メタタグ(metaタグ)とは?SEOで重要なタグの種類や書き方など徹底解説!
メタタグとは、Webサイトに関する情報を検索エンジンに伝えるためのHTMLタグのことです。
このメタタグ(metaタグ)を適切に記述すれば、SEOへの良い影響が期待できます。
一方、メタタグの記述をしなかったり記述を誤れば、Webサイトの情報が検索エンジンにうまく伝わりません。
具体的には、HTMLファイルのheadタグ内にmeta要素のcharset属性の属性値でutf-8といった文字コードを記述しなければ、文字化けが発生してテキスト文章の内容を検索エンジンが認識できません。また、viewportタグの記述を誤れば、レスポンシブ対応できないのでモバイルフレンドリーであることが検索エンジンに伝わりません。
これらの場合、コンテンツの品質の低下に繋がります。
結果、Googleから評価されづらくなって検索順位が上がりづらくなるというわけです。
こうした良くない状況を回避する為に、メタタグの基礎を抑えて、適切に扱いましょう。
この点踏まえて今回は、メタタグの意味や定義、SEOで重要なメタタグ、メタタグの書き方など中心に、初心者にもわかりやすくポイントをまとめて解説したいと思います。

メタタグとは?
メタタグとは、Webサイトに関する情報を検索エンジンに伝えるためのHTMLタグのことです。
例えば、HTMLファイルのheadタグ内にmeta要素のcharset属性でutf-8の属性値を指定して記述します。
また、meta要素のname属性でdescriptionやviewportの属性値を指定したり、meta要素のproperty属性でog:titleなどのOGP関連の属性値を指定して記述します。
さらに、meta要素のname属性にrobotsの属性値とcontent属性にnoindexやnofollowの属性値を指定して記述します。
これらの記述したmeta要素の総称が、メタタグというわけです。
メタタグのSEOへの影響
メタタグはSEOへの影響があります。
例えば、HTMLのheadタグ内にメタタグを適切に設定してページのコンテンツの情報を明示します。
この場合、コンテンツの情報を検索エンジンのクローラーがより理解しやすくなります。
そうなれば、コンテンツのすべての情報が認識されやすくなるので、Googleに評価されやすくなります。
結果、インデックスされやすくなったり、検索順位が上がりやすくなって検索流入が増えやすくなります。
つまり、SEOの良い効果が期待できるというわけです。
一方、メタタグを不適切に設定すれば、コンテンツの情報を明示できません。
具体的には、記述しなかったりタグのスペルミスをすれば、クローラーがメタタグの内容を認識できないのでコンテンツの情報が明示できません。
この場合、Googleに評価されづらいので、インデックスされづらかったり、検索順位が上がりづらくなって検索流入の向上も見込めないでしょう。
