SEOに強いtitleタグ(タイトルタグ)の付け方とは?タイトルを最適化しよう!
SEOに強いtitleタグ(タイトルタグ)を付けるには、ユーザーの検索意図など考慮します。
そうすれば、良いSEOの効果が期待できるでしょう。
一方、SEOを疎かにしてtitleタグを書けば、品質が下がります。
具体的には、上位表示したいキーワード(SEOキーワード)で検索して表示される競合上位サイトのタイトルの傾向を無視して、自身の自身のタイトル名(ページタイトル)を付けます。
また、コンテンツ内容(ブログ記事の内容)とは異なるタイトル名にしたり、内容を誇張したタイトル名にします。
そうすれば、検索意図や整合性がづれるので、品質が下がってGoogleから評価されづらくなります。
結果、検索順位が上がりづらいでしょう。
こうした良くない状況を回避するために、SEOに強いtitleタグの基礎を把握して、効果的なタイトルにしましょう。
この点踏まえて、今回は、SEOに強いtitleタグを付け方など中心に、初心者にもわかりやすくポイントをまとめて解説したいと思います。

titleタグ(タイトルタグ)とは?

titleタグ(タイトルタグ)とは、Webページのテーマを明示するためのHTMLタグのことです。
もう少し言うと、Webページのコンテンツにどんな内容が書かれてるか?を簡潔に示す文言をマークアップするためのHTMLタグがタイトルタグ(titleタグ)となります。
ちなみにtitleタグは、HTMLの冒頭部分にあるheadタグ内に記述します。
|
1 |
<title>SEOとは?SEO対策についてについて|SEOラボ</title> |
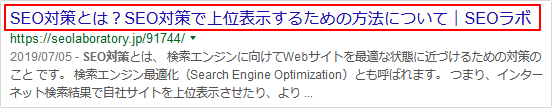
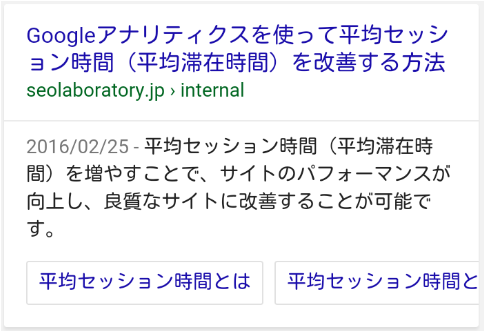
こうしてマークアップしたHTMLファイルがインデックスされれば、検索結果で以下のように表示されます。

また、検索結果以外にも、ブラウザのタブ部分やSNSで共有される際などに、タイトルタグでマークアップした文言が表示されます。
一方、titleタグを記述しなくても、Googleが検索クエリと関連性のある文言をWebページのコンテンツ内容から自動的に検出して検索結果に表示してくれます。ですが、場合によってはパフォーマンスの低い文言が採用される可能もあるでしょう。
こうした状況を回避するために、あらかじめtitleタグでWebページのテーマとなる文言をしっかりマークアップしておくことがSEOにおいて重要となります。
タイトルタグの重要性について

タイトルタグは、ユーザーや検索エンジン(Google)に向けてWebページの内容を簡単に明示するための重要なHTMLタグです。
この重要性については、Googleが公式に言及してます。
Google の検索結果において、タイトルは重要な位置を占めています。タイトルは一行目に表示され、検索をした人はそのタイトルをクリックしてそれぞれのページにたどり着きます。そのため、そのページが何を表しているか一目でわかるように、具体的でわかりやすいタイトル(およびスニペット用にメタ ディスクリプション)を付けることをウェブマスターの皆様には常々お勧めしてきました。
※引用元:Google ウェブマスター向け公式ブログ: 検索結果によりよいタイトルを
このことから、タイトルが、そもそも検索において重要な要素であることがわかります。
また、ユーザーの利便性を考慮してタイトルを最適化することがSEOにおいて重要であることも読み取れます。
titleタグの文字数
titleタグの文字数は、PCとスマホで表示される長さが異なり、以下のように表示が確認できます。(※2018年1月時点)
PCの場合


