モバイルフレンドリーとは?対応方法やテストツール・SEOへの影響など徹底解説!
モバイルフレンドリーとは、スマートフォン(スマホ)用に表示を最適化して、モバイル端末でWebサイトを閲覧しやすくすることです。
このモバイルフレンドリーに対応すれば、ページエクスペリエンスが向上してSEOの良い効果が期待できます。
一方、モバイルフレンドリー対応しなければ、スマホでのWebページの閲覧にストレスが生じます。
具体的には、スマホでWebページを閲覧したときに、文字が小さくて見づらかったり、都度ピンチインやピンチアウト(拡大縮小)してコンテンツを閲覧する手間が増えます。
そうなれば、ユーザー体験(UX)が悪くなるので、ページエクスペリエンスも低下します。
結果、Googleに評価されづらいので、検索順位が上がりづらいです。
こうした良くない状況を回避する為に、モバイルフレンドリーにして、ユーザーが使いやすいサイトにしましょう。
自身のサイトがモバイルフレンドリーか否かは、Lighthouse(ライトハウス)でチェックできます。(※2023年12月1日にサーチコンソールのモバイルフレンドリーテストツールの提供が終了して、現在はLighthouseが推奨されてます。)
この点踏まえて今回は、モバイルフレンドリーの定義や対応方法、SEOへの影響、モバイルフレンドリーテストツールなど中心に、初心者にもわかりやすくポイントをまとめて解説したいと思います。

モバイルフレンドリーとは?
モバイルフレンドリーとは、スマートフォン(スマホ)用に表示を最適化して、モバイル端末でWebサイトを閲覧しやすくすることです。
例えば、レスポンシブデザインを採用してサイト構築します。
この場合、PCだけでなくスマホ(モバイル)で閲覧したときもサイトが見やすく使いやすいです。
これが、モバイルフレンドリーというわけです。
モバイルフレンドリーにすべき理由
モバイルフレンドリーにすべき理由は、スマートフォンの利用割合が最も多いからです。

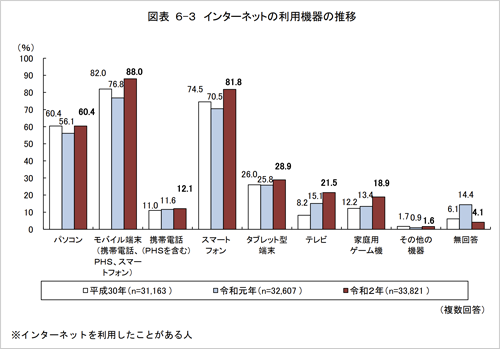
※引用元:統計調査データ:通信利用動向調査:報告書及び統計表一覧(世帯編)
例えば、インターネットを利用する機器の割合として、令和2年時点でパソコンが60.4%、スマートフォンが81.8%です。
とくにスマートフォンは、平成30年が74.5%なので割合が増えてます。