つまり、SEOの良い効果が期待できないというわけです。
このように、検索流入の増減に関わりやすいので、メタタグはSEOへの影響があります。
メタタグの確認方法
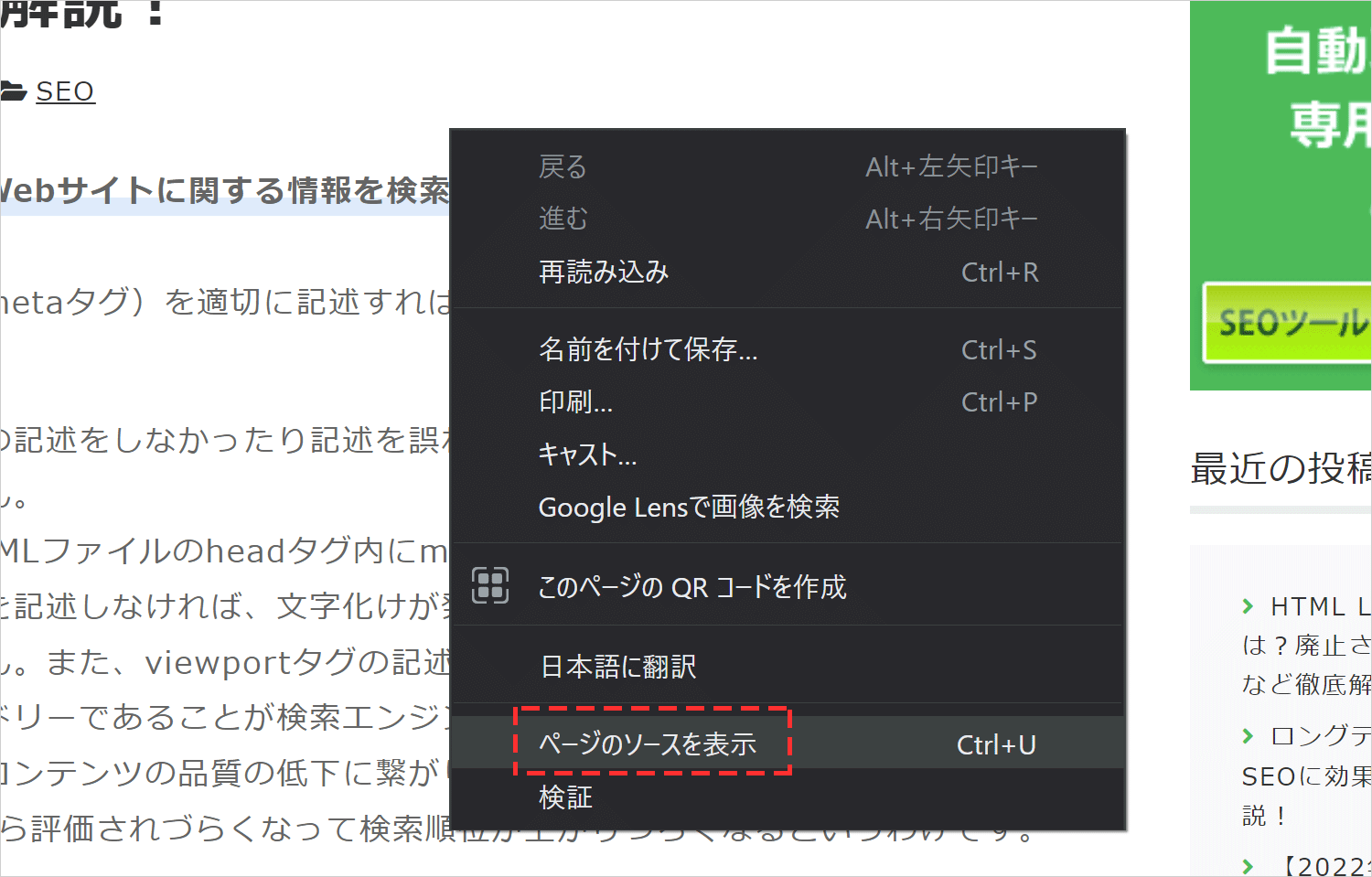
メタタグを確認するには、まずブラウザで開いてメタタグを確認したいページにアクセスします。
アクセスしたページ上で右クリックして現れるポップアップメニューから「ページのソースを表示」をクリックします。

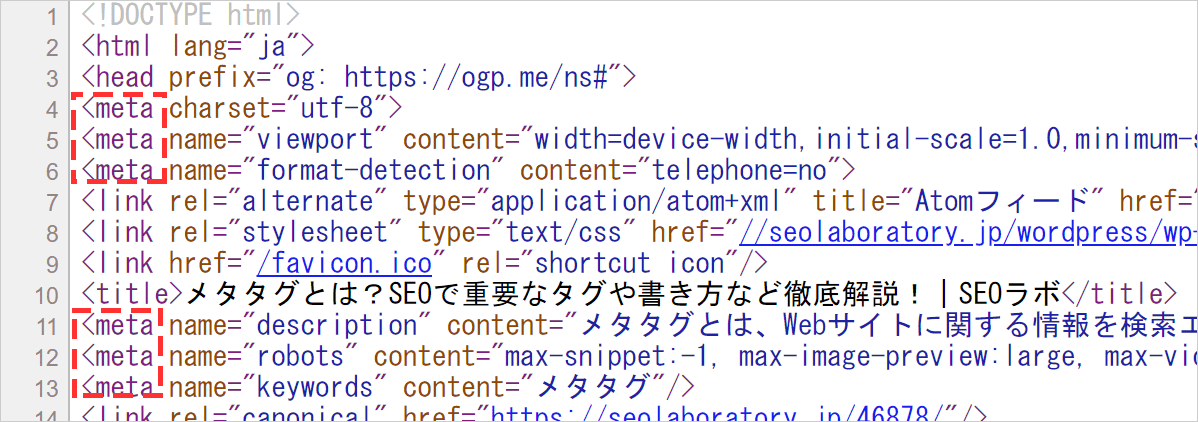
そうすれば、表示されるHTMLソースコードのheadタグ内にmeta要素のcharset属性やname属性などの記述が確認できます。
つまり、メタタグが確認できるというわけです。

ちなみに、Chromeブラウザを使っている場合は、Chromeの拡張機能「META SEO Inspector」をインストールしてメタタグを確認することもできます。
メタタグの設定方法
メタタグを設定するには、適切な場所に正しい書式で記述します。
- 設置場所
- 書き方
設置場所
メタタグを設定するには、設置場所を考慮します。
- HTMLに直接設置する場合
- WordPressを使って設置する場合
HTMLに直接設置する場合
メタタグをHTMLに直接設置する場合、まず対象のHTMLファイルをテキストエディタなどの専用のソフトで開きます。
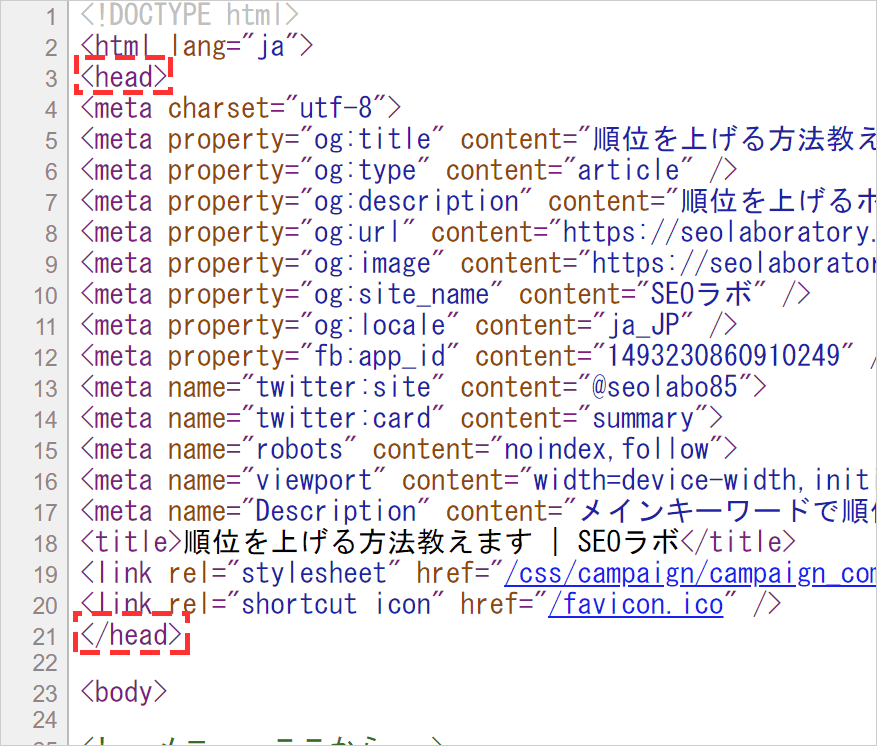
開いたHTMLファイルに書かれてるソースコードからheadタグを探して見つけます。
そのheadタグ内にメタタグを記述します。

このようにHTMLに直接設置して、メタタグを設定できます。
WordPressを使って設置する場合
メタタグをWordPressを使って設置する場合、専用のプラグインを導入します。
例えば、「All in One SEO」や「Yoast SEO」などの専用のプラグインをインストールして有効化します。
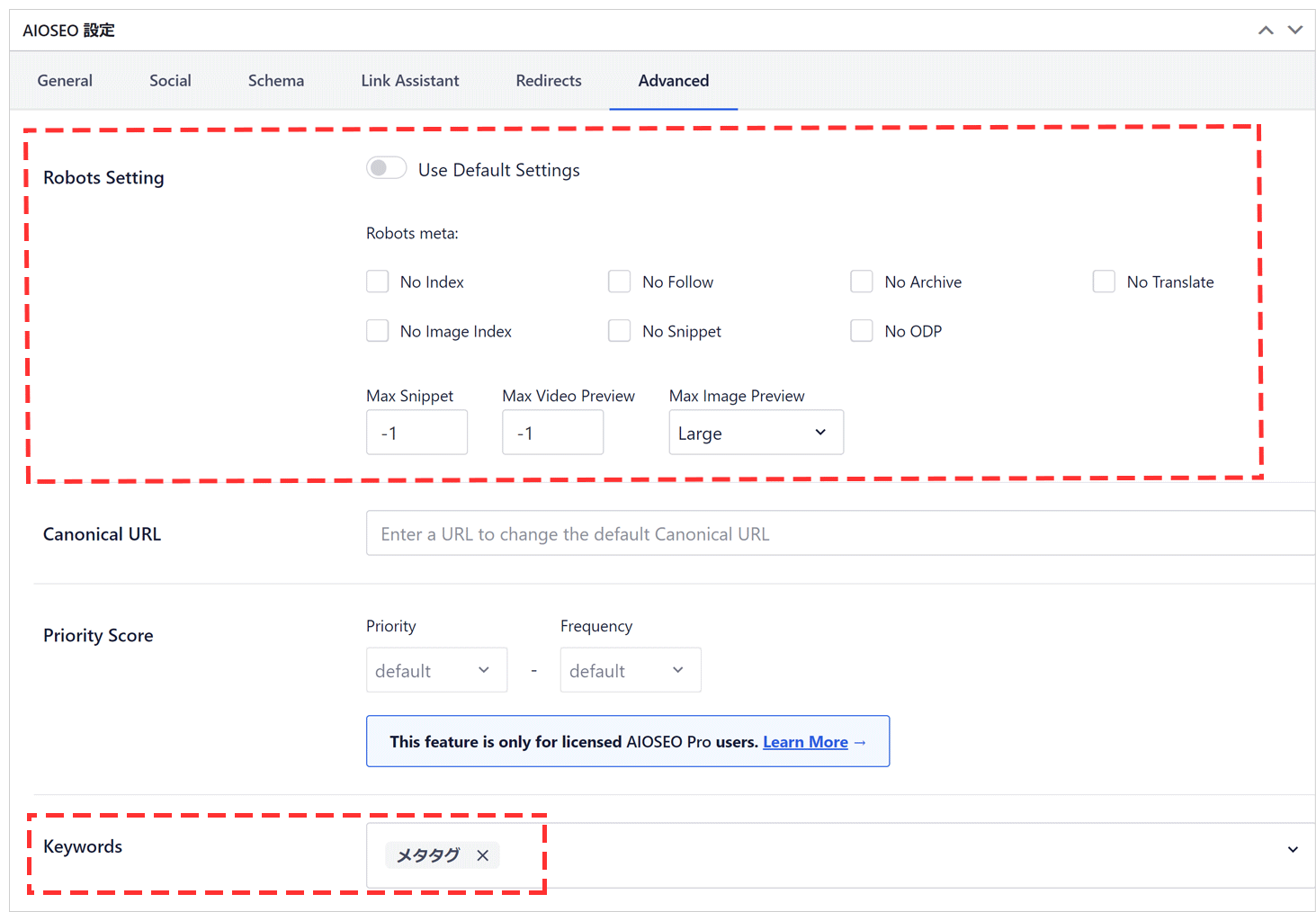
そうすれば、各投稿記事ごとにmeta要素のname属性の属性値「description」や「robots」「keywords」が記述できたり、OGP設定ができるのでメタタグが記述できます。
記述したメタタグはheadタグ内に自動的にマークアップされます。

このようにWordPressを使って設置して、メタタグを設定できます。
書き方
メタタグを書くには、meta要素を指定したうえで、その要素に属性や属性値をマークアップします。
例えば、meta要素を指定したうえで、name属性なら「description」や「robots」「keywords」「viewport」「charset」などの属性値をマークアップします。
また、property属性なら「og:title」「og:description」「og:type」などのOGPタグの属性値をマークアップします。
