AMPとは?概要や対応方法などわかりやすく解説!
AMPとは、Accelerated Mobile Pagesの略称で、Webコンテンツを瞬時に読み込んで表示するためのフレームワーク(手法)のことです。
このAMPはGoogleが推奨しており、AMP HTMLの仕様に沿ったWebページ(AMPページ)を作成して対応できます。
AMP化によってサイトの読み込み速度が向上するので、SEOの良い効果が期待できます。
一方、AMP対応しなければサイトの読み込み速度が上がりません。
この場合、ユーザビリティが向上しないので、Googleに評価されずらいというわけです。
こうした悪い状況を回避する為に、AMPの導入を検討して、ユーザーが目的のコンテンツにより早く辿り着けるようにしましょう。
この点踏まえて、今回は、AMPの定義や概要、AMPの対応方法など中心に、初心者にもわかりやすくポイントをまとめて解説したいと思います。

AMPとは?

AMPとは、Webコンテンツ(ブログ記事などのコンテンツ)を高速表示させるためのフレームワーク(手法)のことで、Accelerated Mobile Pagesの略語です。
AMPは、2015年10月にGoogleとTwitterを筆頭とした業界各社の協力によって、専用のプロジェクトが立ち上がりました。
このAMPプロジェクトは、主にモバイルインターネットの向上に重点を置いてます。
また、このプロジェクトによって定められたAMP HTMLやAMPタグなどの仕様に基づいて、AMPページを作成することで、高速表示(高速化)を実現することができます。
さらには、AMPページに専用の構造化データをマークアップすれば、固有の検索機能に表示されやすくなるので、新たな検索流入の経路を見出すことが可能です。
AMPの仕組み

AMPの仕組みを簡単に言うと、検索クエリと関連性の高いAMPページがGoogleのクローラーにキャッシュされれば、そのAMPページが検索結果に採用される仕組みです。
この仕組みについては、Googleの開発者向けブログでとてもわかりやすく解説されてます。
AMP HTML に準拠したウェブページを公開すると、Google のクローラーが AMP ページをキャッシュします。キャッシュされたコンテンツが検索クエリに関連が深いと判断された場合、検索結果にはキャッシュされたページの URL がリンクされます。検索結果に表示されたキャッシュ済みの AMP ページにユーザーがアクセスする場合には、キャッシュ済みのためコンテンツの取得までの時間が短く、また広告やアナリティクスといったタグは遅延読込されるため、記事の表示が瞬時に行われます。
※引用元:Google Developers Japan: Google モバイル検索が Accelerated Mobile Pages に対応しました
AMPのSEO効果

AMPを導入することでWebページの高速表示が実現するので、ランキングシグナルの恩恵による直接的なSEO効果が見込めます。
これについては、Googleで公式に言及してます。
読み込み速度はこれまでもランキング シグナルとして使用されていましたが、それはデスクトップ検索を対象としていました。 そこで 2018 年 7 月よりページの読み込み速度をモバイル検索のランキング要素として使用することを本日みなさんにお伝えしたいと思います。
※引用元:Google ウェブマスター向け公式ブログ: ページの読み込み速度をモバイル検索のランキング要素に使用します
もう少し言うと、例えば、Google検索に有効なAMPページを公開して、ページの読み込み速度が6秒から1秒に早まれば、その分Googleに評価されて検索順位が上昇するといった具合です。
一方、ページの読み込み速度が遅い場合は、その分Googleから低評価を受けるので、検索順位に悪影響が及ぶ可能性が高まります。
こうした状況を回避してSEO効果を高めるために、AMPを導入することが最善策となります。
また、「Google検索でのAMPに関するガイドライン」を考慮して、ユーザーの利便性を考慮したAMPページを作成して提供すれば、Googleにより評価されやすくなるので、その分SEO効果も高まります。
AMP導入のメリット