PCのGoogle検索結果では、titleタグの文字数が「30~35文字程度」となります。
スマホ(スマートフォン)の場合

スマホのGoogle検索結果では、titleタグの文字数が「36~41文字程度」となります。
このことから、PCとスマホの両方の検索結果に対応するために、「35文字以内」を目安にtitleタグの文字数を収めると良いでしょう。
PCとスマホともに、文字数が長すぎてオーバーした部分は、Google検索結果やブラウザのタブで「…」と表示され、タイトルの内容が省略されます。
また、Google検索結果ページに表示されるtitleタグの文字数は、アルゴリズムにより、表示される長さが変わることがあります。
description(ディスクリプション)の文字数
description(ディスクリプション)の文字数は、PCとスマホで表示される長さが異なり、以下のように表示が確認できます。(※2018年1月時点)
PCの場合

PCのGoogle検索結果では、ディスクリプションの文字数が「156~252文字程度」となります。
スマホ(スマートフォン)の場合

スマホのGoogle検索結果では、ディスクリプションの文字数が「83~92文字程度」となります。
このことから、PCとスマホの両方の検索結果に対応するために、「82文字以内」を目安にディスクリプションの文字数を収めると良いでしょう。
PCとスマホともに、文字数が長すぎてオーバーした部分は、Google検索結果やブラウザのタブで「…」と表示され、ディスクリプションの内容が省略されます。
また、Google検索結果ページに表示されるディスクリプションの文字数は、「更新日付の有無(●日前、0000/00/00などの表記)」や「アルゴリズム」により、表示される長さが変わることがあります。
titleタグの重複
titleタグの重複は、ユーザビリティを下げ、サイト(ホームページ)のパフォーマンス低下を招く恐れがある状態です。
つまり、Google品質ガイドライン違反によるペナルティを招き、検索順位の下落や最悪インデックス削除となる可能性を秘めてます。
なので、ページごとにオリジナルのtitleタグを記述し、titleタグの重複を回避・改善することが大切です。
タイトルの重複については、サーチコンソールの[HTMLの改善]から確認できるので、改善に役立てましょう。
![サーチコンソールの[HTMLの改善] タイトルの重複確認画面](https://seolaboratory.jp/wordpress/wp-content/uploads/2016/04/pho05-2.png)
また、titleタグの重複が与える影響として、Google公式サイトのフォーラムでは以下のように言及されてます。
titleタグは各ページでそのページの内容を表すようにユニークにしましょう。重複は評価を下げることがあります。
titleタグは、Googleが検索クエリとページの関連性を判断する重要なシグナルになります。
俗な言い方をすれば、評価の高い・低いに関わってきます。初めにも言ったように、そのページの内容を適切に示すtitleタグを各ページにユニークに記述します。
キーワードの詰め込みはやめましょう。
検索結果に表示されたときにユーザーがクリックしたくなるような表現が理想的です。しかし誇張はいけません。
titleタグの変更について(事例も)
titleタグの変更により、大きく以下のような影響が考えられます。
- 検索順位が上がる 検索クエリと関連性の高いタイトルに変更したことで、Googleに評価され、順位上昇する
- 検索順位が下がる 検索クエリと関連性の低いタイトルに変更したことで、Googleの評価が下がり、順位下落する
このような影響を考慮し、titleタグの変更を慎重に行いながら、SEO対策を進めましょう。
また、titleタグはときに変更されることがあり、Googleのアルゴリズムにより自動で書き換えられることがあります。
titleタグの変更について、公式に以下のように定義されてます。
ある特定の検索結果でタイトルに関する上記の問題のいずれかが検出された場合は、アンカー、ページ上のテキストなどのソースを基にタイトルを自動的に改善して表示することがあります。ただし、簡潔かつ具体的に作成された適切なタイトルであっても、クエリとの関連性をより明確に示すために検索結果に別のタイトルを表示することもあります。
これらのことから、効果的なtitleタグを作成し、変更や書き換えに対応してくことが重要です。
また、実際にタイトルを変更したら、20位付近で停滞が続いたサイトの順位が21位から4位へ上昇し、検索上位化しました。
具体的には、タイトル名の不要な文言を削除して、対策キーワードが際立つようにタイトル名を変更するなどいくつか対策を行いました。
WordPressのSEO効果を高める「titleタグ」設定方法
WordPressのSEO効果を高めるために、以下のようなポイントに沿ってtitleタグを設定します。
- 短く簡潔な内容にする わかりやすいタイトル名にすることが重要なので、文言を少なくし、短い内容で伝わる文言にしながらtitleタグを設定する
- SEOキーワードを含める 上位化させたいキーワードを前方に含めて、検索クエリとの関連性を高めながら、titileタグの設定をする
- 際立たせる 他ページと重複しないユニークな文言にし、ページごとにタイトルを際立たせながら、titleタグを設定する
「titleタグの付け方(書き方)」でも触れてますので、合わせてご参考ください。
これらのポイントに沿って、以下のようにtitleタグを設定します。