これらの属性や属性値の内容をcontent属性で追記して明示します。
|
1 |
<meta name="description" content="メタタグとは、Webサイトに関する情報を検索エンジンに伝えるためのHTMLタグのことです。このメタタグ(metaタグ)を適切に記述すれば、SEOへの良い影響が期待できます。"/> |
|
1 |
<meta property="og:title" content="メタタグとは?SEOで重要なタグや書き方など徹底解説!|SEOラボ"/> |
このように、meta要素の属性と属性値の種類に合わせて適宜content属性を付与しながら書くことが、メタタグの設定方法です。
SEOで重要なメタタグ
SEOで重要なメタタグがいくつかあります。
- meta description(メタディスクリプション)
- 文字エンコーディング(文字コード)
- OGPタグ
- viewportタグ
- noindexとnofollow
meta description(メタディスクリプション)
SEOで重要なメタタグとして、メタディスクリプションがあります。
メタディスクリプションは、Webページの概要を示すために、HTMLのheadタグ内にマークアップするmetaタグのことです。
例えば、meta要素のname属性で「description」の属性値を指定して、content属性に、Webページの概要(要約)を示すテキスト情報を書きます。
|
1 |
<meta name="description" content="メタタグとは、Webサイトに関する情報を検索エンジンに伝えるためのHTMLタグのことです。このメタタグ(metaタグ)を適切に記述すれば、SEOへの良い影響が期待できます。"/> |
こうしてマークアップしたWebページをインデックスさせれば、検索結果にWebページの概要が表示されます。
この概要の内容によって検索ユーザーの興味や関心を惹ければ、検索でのクリック率が上がります。
結果、Webページへの検索流入が増えやすくなります。
つまり、SEOの良い効果が期待できるというわけです。
こうして、SEO効果に関与するので、メタディスクリプションがSEOで重要なメタタグとなります。
文字エンコーディング(文字コード)
SEOで重要なメタタグとして、文字エンコーディングがあります。
文字エンコーディングは、文書の文字コードを示すためのmetaタグのことです。
例えば、meta要素のcharset属性で「utf-8」の属性値を指定します。
また、meta要素のhttp-equiv属性で「Content-Type」の属性値を指定して、content属性に、「text/html; charset=UTF-8″」の属性値を指定します。
|
1 |
<meta charset="utf-8"> |
|
1 |