AMP導入のメリットは、検索流入が増えることです。
AMP対応によってモバイルページ(モバイルサイト)の読み込み速度が向上して、上位化すれば、その分検索から自サイトへ流入するユーザーを増やすことができます。
こうして、AMPを導入すれば、AMP専用の検索機能に表示されたり、検索結果に表示されるAMPマークによってレスポンスが上がりクリック率の向上が見込めます。
こういった点も合わせて、検索流入の増加が期待できます。
- 検索順位が上昇する
- 新たな検索流入が増える
- クリック率が上がる
検索順位が上昇する

AMPを導入して、サイトの表示速度が早まることで、検索順位を上昇させることができます。
例えば、AMP HTMLに準拠してマークアップし、かつ検索クエリとの関連性を考慮した良質なAMPページを作成して、そのAMPページをサーバー上に公開します。
そうして公開したAMPページがインデックスされれば、読み込み速度の早いページとしてGoogleに評価されるので、順位上昇の恩恵を受けることができます。
こうして、上位化の可能性が高まる点が、AMPを導入することのメリットの1つです。
ちなみに、サイトの表示速度は軽微なランキングシグナルです。
なので、最重要となるコンテンツの中身を中心に最適化しながら、SEO対策を進めるようにしましょう。
新たな検索流入が増える

特定の検索機能向けに構造化マークアップしたAMPページを公開することで、新たな検索流入が増えます。
例えば、カルーセルやリッチリザルトといった検索機能に表示するための構造化データをマークアップして作成したAMPページを公開します。
そうすることで、これらの検索機能に作成したAMPページが表示されるので、そこから目新しい検索流入を獲得することができます。
こうして、検索流入の経路を拡大して、アクセス増大まで見込める点が、AMPを導入することのメリットの1つです。
クリック率が上がる

検索結果にAMPマーク(⚡)が表示されて、検索ユーザーのレスポンスが上がることで、クリック率が向上します。
もう少し言うと、AMPページがインデックスされれば、検索結果にAMPマーク(⚡)が表示されます。(現在はモバイル検索のみ表示)
このAMPマークにより、読み込み速度の早いページが目に見えてわかるので、高速表示を求めてる検索ユーザーのレスポンスが上がって、クリック率の向上が期待できるというわけです。
こうして、検索ユーザーにクリックされやすくなる点が、AMPを導入することのメリットの1つと言えます。
AMP導入のデメリット

AMP導入のデメリットは、コンバージョンが減る可能性があることです。
例えば、一部の広告がAMP対応してないため、AMPページに広告が表示できず、その分その広告からのコンバージョンが減るといった具合です。
また、一部のサイトリンクが表示されなくなるので、そのリンクからの検索流入が減ったり、別途AMPページが増えるので、それに応じて運用の手間も増えます。
さらには、サイト状況によってエラーが出るなどして簡単にAMP化できないこともあるでしょう。
- コンバージョンが減る
- 運用の手間が増える
- うまくAMP化できない場合がある
- アクセスが減る
コンバージョンが減る

AMPを導入することで、コンバージョンが減る可能性があります。
例えば、アフィリエイトサイトを運用してる場合、AMP対応してないASP広告があれば、その広告がAMPページで表示されません。
そうなれば、その分の広告収益が発生しないのでコンバージョンが減ってしまいます。
このように、ASP広告ではAMP対応してる広告が限られてるので、その分コンバージョンが減ってしまう可能性がある点が、AMPを導入することのデメリットの1つとなります。
ちなみに、アドセンス広告はAMPに対応してます。
運用の手間が増える

AMPを導入することで、運用の手間が増えます。
もう少し言うと、基本的に、AMP HTMLでAMPページを作成するので、ページごとに、正規ページとAMPページの2ページを管理します。
そうなれば、ページ数に応じて管理するページが増えるので、その分運用の手間も増える形になります。
このように、管理するページが増えて運用の手間が増大してしまう点が、AMPを導入することのデメリットの1つとなります。
ちなみに、WordPressで構築したサイトであれば、AMPプラグインを導入して動的にAMPページが生成できるので、AMP HTMLを作成する手間が省けます。
さらに、ページごとにAMP化、非AMP化の切り替えが簡単にできるので、WordPressを導入してないサイトよりも運用の手間がだいぶ軽減できます。
うまくAMP化できない場合がある

