Google PageSpeed Insights(ページスピードインサイト)を使ったサイト表示速度の改善方法
PageSpeed Insightsとは、入力したURLのページ速度スコア(点数)とWebページの表示速度改善に必要なアドバイスをしてくれるGoogle公式提供の無料ツールのことです。
このPageSpeed Insights(ページスピードインサイト)をうまく使ってサイト表示速度(ページ読み込み速度)を改善すれば、SEOへの良い効果が期待できます。
一方、PageSpeed Insightsを使わなければ、点数やアドバイスが把握できません。
この場合、相対的なサイト速度や欠点がわかりません。
そうなれば、必要な対策を怠る可能性が高まります。
結果、Googleに評価されづらくなるので、検索順位が上がりづらくなったり、検索流入が増えづらくなるというわけです。
こうした良くない状況を回避する為に、PageSpeed Insightsをうまく活用して、サイト表示速度の改善に努めましょう。
この点踏まえて今回は、PageSpeed Insightsを使ったサイト表示速度の改善方法など中心に、初心者にもわかりやすくポイントをまとめて解説したいと思います。

PageSpeed Insightsとは?
PageSpeed Insightsとは、入力したURLのページ速度スコア(点数)とWebページの表示速度改善に必要なアドバイスをしてくれるGoogle公式提供の無料ツールのことです。
別名、「Googleスピードチェック」「サイトスピードインサイト」「Google速度テスト」「Googleスピードインサイト」「Googleスピードテスト」ツールなどとも言われてます。
また、Google Chrome拡張機能(アドオン)であるPageSpeed Insights (with PNaCl)を入れることで、Basic認証をかけて開発している途中のサイトでもPageSpeed Insightsのページ表示速度解析ができるようです。
PageSpeed Insightsの使い方
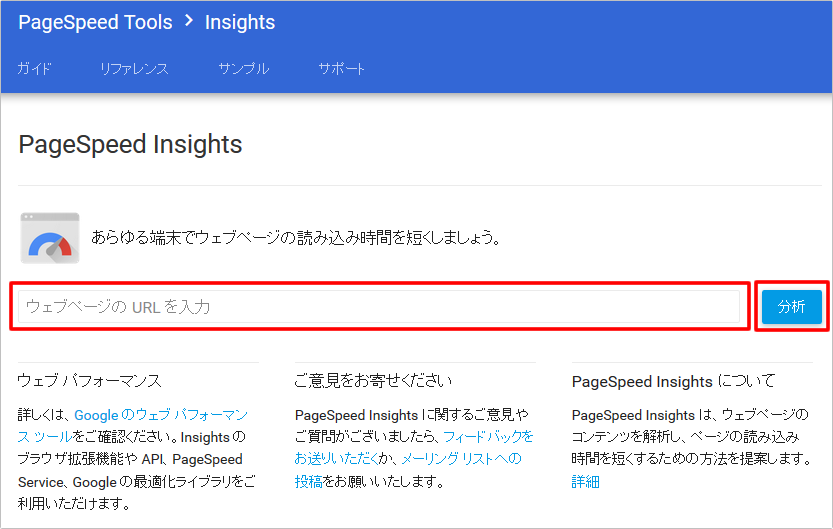
①PageSpeed Insightsのサイトにアクセス後、「ウェブページのURLを入力」し、「分析」ボタンをクリックします。