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> |
UTF-8の文字コードを含めたいずれかをマークアップすれば、日本語含むあらゆる言語の文字化けが防げます。
この場合、文章内容が認識しやすいので、コンテンツの品質が維持できます。
結果、Googleから評価されてインデックスされやすかったり、検索順位が上がりやすくなるというわけです。
つまり、SEOの良い効果が期待できるというわけです。
こうして、SEO効果に関与するので、文字エンコーディングがSEOで重要なメタタグとなります。
ちなみに、「Shift-JIS」や「EUC-JP」の文字コードを指定すれば、あらゆる言語に対して包括的に対応できません。
この場合、文字化けする可能性が高まるでしょう。
OGPタグ
SEOで重要なメタタグとして、OGPタグがあります。
OGPタグは、Open Graph Protcol の略で、FacebookやTwitterなどのSNSでシェアした際に、Webページのタイトルや概要、イメージ画像、URL含めた詳細情報を正しく伝えるためのmetaタグのことです。
例えば、OGPを使用するための宣言として、HTMLファイルのheadタグにprefix属性を使って記述します。
そして、headタグ内にmeta要素のproperty属性を使って、タイトルや説明文(ディスクリプション)、画像などの属性値をマークアップしてWebページの詳細情報を記述します。
|
1 2 3 4 5 6 7 8 |
<head prefix="og: https://ogp.me/ns#"> <meta property="og:title" content="メタタグとは?SEOで重要なタグや書き方など徹底解説!|SEOラボ"/> <meta property="og:description" content="メタタグとは、Webサイトに関する情報を検索エンジンに伝えるためのHTMLタグのことです。"/> <meta property="og:type" content="article"/> <meta property="og:url" content="https://seolaboratory.jp/46878/"/> <meta property="og:image" content="https://seolaboratory.jp/wordpress/wp-content/uploads/2016/10/top-1.png"/> etc... </head> |
これらをマークアップすれば、共有されたときにユーザーへの訴求力が高まります。
そうなれば、参照される機会が増えて被リンク獲得の促進に繋がりやすくなります。
被リンクが増えてGoogleに評価されれば、検索順位が上がりやすくなります。
つまり、SEOの良い効果が期待できるというわけです。
こうして、SEO効果に関与するので、OGPタグがSEOで重要なメタタグとなります。