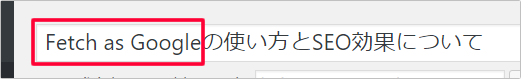
例えば、WordPressのタイトル名を入力する欄でSEOキーワード「Fetch as Google」を含む簡潔な文言にし、他ページと重複しない内容にします。
このように、ページごとに適切なタイトル名を付けていくことで、WordPressのSEO効果をさらに高めることができます。
titleタグとh1タグの違いと使い分け
titleタグとh1タグの違いと使い分けについて、Google公式のフォーラムで以下のように解りやすくまとめられてます。
タイトルはそのページを外から見た人向けにわかりやすく書きます。
つまり、検索エンジンやSNSから直接来た人向けや、検索エンジンのロボット等H1はそのサイトを閲覧している人向けに書くようにしています。
※引用元:titleタグとh1タグの使い分け
このことから、titleタグは「検索結果向け」、h1タグは「Webページ向け」という違いを認識し、使い分けながら記述することがポイントと言えます。
titleタグの見え方
HTMLソース:
|
1 |
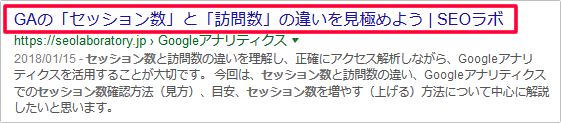
<title>GAの「セッション数」と「訪問数」の違いを見極めよう | SEOラボ</title> |
検索結果:

h1タグの見え方
HTMLソース:
|
1 |
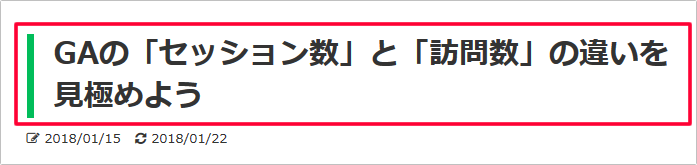
<h1>GAの「セッション数」と「訪問数」の違いを見極めよう</h1> |
Webページ:

このように、文言やデザインなど見え方に大きな違いがあることがわかります。
基本的に、titleタグとh1タグの文言は同一の内容で問題ないでしょう。
上記例にもあるように、titileタグの末尾にブランドネームを付け加えることで、検索ユーザーにサイト自体の宣伝を行うことができます。
ブランドネームを付け加える場合、簡潔なブランドネームを記述してサブ的に付け加えながら、あくまでも本来のタイトル名を際立たせたtitleタグにすることが重要です。
titleタグで記号や特殊文字を利用する
titleタグでの「記号」や「特殊文字」の利用について、Googleのジョンミュラー氏が以下のように言及してます。
Sure, but often we just ignore & drop them.
— John ☆.o(≧▽≦)o.☆ (@JohnMu) 2017年5月2日
翻訳すると、
質問:
このような記号をメタタイトルまたはメタ記述に使用することはOKですか?ジョンミュラー氏の回答:
確かに、しかし時々我々はそれらをドロップする
つまり、特殊文字などの記号をtitleタグに記述しても問題ないということがわかります。
また、特殊文字などの記号を無視することがあるとも付け加えてます。
その他、特殊文字について、Google公式フォーラムにて以下のような質疑応答もあります。
質問:
現在担当しているサイトのページにM&A関連のページがあるのですが、ソースコードを確認したところ、title要素・meta要素(keywords・description)が『M&A』と、&の箇所がHTMLの特殊文字の表記になっておりました。ブラウザ上の表示では問題なく『M&A』と表示されているのですが、検索エンジンの評価等を考えた場合、ソースコードの記述も『M&A』にした方がよろしいのでしょうか。
回答:
「M&A」で検索すると「M&A」が出てくるのでGoogleは両者を同一であることを認識していると判断できます。このケースでは & でも & でもまったくSEOには関係ないと思います。
しかし & は文法的に正しい記述なので、& を使う癖をつけましょう。※引用元:特殊文字の利用について
これらのことから、W3Cで定義されてる文字参照(文字実体参照、数値文字参照)を活用し、正しいHTML文法でtitileタグに記号や特殊文字を利用することが重要です。
titleタグの位置について
titleタグの位置は、基本的にHTMLソースの上部となるheadタグの中にあります。
|
1 2 3 |
<head> <title>SEOに強いtitleタグ(タイトルタグ)の付け方!タイトルを最適化しよう | SEOラボ</title> </head> |
また、SEOの観点として重要になるのが、titleタグのSEOキーワード(上位化を目指すキーワード)の位置です。
titleタグのSEOキーワードの位置は、前方に記述することで検索クエリとの関連性をより強調することができ、サイトパフォーマンスの向上につながります。
titleタグの改行について
titleタグに改行を入れることは、基本的にありません。
また、titleタグをtitle属性と間違えて認識してる人がいるようですが、まったくの別物です。
title属性を改行するには、改行タグ(<br>)ではなく、折り返したい部分に改行コード「 」などを挿入します。
HTML5におけるtitleタグの意味と使い方
HTML5におけるtitleタグの意味と使い方について、「W3C HTML5 仕様書」を元に以下のように解説されてます。
title 要素は文書のタイトルを表します。一部の条件に当てはまる場合を除いて、title 要素の記述を省略することはできません。head 要素内に、1つだけ記述する必要があります。
文書のタイトルは、検索エンジン、閲覧者のブックマークや履歴一覧などにおいて表示された場合にわかりやすいものをつけるようにしましょう。例えばウェブサイト内のすべてのページで、title 要素にサイト名しか入っていないなどというタイトルのつけかたは好ましくありません。<./p>
HTMLのhead内に書くtitleタグとmetaタグの順番
HTMLのhead内に書くtitleタグとmetaタグの順番としては、以下のように重要なものを上から記載していくとよいと思います。
|
1 2 3 4 5 6 7 8 9 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>SEOに強いtitleタグ(タイトルタグ)の付け方!タイトルを最適化しよう | SEOラボ</title> <meta name="description" content="SEOの基本となる「titleタグ(タイトルタグ)」について理解し、適切に最適化しながら、サイトパフォーマンスの向上を狙うことが大切です。" /> <meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0"> </head> |
例えば、IE対策となる「IE=edge」などのhead内の先頭に記述したほうがよいmetaタグを考慮しながら、titleタグを含めて順番に記述します。
titleタグとクリック率について
効果的なtitleタグを作ることで、以下のようにクリック率を上昇させることが可能です。

titleタグの最適化で、クリック率が向上すれば、オーガニック検索トラフィック増加⇒サイトのパフォーマンス向上に繋がります。
また、最近ではtitleタグがどれだけクリックされたかが、検索順位に影響したという海外の実験結果もあります。
titleタグ(タイトルタグ)評価チェックツールについて
titleタグ(タイトルタグ)評価チェックツールは、titleタグの「文字数」「キーワード出現率」「先頭キーワード状況」を競合上位10位平均と比較チェックできる、無料SEOツールです。

また、チェック結果では、以下のようにtitleタグの検索結果表示をシミュレーションすることができます。

SEOに強いtitleタグ(タイトルタグ)を付けるためのポイントについて

SEOに強いタイトルを付けるためには、まず、ユーザーの検索意図を考慮します。
例えば、SEOキーワード(上位表示したいキーワード)で検索して表示される競合上サイトのタイトルの傾向を採用して、自身のタイトル名を付けます。
そして、合わせて「Webページ内容との整合性」「固有の内容」「文字数」「クリックを誘発する語句」を考慮してタイトル名を付けます。
こうして、検索クエリとの関連性やコンテンツ内容との一貫性を加味し、かつ、ユーザーレスポンスを向上させながら、SEOに強いタイトルを付けることが、上位表示を目指すためのポイントとなります。
ユーザーの検索意図を盛り込む

