ブログに目次は必要?設置のメリットや作り方など徹底解説!
ブログに目次を入れれば、ユーザーの利便性が高まるので、SEOの良い効果が期待できます。
例えば、文字数が多くて、幾度もスクロールが必要な長いブログ記事があるとします。
こうしたブログ記事の上部に目次を設置しておけば、ユーザーが目的のコンテンツに辿り着きやすくなります。
結果的に、ユーザーの利便性が高まるので、Googleに評価されやすくなるというわけです。
一方、冗長なコンテンツに目次がなければ、ユーザーが目的のコンテンツに辿り着きづらくなります。
そうなれば、ユーザーの利便性が上がらないので、その分Googleから評価されないというわけです。
こうした良くない状況を回避するためにも、ブログに目次を設置して、コンテンツの利便性を考慮しましょう。
この点踏まえて、今回は、ブログの目次を設置するメリットや作り方について中心に、初心者にもわかりやすくポイントをまとめて解説したいと思います。

ブログの目次とは?
そもそも目次とは、本(書籍)に書かれてる内容の各見出しを、ページの冒頭でリスト化したものです。
これを、ブログに置き換えたものが「ブログの目次」となります。
つまり、コンテンツ内容の各見出しをブログ記事の冒頭でリスト化して、表示したものが「ブログの目次」となります。
ブログの目次では、各見出しへのページ内リンクを設定します。
ブログの目次を設置するメリット
ブログ記事に、目次を入れることが一般化してます。
なぜかというと、目次を入れることで、ユーザーの利便性が高まりやすいからです。
また、目次と見出しを適切なHTMLタグでマークアップすれば、Google検索結果のスニペットにページ内リンクを表示させることができます。
これによって、検索結果での露出やクリック数が増やす効果が期待できます。
こうしたことから、ブログに目次を設置する必要性があるというわけです。
一方、ブログの目次が不要(いらない)と悩む方もいるでしょう。
もし、目次を設置しなければ、ユーザーの利便性が低下しやすくなります。
ユーザーの利便性が高まる
ブログに目次があれば、ユーザーの利便性が高まります。
例えば、ブログ記事の冒頭に目次を設置して、コンテンツの各見出しへページ内リンクでジャンプできるようにします。
そうすれば、ユーザーが本当に求めてる目的のコンテンツへスムーズに辿り着けます。
結果的に、ユーザーの利便性が高まるので、Googleに評価されやすくなるというわけです。
こうしたことから、ブログの目次の必要性が高いと言えます。
一方、ブログに目次がなければ、ユーザーの利便性が下がりやすくなります。
とくに、冗長なコンテンツであれば、ユーザーが幾度もスクロールして目的のコンテンツに辿り着くことになります。
この場合、ストレスによってブログから離脱しやすくなるので、その分Googleに評価されづらくなるでしょう。
検索結果での露出やクリック数が増える
目次と、その目次とリンクする見出しタグを適切なHTMLタグでマークアップすることで、最終的に検索結果での露出やクリック数を増やすことができます。
例えば、目次をリストタグ(ul/liタグ)とアンカータグ(aタグ)のhref属性の属性値でページ内リンク指定(#)とp01(ユニークな値)をHTMLマークアップします。
そして、その目次のリンク先となる見出しをhタグでマークアップして、そのhタグのid属性の属性値にp01(ユニークな値)を付与します。
|
1 2 3 4 |
/* 目次 */ <li><a href="#p01">見出し1</a></li> /* 見出し */ <h2 id="p01">見出し1</h2> |
そうすれば、検索結果のスニペットに「~に移動リンク」や「セクションへのリンク」といったページ内リンクが表示されます。(※コンテンツ自体の品質が高いことが前提)
結果的に、検索結果でのリンクの数が増えるので、検索結果での露出やクリック数が増えるというわけです。
こうしたことから、ブログに目次の必要性が高いと言えるでしょう。
一方、適切なHTMLタグでマークアップした目次と見出しがブログ記事になければ、Google検索結果のスニペットにページ内リンクを表示させることができないので、その分検索流入の獲得が抑制されます。
ちなみに、Google検索結果のスニペットに「ページ内リンク」でなく、「サイト内リンク(サイト内の各ページへのリンク)」が表示されるケースがあります。
これは、Google検索アルゴリズムの調整によるものです。
もう少し言うと、このケースでのサイト内リンクの表示は、目次や見出しを特定のHTMLでの記述することが不要です。
一方、ページ内リンクの表示は、特定のHTMLタグで目次や見出しをマークアップしておく必要があります。
いずれのリンクも、基本的には、サイト評価(ドメイン力)が高く、かつ、検索順位5位以内にランクインすることで表示されやすくなります。
ブログの目次の作り方
ブログの目次を設置するには、特定のHTMLタグでマークアップする必要があります。
一方、特定のHTMLタグでマークアップしなくても、目次のように表示することができるので、ページにランディングしたユーザーの利便性は確保できます。
ですが、この場合、Googleのクローラーに有効な目次として認識されないので、「~に移動リンク」や「セクションへのリンク」といったページ内リンクまで表示されません(Google検索結果のスニペットにリンクが表示されません)。
結果的に、Google検索結果での露出やクリック数をさらに増やすことができないというわけです。
こうした状況を回避するためにも、特定のHTMLタグでマークアップしましょう。
また、WordPressで構築したブログ記事であれば、専用のプラグインを導入することで、簡単にGoogleの検索エンジンに有効な目次を設置することができます。
WordPress(ワードプレス)のプラグイン「Table of Contents Plus」を導入する
WordPressプラグイン「Table of Contents Plus」を導入するには、まず、WordPressをインストールして、ログインしてることが前提です。
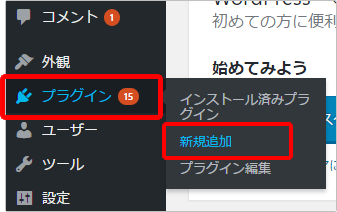
①WordPressにログイン後、左メニューの「プラグイン」>「新規追加」をクリックします。