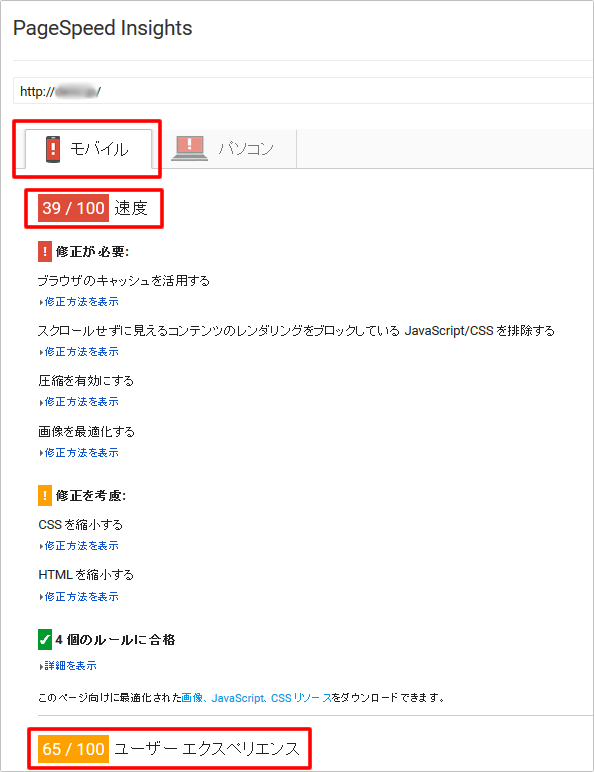
②モバイルの点数が表示され「速度」「ユーザーエクスペリエンス」それぞれ確認できます。
表示された「修正が必要」「修正を考慮」「合格項目」に沿って対策を検討しましょう。

③パソコンタブに切り替えると、パソコンの点数が表示され「提案の概要」が確認できます。
表示された「修正が必要」「修正を考慮」「合格項目」に沿って対策を検討しましょう。

PageSpeed Insightsでは、主に以下のような修正項目を提案してくれます。
- 圧縮を有効にする
- ブラウザのキャッシュを活用する
- 画像を最適化する
- HTML/CSS/JavaScriptを縮小する
- リンク先ページのリダイレクトを使用しない
- スクロールせずに見えるコンテンツのレタリングをブロックしているJavaScript/CSSを排除する
- サーバーの応答時間を短縮する
PageSpeed Insightsを使ったサイト表示速度の改善方法
PageSpeed Insightsを使ってサイト表示速度を改善するには、主にPageSpeed Insightsを使って表示される、モバイル「速度」とパソコン「提案の概要」のアドバイス項目を修正します。
- ブラウザのキャッシュを活用する
- スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
- 圧縮を有効にする
- 画像を最適化する
- CSS、HTML、JavaScriptを縮小する
- サーバーの応答時間を短縮する
- リンク先ページのリダイレクトを使用しない
- 表示可能コンテンツの優先順位を決定する
ブラウザのキャッシュを活用する
サーバーでブラウザのキャッシュを有効にし、静的なリソースのキャッシュの有効期間は1週間以上、広告やウィジェットなどのサードパーティリソースの場合は、キャッシュの有効期間を1日以上にする
※参考:ブラウザのキャッシュを活用する | PageSpeed Insights | Google Developers
スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
スクロールせずに見える範囲の表示に必要なJavaScriptはインライン化し、ページに機能を追加するのに必要なJavaScriptは、スクロールせずに見える範囲のコンテンツが配信されるまで遅延させる。また、この方法で読み込み時間を改善するためには、CSS の配信を最適化する必要あり。
※参考:レンダリングを妨げる JavaScript を削除する | PageSpeed Insights | Google Developers
圧縮を有効にする
ウェブサーバーで圧縮を有効にし、一般的なウェブサーバーで圧縮を有効にするには、「Apache: mod_deflate を使用する」「Nginx: HttpGzipModule を使用する」「IIS: HTTP 圧縮を設定する」の方法があります。
※参考:圧縮を有効にする | PageSpeed Insights | Google Developers
画像を最適化する
すべての画像に対して基本的な最適化(不要なスペースの削除、色深度の最小許容レベルへの低減、画像のコメントの削除、適切なフォーマットでの画像の保存)と高度な最適化(JPEG や PNG ファイルの高度な(ロスレス)圧縮)の両方を行う。
※参考:画像を最適化する | PageSpeed Insights | Google Developers
CSS、HTML、JavaScriptを縮小する
余分なスペース、改行、インデントなどの不要なバイトを取り除き、HTML、CSS、JavaScript を圧縮する。
HTMLの圧縮は「PageSpeed Insights の Chrome 拡張機能」、CSSの圧縮は「YUI Compressor と cssmin.js 」、JavaScriptの圧縮は「Closure Compiler、JSMin、YUI Compressor 」が使用可能です。
※参考:リソース(HTML、CSS、JavaScript)を圧縮する | PageSpeed Insights | Google Developers
サーバーの応答時間を短縮する
速度の遅いアプリケーション ロジック、遅いデータベース クエリ、遅いルーティング、フレームワーク、ライブラリ、リソースによる CPU の消費、メモリ不足など改善し、サーバーの応答時間は 200 ミリ秒以下に減らす必要がある。
※参考:サーバーの応答時間を改善する | PageSpeed Insights | Google Developers
リンク先ページのリダイレクトを使用しない
Googleの推奨事項に従ってレスポンシブなウェブデザインを使用する。
※参考:リンク先ページでリダイレクトを使用しない | PageSpeed Insights | Google Developers
表示可能コンテンツの優先順位を決定する
ページのスクロールせずに見える範囲のコンテンツの表示に必要なデータ(HTML マークアップ、画像、CSS、JavaScript)のサイズを制限する。
※参考:スクロールせずに見える範囲のコンテンツのサイズを削減する | PageSpeed Insights | Google Developers
上記のような項目を修正し、モバイル「速度」、パソコン「提案の概要」の点数を上げながら、サイトのページ表示速度を改善しましょう。
ちなみに、別途表示されるモバイル「ユーザーエクスペリエンス」では、モバイルフレンドリー対応に必要な修正項目が表示されます。
なので、基本的にサイトのページ表示速度の改善ではなく、主に、モバイルファーストインデックスの対応に向けた修正項目となります。
PageSpeed Insightsを使ったサイト表示速度の改善結果
PageSpeed Insightsを使ったサイト表示速度の改善結果を、弊社の事例を参考にご紹介します。