ユーザーの検索意図を盛り込むには、競合上位サイトの傾向を考慮します。
例えば、上位表示したいキーワード(SEOキーワード)で検索して表示される競合上位サイトのタイトルの傾向を採用して、自身のタイトル名を付けます。
具体的には、競合上位サイトのタイトル名に「使い方」という文言が多く表示されてれば、その傾向に合わせて「使い方」に関するタイトル名を付けるといった具合です。
また、SEOキーワードをタイトル名の前方に含めて、検索クエリとの関連性を強調し、ユーザーの検索意図をより明示したタイトル名に仕上げます。
こうして、競合上位サイトの傾向を用いて、ユーザーの求める情報を盛り込むことが、SEOに強いタイトルを付けるためのポイントとなります。
一方、ユーザーの検索意図が盛り込まれないと、Googleに最大限評価されません。
例えば、タイトル名にSEOキーワードが無ければ、検索クエリとの関連性が強調出来ず、その分ユーザーの検索意図から遠ざかってしまうので、順位も上がりづらくなります。
こうした状況を回避するために、SEOキーワードをなるべ前方に含めてより、ユーザーの検索意図を考慮したタイトルに仕上げるようにSEO対策を進めることが重要です。
ちなみに、タイトルにSEOキーワードの数を増やして詰め込み過ぎると、スパムとしてGoogleペナルティを受ける可能性が高まるので注意しましょう。
コンテンツ内容と整合性をとる

コンテンツ内容と整合性をとるには、タイトル名の文言内容に沿って論じたコンテンツ内容に仕上げます。
例えば、「SEOに強いタイトルの付け方!SEOに強いタイトルを付けるためのポイントについて」というタイトル名であれば、「検索順位が上がりやすいタイトル名にするためにはどうしたら良いか?」という点にフォーカスして文章内容(コンテンツ内容)を記述します。
そうすれば、コンテンツ内容と整合性が取れたタイトル名に仕上がります。
こうして、タイトル名をよく考慮したコンテンツ内容に仕上げて、コンテンツ内容と調和をとることが、SEOに強いタイトルを付けるためのポイントとなります。
一方、タイトル名の文言内容とずれたコンテンツ内容に仕上げれば、ユーザーの満足度が低下します。
もう少し言うと、タイトル名の文言を見てWebページにランディングしても、そのタイトル名の文言内容から想像できるコンテンツが無い、もしくは不足していれば、その分ユーザー満足度が低下するということです。
そうなれば、Googleから評価を下げられるので、SEO効果も低減しやすくなるでしょう。
こうした状況を回避するために、タイトル名の内容から期待できるコンテンツ内容に仕上げて、コンテンツと調和がとれたタイトル名を持つWebページとなるように、SEO対策を進めることが重要です。
逆も然りで、コンテンツ内容とずれたタイトル名になってる場合があるので、そういった場合はタイトル名を調整してコンテンツ内容との調和がとれた、一貫性のあるWebページとなるようにSEO対策をしましょう。
ちなみに、タイトルの整合性が低いと、Googleが自動的に該当ページのコンテンツ内容からテキストを抽出して、そのテキストをタイトル名として採用することがあります。
ユニークな内容にする

ユニークな内容にするには、まず、あらかじめサイト内の全ページのSEOキーワードを明確にしておきます。
例えば、ページのテーマ(タイトル名)を1つのキーワードに置き換えて、そのキーワードをツールで管理します。
もう少し言うと、「SEOに強いタイトルの付け方!SEOに強いタイトルを付けるためのポイントについて」というタイトル名であれば、「SEO タイトル」という1つのキーワードに置き換えて、そのキーワードが登録できる順位チェックツールなどで管理します。
そうすれば、ページごとに設定したSEOキーワードからテーマが明確になるので、そのテーマと被らないユニークなタイトル名を付けることができます。
こうして、ページごとにSEOキーワードを明確にしておき、サイト内の他ページのテーマと重複しないようにすることが、SEOに強いタイトル名を付けるためのポイントとなります。
ちなみに、サイト内の他ページと類似もしくは同じタイトル名のページを提供すれば、重複タイトルとなるので、ユーザーの利便性が低下し、その分SEO効果を失います。
そうなれば、Googleからサイトの評価を下げられるので、順位下落に繋がったり、ペナルティを受ける可能性が高まります。
検索結果に表示される文字数以内に収める