viewportタグ
SEOで重要なメタタグとして、viewportタグがあります。
viewportタグは、PCやモバイル(スマホ、タブレット)といったデバイスごとにコンテンツの表示領域を設定するためのmetaタグのことです。
例えば、PC向けサイトのhtmlファイルのheadタグ内でmeta要素のname属性で「viewport」の属性値を指定して、content属性の属性値にwidth=device-width, initial-scale=1.0を記述します。
|
1 |
<meta name="viewport" content="width=device-width, initial-scale=1.0"> |
このマークアップをしてうまくレスポンシブデザインにすれば、スマートフォンやタブレットで文字や画像がより見やすかったり、都度ピンチアウトやピンチインで拡大縮小して閲覧する手間が省けます。
そうなれば、モバイルフレンドリーなサイトになるのでGoogleに評価されやすくなります。
結果、検索順位が上がりやすくなります。
つまり、SEOの良い効果が期待できるというわけです。
こうして、SEO効果に関与するので、viewportタグがSEOで重要なメタタグとなります。
ちなみに、モバイルフレンドリーでなければGoogleから評価されづらくなって検索順位の下落に繋がります。
noindexとnofollow
SEOで重要なメタタグとして、noindexとnofollowがあります。
まずnoindexは、検索結果にWebページをインデックスさせない(表示させない)ために、HTMLのheadタグ内にマークアップするmetaタグのことです。
例えば、meta要素のname属性で「robots」の属性値を指定して、content属性で「noindex」の属性値を記述します。
|
1 |
<meta name="robots" content="noindex"> |
このマークアップを低品質なWebページに対してすれば、そのページが検索結果にインデックスされません。
この場合、サイト全体の品質向上に繋がってGoogleに評価されやすくなります。
結果、検索順位が上がりやすくなります。
つまり、SEOの良い効果が期待できるというわけです。
次にnofollowは、クローラーにページ内のリンクを辿らせず、リンク先にページの評価を渡さないために指定するHTMLのheadタグ内にマークアップするmetaタグのことです。
例えば、meta要素のname属性で「robots」の属性値を指定して、content属性で「nofollow」の属性値を記述します。
また、a要素のrel属性で「nofollow」の属性値を記述します。
|
1 |
<meta name="robots" content="nofollow"> |
|
1 |