上記は、平均読み込み時間が最大117.35秒の不安定な状況から、スムーズにサイト閲覧できるよう改善した事例です。
主な対策としては、サーバースペックを変更し、ファイル容量を増やしました。
その他、サイトスピード(表示速度)を改善するには以下のような方法があります。
ページ速度レポートを分析すると、ページの表示時間で特に影響の大きい要素を把握できます。たとえば、サイトのターゲット ユーザーのいる地域でインターネットの接続速度が通常よりも遅いことや、ブラウザの種類によってページの表示時間が大きく変動するといったことがわかる場合もあります。こうした分析結果を活用すれば、サイトのパフォーマンスを改善するうえで的を絞った対策を採ることができます。たとえば、次のように指定します。
- 特定のブラウザで表示時間が長いページがある場合は、ブラウザ関連の問題を調べ、該当のブラウザ向けにより最適化したページを作成します。
- 主要な地域や ISP での表示時間が長い場合は、帯域幅の狭い環境に適した別のページを作成します。
- 表示時間の長いランディング ページが複数ある場合は、ページビュー数の最も多いページを選んで重点的に改善します。
- 平均表示時間が非常に長い場合は、[ページ読み込み時間バケット] の分布を確認して問題の重要度を評価します。
速度の改善を図る場合は、最も速度の遅い指標(表示時間の値が最も大きい指標)から優先的に改善します。たとえば、次のような改善を図ります。
- 平均リダイレクト時間が長い: リダイレクトが必要かどうか調べます。また、平均リダイレクト時間が長くなる原因となっている参照 URL がないかどうかも確認します。
- ドメインの平均ルックアップ時間が長い: 応答時間が安定して短くなる DNS プロバイダへの変更を検討します。
- サーバーの平均応答時間が長い: バックエンドの処理時間を短縮するか、ユーザーから近い場所にサーバーを配置します。
- ページの平均ダウンロード時間が長い: 初期データのサイズを小さくします。
これら3サイトの読み込み時間の平均を計算すると、「(5.9秒 + 4.6秒 + 6.09秒) /3 = 5.53秒 」となります。
今回の事例だけから見れば、「5.53秒」がページ読み込み速度の平均であり、目安の一つと言えます。
重要なのは、サーバーやファイル、HTMLコードのリソース改善に最善を尽くし、ページごとかつサイト全体の読み込み時間の平均を常に下げるように対策することです。
Pagespeed insightsでモバイルだけ遅い場合の改善方法
Webページ内の画像(jpeg/png)をwebp形式に変換したら、PC速度とモバイル速度がともに高速化します。
ですが、Pagespeed insightsでモバイルの速度が思ったより改善されず、PCと比べて点数が上がりません。(PCと比べて表示速度が遅い)
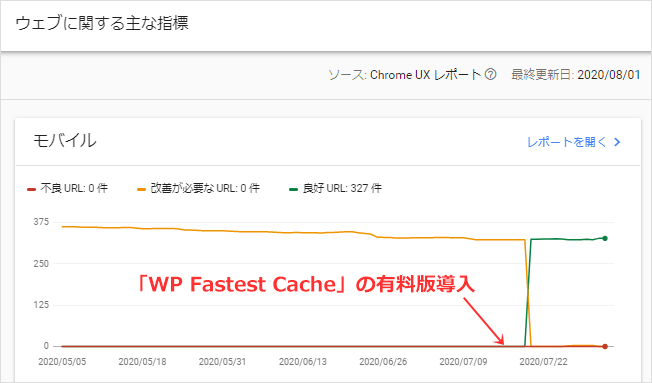
この状態で、ウェブに関する主な指標テストに合格しても、 サーチコンソールで改善が必要なURLにカウントされてしまうケースが多いです。
こうした場合、モバイルキャッシュが生成できるWPプラグイン「WP Fastest Cache」の有料版(5000円程度)を導入することで解決することがあります。
このプラグインを当ブログ「SEOラボ」で導入した結果、サーチコンソールの「ウェブに関する主な指標」で良好URLが増えました。