AMPを導入しようと実装を試みても、うまくAMP化できないことがあります。
例えば、AMP HTMLの自らAMPページを作成したり、WordPressであればAMPプラグインを使ってAMPページを生成して、AMPの導入を試みます。
そして、作成したAMPページの状況を、「Chromeデベロッパーツールのコンソール機能」や「Chrome拡張アドオンのAMP Validator」、「AMPテストツール」、「サーチコンソールのAccelerated Mobile Pages機能」などで確認した際にエラーメッセージが表示されれば、うまくAMP化できてないことになります。
AMP のエラー
レポートでは、標準的な AMP エラーに加え、以下の問題(エラーまたは警告)が明らかになることがあります。Google 固有の AMP の問題
- コンテンツの不一致: 埋め込み動画なし
- 推奨サイズより小さい画像を指定してください
- AMP ページのドメイン不一致
- URL が見つかりませんでした(404)
- サーバーエラー(5xx)
- robots.txt によりブロックされています
- クロールエラー
- 参照している AMP URL は AMP ではありません
- 参照している AMP URL はスタンドアロン AMP です
- URL に noindex が指定されています
- このページの「unavailable_after」の日付が期限を過ぎています
- 正規 URL に指定した URL が無効です
また、「HTML タグの禁止された用法、無効な用法」もよくあるエラーの1つです。
こうしたエラーが出れば、Googleガイドラインに準拠できてないことになるので、結果的にうまくAMPが導入できません。
このように、サイトの構築状況によって簡単にAMP化できない点が、AMPを導入することのデメリットの1つとなります。
ちなみに、表示されたエラーをすべて修正してGoogle検索に対応したAMPページを公開することができれば、うまくAMP化できます。
アクセスが減る

AMPを導入することで、アクセスが減る可能性があります。
もう少し言うと、AMP導入することで、検索スニペットに表示されてた一部のサイトリンク(「一行表示のサイトリンク」や「~に移動リンク」)が表示されません。
そうなれば、一部の検索流入経路を失うので、その分検索流入が減ってアクセス減少につながる可能性があります。

このように、ユーザーの流入経路の数が減ることによってアクセス減少につながる可能性がある点が、AMPを導入することのデメリットの1つとなります。
ちなみに、「一行表示のサイトリンク」や「~に移動リンク」は、Googleの検索仕様を満たした特定のサイトのみに表示されるリンクです。
なので、これらのサイトリンクが表示されてる数が少なければ、そこまで大きくアクセスが減少することはないでしょう。
AMPの対応方法

AMPの対応をするには、まず、AMP HTMLの宣言に基づいたうえで、AMP専用のHTMLタグでマークアップしながら、AMPページを作成します。
そして、作成したAMPページをツールなどで検証して、有効性に問題が無ければAMPの導入に至ることができます。
- AMPページを作成する
- AMPページの有効性を確認する
AMPページを作成する