<a rel="nofollow" href="https://seolaboratory.jp/46878/">メタタグとは?SEOで重要なタグや書き方など徹底解説!</a> |
前者であればマークアップしたWebページ内のすべてのリンクをクローラーが辿りません。
後者であれば、マークアップしたリンクだけクローラーが辿りません。
クローラーがリンクを辿らなければ、そのリンクは基本的にGoogleの評価の対象外になります。
つまり、SEOの効果が無効になるというわけです。
こうして、SEO効果に関与するので、noindexとnofollowがSEOで重要なメタタグとなります。
ちなみに、meta要素のname属性で「robots」の属性値を指定して、content属性で「noindex」と「nofollow」の属性値を同時に記述することもできます。
|
1 |
<meta name="robots" content="noindex,nofollow"> |
メタタグを設定するときに避けたいこと
メタタグを設定するときに避けたいことは、キーワードを羅列することです。
例えば、メタディスクリプションに、キーワードだけを羅列して記述したとします。
この記述は説明ではないので、検索エンジンにページ内容の要約がうまく伝わりません。
そうなれば、検索結果のスニペットとして表示された場合に、ユーザーに有用な情報を提供して興味を引くことができません。
結果、検索でクリックされづらくなって検索流入の増加が期待できないというわけです。
このように、キーワードを羅列することが、メタタグを設定するときに避けたいことです。
ちなみに、ページと関連性のないキーワードを詰め込めば、ユーザーエクスペリエンスが低下してサイトのランキングに悪影響が及ぶ可能性もあります。
まとめ:メタタグの基礎を抑えて、適切に扱おう
メタタグの基礎を抑えて、適切に扱いましょう。
一方、メタタグの基礎を知らなければ、不適切なマークアップをする可能性が高まります。
具体的には、属性に対する属性値を誤ったり、必要な属性をマークアップできない可能性が高まります。
そうなれば、クローラーがWebページの情報をうまく読み取ることができません。
結果、Googleに評価されづらくなるというわけです。
こうした悪い状況を回避するために、メタタグの基礎を抑えて、適切に扱いましょう。
SEO対策しても検索順位が上がらない…なぜ?

SEO対策しても検索順位が上がらない…なぜ?
検索順位が上がらない理由は、SEO対策の質が低いからです。
例えば、ユーザーの検索意図を無視したり、関連性の低いコンテンツを増やす、内部リンクの最適化など疎かにします。
この場合、SEO対策の質が下がります。
そうなれば、ページやサイト自体の品質が上がらないので、Googleに評価されづらくなります。
結果、検索順位が上がらないというわけです。
こうした悪い状況を回避する為に、サイトの欠点を調査して上位化に必要な対策をご案内します(無料)。
検索順位を上げたり、検索流入を増やすにはSEOが重要!