つまり、Pagespeed insightsでのモバイル速度もさらに高速化したということになります。
これは、Wordpressで構築したサイト限定における改善方法です。
WordPressでサイト構築し、かつAMP化が難しい場合に試したい改善方法の1つと言えます。
まとめ:PageSpeed Insightsを活用して、サイト表示速度の改善に努めよう
PageSpeed Insightsをうまく活用して、サイト表示速度の改善に努めましょう。
一方、PageSpeed Insightsを使わなければ、点数やアドバイスが把握できません。
この場合、相対的なサイト速度や欠点がわかりません。
そうなれば、必要なSEO対策を怠る可能性が高まります。
結果、Googleに評価されづらくなるので、検索順位が上がりづらくなったり、検索流入が増えづらくなるというわけです。
こうした悪い状況を回避する為に、PageSpeed Insightsをうまく活用して、サイト表示速度の改善に努めましょう。
SEO対策しても検索順位が上がらない…なぜ?

SEO対策しても検索順位が上がらない…なぜ?
検索順位が上がらない理由は、SEO対策の質が低いからです。
例えば、ユーザーの検索意図を無視したり、関連性の低いコンテンツを増やす、内部リンクの最適化など疎かにします。
この場合、SEO対策の質が下がります。
そうなれば、ページやサイト自体の品質が上がらないので、Googleに評価されづらくなります。
結果、検索順位が上がらないというわけです。
こうした悪い状況を回避する為に、サイトの欠点を調査して上位化に必要な対策をご案内します(無料)。
検索順位を上げたり、検索流入を増やすにはSEOが重要!