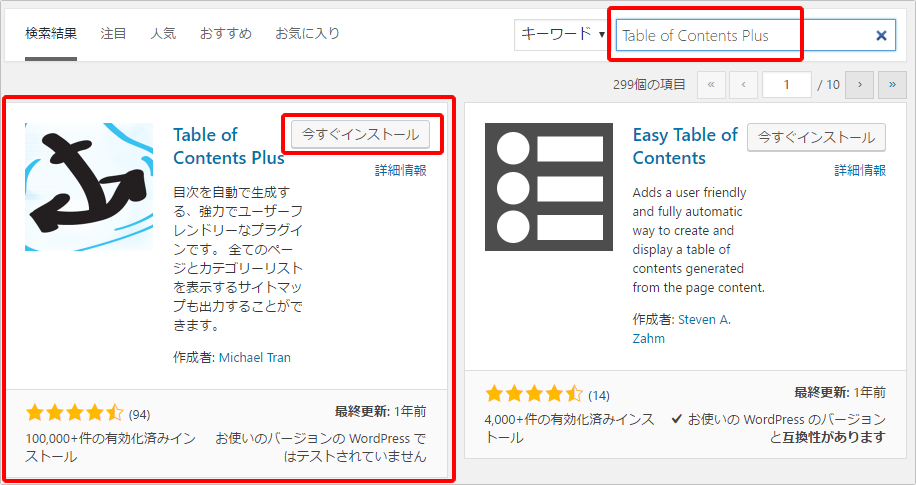
②「Table of Contents Plus」で検索後、「今すぐインストール」ボタンをクリックし、「プラグインを有効化」リンクをクリックします。

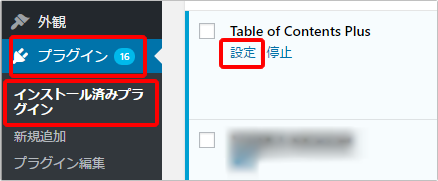
③「プラグイン」>「インストール済みプラグイン」からTable of Contents Plusの「設定」リンクをクリックし、基本設定(表示する場所、表示条件、プレゼンテーション(デザイン)など)をお好みに調整できます。

④目次を表示させたい場所(主にページの上部)に、専用のショートコード(toc)をマークアップすれば、目次の作成と設置が完了です。

特定のHTMLタグでマークアップする
WordPressを使ってない場合は、特定のHTMLタグで直接マークアップすれば、ブログに目次が実装できます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
/* 目次 */ <ol> <li><a href=”#p01">見出し1</a> <ol> <li><a href=”#p01a">見出し1-1</a></li> <li><a href=”#p01b">見出し1-2</a></li> </ol> </li> <li><a href=”#p02">見出し2</a></li> </ol> /* 見出し */ <h2 id="p01">見出し1</h2> <h3 id="p01a">見出し1-1;</h3> <h3 id="p01b">見出し1-2</h3> <h2 id="p02">見出し2</h2> |
例えば、目次をリストタグ(ol/liタグ)とアンカータグ(aタグ)でマークアップします。
このときに、aタグのhref属性の属性値でページ内リンク指定(#)とp01、p01a、p01、p02などの値(ユニークな値)をマークアップして目次を作成します。
作成した目次のリンク先となる見出しをhタグでマークアップして、そのhタグのid属性の属性値に先ほど指定したp01などの値(ユニークな値)を付与します。
そうすれば、特定のHTMLタグでマークアップできます。
こうして、特定のHTMLタグでマークアップすることが、ブログの目次の作り方です。
まとめ:ブログに目次を設置して、コンテンツの利便性を考慮しよう
ブログに目次を設置して、ユーザーの利便性を高めましょう。
ユーザーの利便性が高まれば、Googleに評価されやすくなります。
ですが、ユーザーの利便性が高いだけでは、Googleに最大限評価されません。
Googleに最大限評価されるためには、クローラビリティを高めることも重要です。
なので、検索エンジンに認識されやすいユーザーファーストのコンテンツを作成して、提供することがSEO対策で上位表示を目指すためのポイントとなります。
SEO対策しても検索順位が上がらない…なぜ?

SEO対策しても検索順位が上がらない…なぜ?
検索順位が上がらない理由は、SEO対策の質が低いからです。
例えば、ユーザーの検索意図を無視したり、関連性の低いコンテンツを増やす、内部リンクの最適化など疎かにします。
この場合、SEO対策の質が下がります。
そうなれば、ページやサイト自体の品質が上がらないので、Googleに評価されづらくなります。
結果、検索順位が上がらないというわけです。
こうした悪い状況を回避する為に、サイトの欠点を調査して上位化に必要な対策をご案内します(無料)。
- « 前の記事
ブログ記事の書き方!コツなど初心者にわかりやすく解説 - 次の記事 »
検索順位が下がった原因や対策方法など徹底解説!
検索順位を上げたり、検索流入を増やすにはSEOが重要!