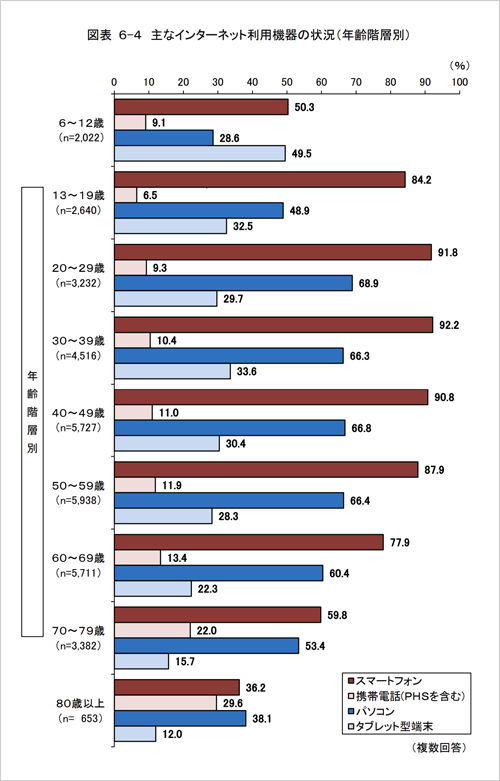
※引用元:統計調査データ:通信利用動向調査:報告書及び統計表一覧(世帯編)
また、インターネットを利用する機器の割合を年齢別で見ると、80代はパソコンに次いでスマートフォンが多いですが、80代を除いた全世代ではスマートフォンが最も多いです。
つまり、パソコンやタブレット型端末、携帯電話(PHSを含む)よりもスマートフォーンの利用割合が最も多いというわけです。
このように、スマートフォーンの利用割合が最も多いので、モバイルフレンドリーにする必要あるというわけです。
モバイルフレンドリーのSEOへの影響
モバイルフレンドリーのSEOへの影響は、直接的とは限りません。
これについて、Google公式に言及してます。
以前は Core Web Vitals、モバイル対応であること、HTTPS を利用していること、煩わしいインタースティシャルがないことがページ エクスペリエンス シグナルとしてリストアップされていました。これらのシグナルは引き続き検索ランキングで使用されていますか?
これらのシグナルのすべてがランキングに直接使用されるとは限りませんが、検索ランキングの順位が高いページはページ エクスペリエンスに関するこれらの要素も優れているため、注目に値すると考えています。
※引用元:ページ エクスペリエンスと Google 検索結果への影響 | Google 検索セントラル | ドキュメント | Google for Developers「コンテンツのページ エクスペリエンスを自己評価する」
このことから、モバイルフレンドリー(モバイル対応であること)が直接検索順位の上昇や下落に影響する場合があります。
このように、直接的なSEO効果をもたらすことがある点が、モバイルフレンドリーのSEOへの影響です。
モバイルフレンドリーテストツールの終了について
モバイルフレンドリーか否かチェックできるモバイルフレンドリーテストツールは、2023年12月1日に提供を終了しました。
これについて、Googe公式に言及してます。
なお、2023 年 12 月 1 日以降、Search Console の「モバイル ユーザビリティ」レポート、モバイル フレンドリー テストツール、Mobile-Friendly Test API については提供を終了する予定です。
※引用元:ヘルプフル コンテンツの作成におけるページ エクスペリエンスの影響 | Google 検索セントラル ブログ | Google for Developers「Search Console レポート」
また、これに関するツイートです。
2023年12月5日、SCのモバイルユーザビリティレポート、モバイルフレンドリーテストツール、およびモバイルフレンドリーテストAPIを廃止したことをGoogle公式に言及https://t.co/gNNm0etaWK…
— SEOラボ@SEO対策 (@seolabo85) December 6, 2023
モバイルフレンドリーかチェックする方法
モバイルフレンドリーかチェックするには、Lighthouse(ライトハウス)を使います。
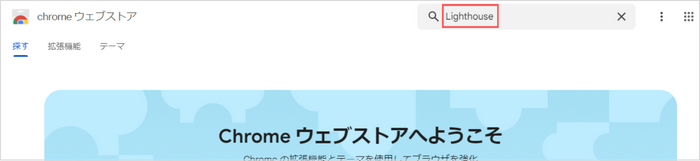
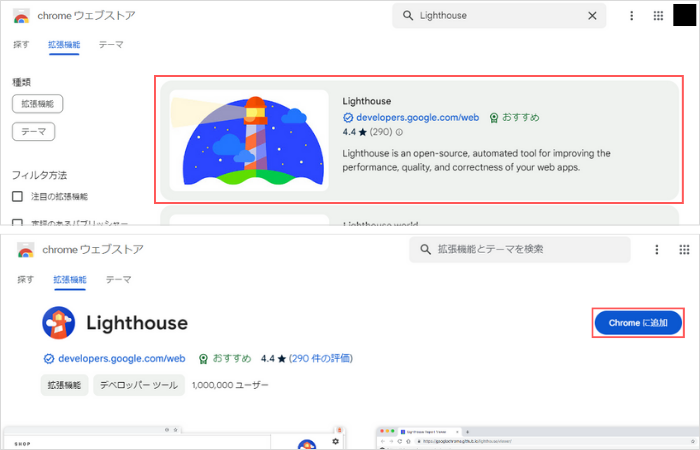
例えば、まずGoogleChromeを立ち上げてGoogleアカウントでログイン後、Chromeウェブストアの検索窓にLighthouseと入力して検索します。もしくは「Lighthouse」ページに直接アクセスします。