検索結果に表示される文字数以内に収めるには、35文字以内にします。
もう少し言うと、PCの検索結果では「30~35文字程度」、スマホ(モバイル)の検索結果では「36~41文字程度」まで表示されるので、両デバイスの検索結果で省略されずに済む35文字以内のタイトル名にします。
そうすれば、PCとスマホの検索結果でタイトル名の文言がすべて表示されるので、クリックの損失を抑制することができ、ユーザーのレスポンスが維持できます。
こうして、PCのみならずスマホ検索の文字数も考慮して、より多くのユーザーの利便性を確保することが、SEOに強いタイトル名を付けるためのポイントとなります。
ちなみに、文字数を考慮せずに冗長なタイトル名にすれば、ユーザーの求める情報(語句)が省略されたタイトル名が検索結果に表示される可能性があります。
そうなれば、ユーザーのレスポンスが下がって、検索でのクリックが減るので、自身のサイトへの検索流入も減少します。
つまり、訪問する検索ユーザーが減って、サイト内のエンゲージメントの減少につながるので、その分SEO効果が見込めなくなるでしょう。
クリックを誘う語句を入れる

クリックを誘う語句を入れるには、具体的な数字やキラーワード(ユーザーの感情に訴えかけるようなワード)を考慮します。
例えば、「【Google大変動】2019年7月13日からGoogleで大きな順位変動」というタイトル名にして、具体的な数字や先進性を伝えるタイトル名にします。
そうすれば、ユーザーの反応率が高まってクリックが増えるので、サイトへの流入増大によるユーザーエンゲージメントの増加が期待できます。
こうして、ユーザーのリアクションが高まるフレーズを盛り込んで、クリック率を高めることが、SEOに強いタイトル名を付けるためのポイントとなります。
また、「注意」などの危険性、「~すべき」などの必要性、「限定」「速報」などの緊急性を伝えるような語句を盛り込むことでも、ユーザーの感情に訴えてクリック率の向上が見込めるタイトル名になります。
一方、具体的な数字やキラーワードだけ重視すれば、Googleに評価されずらいタイトル名になりやすいです。
もう少し言えば、具体的な数字やキラーワードを盛り込んでクリック率を上げようとしても、そもそもユーザーの検索意図やコンテンツとの整合性を考慮した文言内容にしなければ、SEO効果が見込めないタイトル名になるということです。
まとめ:SEOに強いtitleタグの基礎を把握して、効果的なタイトルにしよう
SEOに強いtitleタグを付けるために、ユーザーの検索意図など考慮しましょう。
一方、SEOを疎かにしてtitleタグを書けば、品質が下がります。
具体的には、上位表示したいキーワード(SEOキーワード)で検索して表示される競合上位サイトのタイトルの傾向を無視して、自身の自身のタイトル名(ページタイトル)を付けます。
また、コンテンツ内容とは異なるタイトル名にしたり、内容を誇張したタイトル名にします。
そうすれば、検索意図や整合性がづれるので、品質が下がってGoogleから評価されづらくなります。
結果、検索順位が上がりづらいでしょう。
こうした悪い状況を回避するために、
SEO対策しても検索順位が上がらない…なぜ?

SEO対策しても検索順位が上がらない…なぜ?
検索順位が上がらない理由は、SEO対策の質が低いからです。
例えば、ユーザーの検索意図を無視したり、関連性の低いコンテンツを増やす、内部リンクの最適化など疎かにします。
この場合、SEO対策の質が下がります。
そうなれば、ページやサイト自体の品質が上がらないので、Googleに評価されづらくなります。
結果、検索順位が上がらないというわけです。
こうした悪い状況を回避する為に、サイトの欠点を調査して上位化に必要な対策をご案内します(無料)。
検索順位を上げたり、検索流入を増やすにはSEOが重要!


