ヘッダーとフッターのHTML固定方法とデザインまとめ
ヘッダーやフッターを固定し、ユーザービリティを高めながら、サイト構築する方法があります。
今回は、ヘッダー・フッターのHTML(HTML5)固定方法、ヘッダー・フッターのデザイン、ヘッダー・フッターとSEOについて中心に解説したいと思います。

ヘッダー(header)とは
ヘッダー(<header>)とは、HTMLファイルのbody内に記述するタグの一つで、webページ上部のコンテンツを表示するために指定するタグ要素です。
ヘッダー(<header>)は、HTML5から追加されたタグ要素です。
ヘッダーの記述例
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<body> <header> <h1>サンプルサイト</h1> <nav> <ul> <li><a href="index.html">ホーム</a></li> <li><a href="menu01.html">メニュー1</a></li> <li><a href="menu02.html">メニュー2</a></li> </ul> </nav> </header> </body> |
ヘッダー(<header>)は、HTMLファイルのbody外の<head>タグとは異なります。
フッター(footer)とは
フッター(<footer>)とは、HTMLファイルのbody内に記述するタグの一つで、webページの下部コンテンツを表示するために指定するタグ要素です。
フッター(<footer>)は、HTML5から追加されたタグ要素です。
フッターの記述例
|
1 2 3 4 5 6 7 8 9 10 11 |
<body> <footer> <nav> <ul> <li><a href="index.html">ホーム</a></li> <li><a href="menu01.html">メニュー1</a></li> <li><a href="menu02.html">メニュー2</a></li> </ul> </nav> </footer> </body> |
ヘッダー・フッターのHTML(HTML5)固定方法
ヘッダーとフッターの位置をHTML(HTML5)で固定するには、「css(スタイルシート)ファイルで、position:fixed;を指定する」方法があります。
HTMLファイルのタグ要素や指定したidやclass属性に対し、以下のよう、cssでposition:fixed;を指定する。
HTMLファイルの記述例
|
1 2 3 4 5 6 7 8 9 10 |
<header id="sample"> <h1>サンプルサイト</h1> <nav> <ul> <li><a href="index.html">ホーム</a></li> <li><a href="menu01.html">メニュー1</a></li> <li><a href="menu02.html">メニュー2</a></li> </ul> </nav> </header> |
css(スタイルシート)の記述例
|
1 2 3 |
header#sample { position:fixed; } |
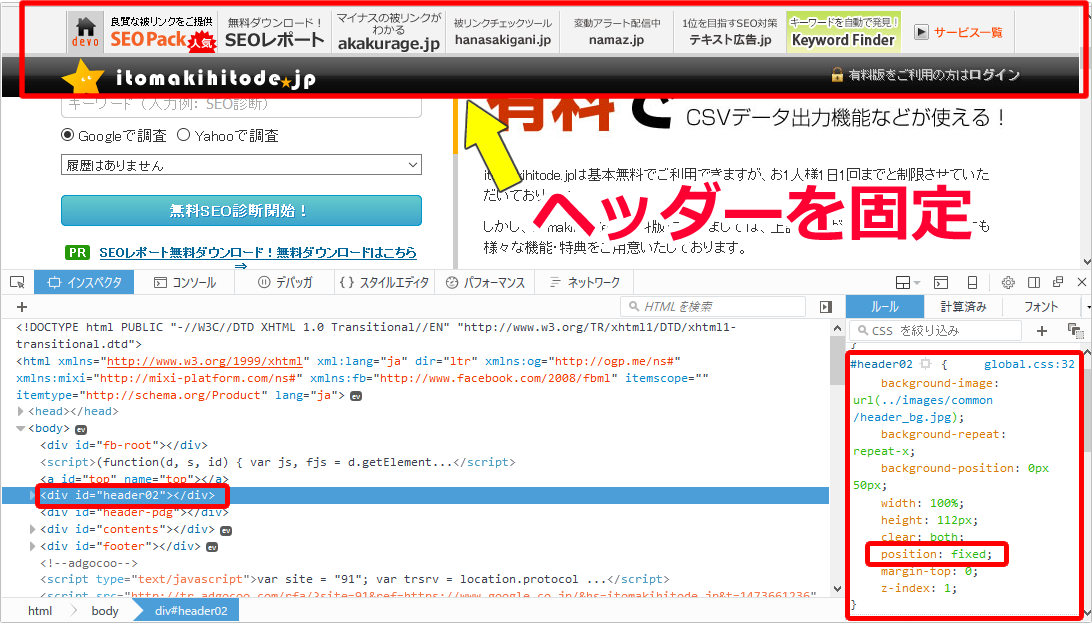
上記方法を活用し、スクロールしてもヘッダーが固定されてるサイト(itomakihitode.jp)実例が以下になります。