次に、表示される「Lighthouse」を選択後、「Chromeに追加」ボタンをクリックします。

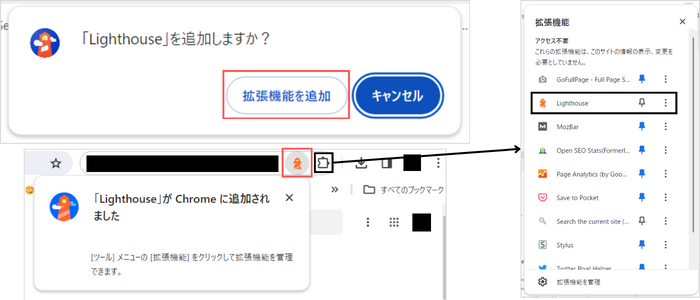
次に、表示される「Lighthouseを追加しますか?」のポップアップ内の「拡張機能を追加」ボタンをクリックします。すると、ブラウザの上部バーにLighthouseのアイコンが表示されて、Chromeに追加されます。
※表示されない場合は、「拡張機能」ボタンをクリックして表示されるLighthouseをクリックしてピンマークをアクティブにしましょう。

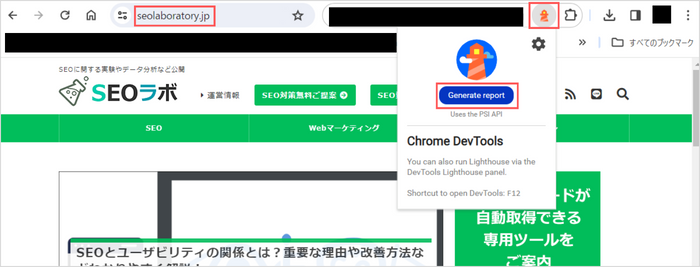
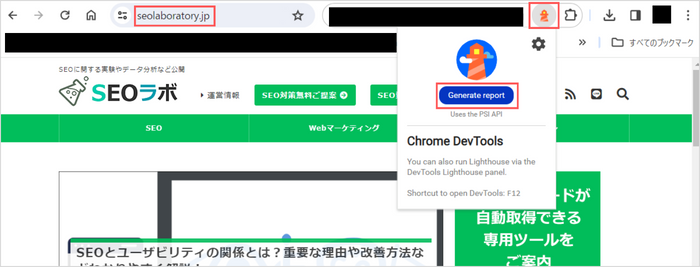
次に、モバイルフレンドリーかチェックしたいWebページ(ブラウザのアドレスバーにURLを入力するなどしてWebページ)を開いた後、Lighthouseアイコンをクリックして表示される「Generate report」ボタンをクリックします。

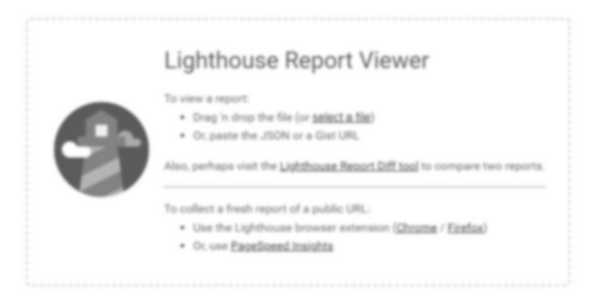
次に、Lighthouse Report Viewerの待機画面が表示されて、30秒程度分析に時間がかかります。

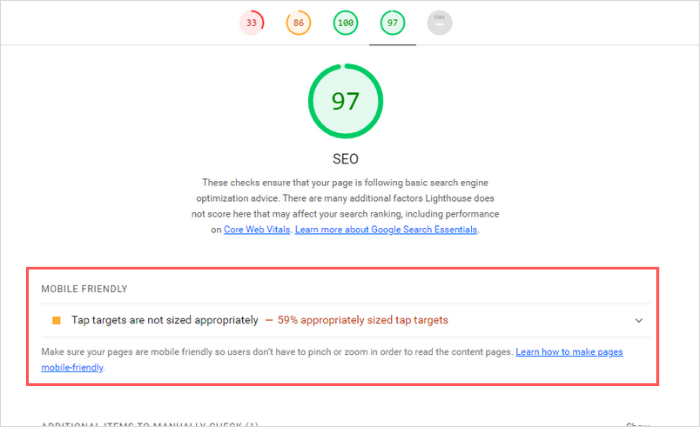
最後に、分析結果画面で下にスクロールすると「SEO」の評価項目が表示されます。その評価項目の中にMOBILE FRIENDLY(モバイルフレンドリー)の問題点が確認できます。