AMPページを作成するには、AMP HTMLの宣言をしたうえで、専用のAMPタグでマークアップしたHTMLファイル(拡張子HTML)を作成します。
もう少し言うと、必須のAMPタグでマークアップして、AMPコンテンツとしてGoogleに認識させるためのWebページを作成します。
ちなみに、WordPressを使ったサイトなら、AMPプラグインを導入するだけで、AMPページが簡単に作成できます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!doctype html> <html amp lang="en"> <head> <meta charset="utf-8"> <script async src="https://cdn.ampproject.org/v0.js"></script> <title>Hello, AMPs</title> <link rel="canonical" href="http://example.ampproject.org/article-metadata.html"> <meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1"> <script type="application/ld+json"> { "@context": "http://schema.org", "@type": "NewsArticle", "headline": "Open-source framework for publishing content", "datePublished": "2015-10-07T12:02:41Z", "image": [ "logo.jpg" ] } </script> <style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript> </head> <body> <h1>Welcome to the mobile web</h1> </body> </html> |
上記のAMP HTMLコードは、AMPページを作成するための基本的なテンプレートです。
テンプレートに記載されてる構造化データ(JSON-LD + schema.org)のマークアップは必須ではありません。
ですが、構造化データをマークアップすれば、カルーセルやリッチリザルトといったAMP専用のGoogle検索機能に優先的に表示されます。
そうなれば、新たに検索流入の経路が増えて、サイトのアクセス増加につながり、サイトパフォーマンスの向上が見込めるようになります。
また、AMPページをHTTPS化(SSL化)する、広告や画像、SNSコンテンツなどをAMP専用のタグでマークアップする、CSSをインラインで記述してデザインを維持する、AMPページをレスポンシブデザインにするなどしてサイトパフォーマンスを高めることも可能です。
こうして、パフォーマンスを最大限引き出すためには、まず基本的なAMPページを作成する必要があります。
そのためには、まず必須となるソースコードをマークアップしたAMP HTMLを作成しましょう。
ちなみに、既存のHTMLファイルがある場合は、そのHTMLファイルに記述されてるコードをコピーして、そのコードをコピペしたページを元にAMPページ(index-amp.html)を作成するとよいでしょう。
- AMP HTMLの宣言をする
- headタグとbodyタグを指定する
- meta要素を指定する
- AMPのJSライブラリを読み込む
- canonicalタグを指定する
- amp-boilerplate要素を指定する
AMP HTMLの宣言をする
|
1 2 |
<!doctype html> <html amp lang="en"> |
AMP HTMLでは、DOCTYPE宣言をして、html amp の lang属性 を指定することが必須です。
通常のHTML5の記述と同様に、DOCTYPE宣言をマークアップしてHTMLの標準モードにします。
そして、ページをAMPコンテンツとして認識してもらうために html amp の lang属性 でマークアップします。
ちなみに、上記のlang属性は en ですが、言語が日本語のサイトなら ja を指定します。
headタグとbodyタグを指定する
|
1 2 3 4 |
<head> </head> <body> </body> |
AMP HTMLでは、headタグとbodyタグの指定が必須です。
「headタグ」をマークアップして、AMP HTMLファイルの情報(文書のタイトル等のヘッダ情報)を記述できるようにします。
そして、「bodyタグ」を指定して、ブラウザに表示されるAMPページの文書となる部分を記述できるようにします。
meta要素を指定する
|
1 2 |
<meta charset="utf-8"> <meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1"> |
AMP HTMLでは、meta要素でUTF-8とviewportを指定することが必須です。
文字エンコーディングをUTF-8で指定して、AMPページの文字を認識できるようにします。
そして、viewportを指定して、ブラウザの表示領域を設定し、レスポンシブ対応できるようにします。
AMPのJSライブラリを読み込む
|
1 |
<script async src="https://cdn.ampproject.org/v0.js"></script> |
AMP HTMLでは、AMP JS ライブラリを読み込むことが必須となります。
AMP JS ライブラリを読み込んで、AMPページの高速表示が実行できるようにします。
canonicalタグを指定する
|
1 |
<link rel="canonical" href="http://example.ampproject.org/article-metadata.html"> |
AMP HTMLでは、canonicalタグを指定することが必須となります。
canonicalを指定して、URLを正規化すれば、重複コンテンツを回避することができます。
また、AMPページと非AMPページが存在する場合は、非AMPページにアノテーションタグ(link rel=”amphtml”)を指定して、AMPページの存在をGoogleに認識させましょう。
amp-boilerplate要素を指定する
|
1 |
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript> |
AMP HTMLでは、AMPボイラープレートコード(CSS ボイラープレート[amp-boilerplate要素])を指定することが必須となります。
amp-boilerplate要素を指定して、AMP JS ライブラリが読み込まれるまでの最初の間、コンテンツを非表示にします。
AMPページの有効性を確認する
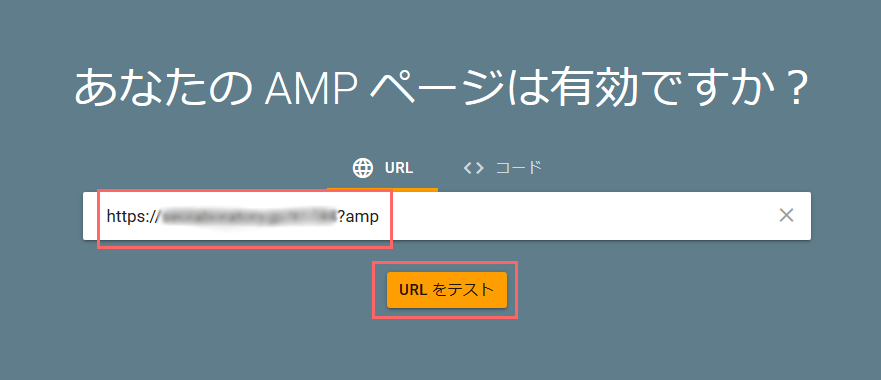
作成したAMPページが、Google検索で有効なページか否か?を確認するために、AMPテストツールを活用します。
①AMPテストツールのページにアクセスして、AMPページのURLを入力したら、「URLをテスト」ボタンをクリックします。
URLではなく、ソースコードでもAMPページの有効性がチェックできます。