ヘッダー固定の際に、実際のHTMLファイルへの記述は以下になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div id="header02"> <div id="devo-menu"> <script type="text/javascript" src="http://devo.jp/crosstab_service/crosstab_service_new.js"></script> </div> <div id="header-inner"> <div class="fl-l"> <a href="/"><img src="/images/common/header_logo.jpg" /></a> </div> <div class="fl-r login-style"> <a href="http://itomakihitode.jp/login.php" id="login_btn"><img src="/images/common/header_login.jpg" /></a> </div> </div> </div> |
ヘッダー固定の際に、実際のCSS(スタイルシート)ファイルへの記述は以下になります。
|
1 2 3 4 5 6 7 8 9 10 11 |
#header02 { background-image: url(../images/common/header_bg.jpg); background-repeat: repeat-x; background-position: 0px 50px; width: 100%; height: 112px; clear: both; position: fixed; margin-top: 0; z-index: 1; } |
上記方法は、ヘッダーのみならずフッターやその他、固定したい箇所に応用できます。
ヘッダー・フッターのデザイン
ヘッダーとフッターのデザインは、以下のようなサイトが参考になりそうです。
- フッターデザイン.com -Webデザインの“フッター”を集めたサイト- 主に日本国内中心に、いろんなWEBサイトのフッター部分(ページ下部も含んでいます)を集めたデザインまとめサイトです。
- 参考にしたい ヘッダーデザインのまとめ | | モノづくりブログ – 株式会社8bit 参考にしたいヘッダーデザインを厳選し、まとめたサイトです。
- フッターデザインが素晴らしい国内のwebデザインのまとめ20 | ポケットラボ 国内のwebサイトに限定し、素敵なフッターを20個厳選したフッターデザインまとめサイトです。
- Header Love – Website Header Inspiration 約300個のヘッダーデザインを閲覧できる海外のギャラリーサイトです。
ヘッダー・フッターとSEOについて
ヘッダーとフッターを最適化することで、以下のようなSEO効果が考えられます。
- ヘッダーとフッターのリンクをテキストにし、SEO効果を高める ヘッダーとフッターメニューをアンカーテキストにし、リンク効果を高めながら、サイト評価されやすくする。
また、ヘッダーとフッターにあるリンクが画像の場合、画像にalt属性を記述し、リンク効果を高め、サイト評価されやすくする。 - ヘッダーとフッターのデザインを見やすくし、SEO効果を高める 文字の大きさや色、位置などデザイン調整して利便性を上げ、ヘッダー・フッターメニューのクリック率を高めながら、ページセッション、直帰率、平均セッション時間などを改善する。
ページセッション、直帰率、平均セッション時間などを改善し、サイトパフォーマンスを向上させ、サイト評価されやすくする。
※ページセッションは、ユーザーがサイト訪問した際に閲覧するページ数のこと。
ヘッダー・フッターの共通化
ヘッダーとフッターを共通化し、サイト編集を効率化するには以下のような方法があります。
- phpインクルードを活用する ヘッダーとフッターの表示コードが書かれたphpファイルをそれぞれ個別に作っておき、それらを表示させたい箇所にphpインクルードで読み込ませ、共通化する方法。
- 専用ソフトのテンプレートやライブラリー機能を活用する HTML編集ソフト「Dreamweaver」のテンプレートやライブラリー機能を活用し、ヘッダーとフッターを共通化する方法
まとめ
ヘッダーとフッターを最適化し、ユーザービリティを高めましょう。
良質なコンテンツ(ユーザーが求めるコンテンツ)に誘導し、サイト回遊させることが大切です。
そのためには、良質なコンテンツへ向けたリンクを適切に増やしましょう。
SEO対策でサイトパフォーマンスを向上させ、サイト評価を高めながら、順位上昇を目指すことが重要です。
SEO対策しても検索順位が上がらない…なぜ?

SEO対策しても検索順位が上がらない…なぜ?
検索順位が上がらない理由は、SEO対策の質が低いからです。
例えば、ユーザーの検索意図を無視したり、関連性の低いコンテンツを増やす、内部リンクの最適化など疎かにします。
この場合、SEO対策の質が下がります。
そうなれば、ページやサイト自体の品質が上がらないので、Googleに評価されづらくなります。
結果、検索順位が上がらないというわけです。
こうした悪い状況を回避する為に、サイトの欠点を調査して上位化に必要な対策をご案内します(無料)。