問題点があれば、修正してモバイルフレンドリーにします。一方、問題点が無ければ、モバイルフレンドリーであることがわかります。
つまり、モバイルフレンドリーかチェックできるというわけです。
モバイルフレンドリーの対応方法
モバイルフレンドリーの対応方法を手順を追って紹介します。
- レスポンシブWebデザインを採用する
- モバイルフレンドリーの問題点を修正する
レスポンシブWebデザインを採用する
モバイルフレンドリーに対応するには、レスポンシブウェブデザインを採用します。
例えば、パソコン向けサイトを既に保有してるとします。
このパソコン向けサイトのURLとHTMLコードを使用して、タブレットやスマートフォン(スマホ)といったモバイル用の画面サイズでも合うように表示のみを調整します。
つまり、レスポンシWebブデザインを採用するというわけです。
こうして、レスポンシブWebデザインを採用することが、モバイルフレンドリーの対応方法です。
ちなみに、レスポンシブウェブデザイン以外に、動的な配信(ダイナミックサービング)や別々のURL(セパレートタイプ)での対応方法がありますが、これらは推奨されてません。
モバイルフレンドリーの問題点を修正する
モバイルフレンドリーに対応するには、モバイルフレンドリーの問題点を修正します。
例えば、モバイルフレンドリーかチェックしたいWebページ(ブラウザのアドレスバーにURLを入力するなどしてWebページ)を開いた後、Lighthouseアイコンをクリックして表示される「Generate report」ボタンをクリックして分析します。
※Lighthouseアイコンが表示されなければ、GoogleChromeを立ち上げてGoogleアカウントでログイン後、Chromeウェブストアの検索窓にLighthouseと入力して検索します。もしくは「Lighthouse」ページに直接アクセスして、「Chromeに追加」しましょう。

分析結果画面で下にスクロールすると「SEO」の評価項目の中にMOBILE FRIENDLY(モバイルフレンドリー)の問題点が表示されることがあります。

「タップターゲットのサイズが適切ではない」などの問題点があれば、その問題点の詳細を確認して改善します。
つまり、モバイルフレンドリーの問題点を修正します。
修正して再度チェックしたときに、問題点が消えて解消されていればモバイルフレンドリーになります。
こうして、モバイルフレンドリーの問題点を修正することが、モバイルフレンドリーの対応方法です。
まとめ:モバイルフレンドリーにして、ユーザーが使いやすいサイトにしよう
モバイルフレンドリーにして、ユーザーが使いやすいサイトにしましょう。
一方、モバイルフレンドリーでなければ、ユーザーが使いづらいです。
具体的には、テキストが小さすぎて読めなかったり、アンカーボタンやアンカーテキストがクリックしづらいです。
そうなれば、ページエクスペリエンスが低下して、Googleから評価されづらくなります。
結果、検索順位が上がりづらくなるというわけです。
こうした悪い状況を回避する為に、モバイルフレンドリーにして、ユーザーが使いやすいサイトにしましょう。
SEO対策しても検索順位が上がらない…なぜ?

SEO対策しても検索順位が上がらない…なぜ?
検索順位が上がらない理由は、SEO対策の質が低いからです。
例えば、ユーザーの検索意図を無視したり、関連性の低いコンテンツを増やす、内部リンクの最適化など疎かにします。
この場合、SEO対策の質が下がります。
そうなれば、ページやサイト自体の品質が上がらないので、Googleに評価されづらくなります。
結果、検索順位が上がらないというわけです。
こうした悪い状況を回避する為に、サイトの欠点を調査して上位化に必要な対策をご案内します(無料)。
検索順位を上げたり、検索流入を増やすにはSEOが重要!