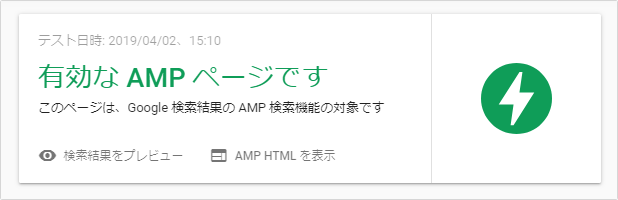
②「有効なAMPページです」と表示されれば、Google検索結果でAMPページが採用される対象となるので、結果的にAMPを導入したことになります。

一方、「有効なAMPページではありません」と表示された場合は、表示される問題箇所を修正したうえで、再度AMPテストを行いましょう。
また、AMPテストツールと合わせて、「Chromeデベロッパーツールのコンソール機能」や「Chrome拡張アドオンのAMP Validator」、「サーチコンソールのAccelerated Mobile Pages機能」を活用して、AMPページの有効性を検証することをおすすめします。
ちなみに、AMP専用の検索機能に表示するための構造化データをマークアップしてる場合は、「構造化データテストツール」を利用して、マークアップ内容に問題がないか?も検証しましょう。
まとめ:AMPの導入を検討して、ユーザーが目的のコンテンツにより早く辿り着けるようにしよう
AMPの対応して、SEO効果を引き出しましょう。
もし、AMPの導入が困難であれば、ファイルサイズのリソースを圧縮するなどして、少しでもページの読み込み速度を上げるように努めましょう。
こうして、読み込み速度を早めて、ユーザビリティを考慮したサイトを構築しながら、SEO対策を進めることが、上位表示を目指すためのポイントとなります。
SEO対策しても検索順位が上がらない…なぜ?

SEO対策しても検索順位が上がらない…なぜ?
検索順位が上がらない理由は、SEO対策の質が低いからです。
例えば、ユーザーの検索意図を無視したり、関連性の低いコンテンツを増やす、内部リンクの最適化など疎かにします。
この場合、SEO対策の質が下がります。
そうなれば、ページやサイト自体の品質が上がらないので、Googleに評価されづらくなります。
結果、検索順位が上がらないというわけです。
こうした悪い状況を回避する為に、サイトの欠点を調査して上位化に必要な対策をご案内します(無料)。
検索順位を上げたり、検索流入を増やすにはSEOが重要!


