ページエクスペリエンスとは?改善方法やSEOへの影響など徹底解説!
ページエクスペリエンスとは、Webページを閲覧するユーザーの体験(利便性)や安全性を示す指標のことです。
このページエクスペリエンスはGoogle検索アルゴリズムの1つです。ページエクスペリエンスが優れていれば、SEOの良い効果が期待できます。
一方、ページエクスペリエンスが劣っていれば、Gogoleに評価されづらいです。
具体的には、サーチコンソールのページエクスペリエンスレポートに表示される、ウェブに関する指標やHTTPSの項目が「不良」なら、検索順位が上がりづらいです。
また、モバイルデバイスでコンテンツが扱いづらかったり、煩わしいインタースティシャルがあれば、検索順位が上がりづらいです。
こうした良くない状況を回避するために、ページエクスペリエンスの基礎を理解して、適切に対応しましょう。
この点踏まえて今回は、ページエクスペリエンスの定義、改善方法やSEOへの影響など中心に、初心者にもわかりやすくポイントをまとめて解説したいと思います。

ページエクスペリエンスとは?
ページエクスペリエンスとは、Webページを閲覧するユーザーの体験(利便性)や安全性を示す指標のことです。
例えば、ページの読み込みパフォーマンス(LCP)やインタラクティブ性(INP[旧:FID])、視覚的安定性(CLS)の要素からなる「Core Web Vitals」は、ユーザーエクスペリエンスを測定する一連の指標です。
また、ユーザーによるウェブサイトへの接続を保護する「HTTPSセキュリティ」は、優れたユーザーエクスペリエンスを提供するために考慮すべき指標です。
さらに、ユーザーによるコンテンツ閲覧の妨げとなるページ要素を示す「煩わしいインタースティシャル」は、優れたユーザーエクスペリエンスを提供するために考慮すべき指標です。
スマートフォンやタブレットなどのモバイル端末で閲覧したときの扱いやすさを示す「モバイルフレンドリー」も、優れたユーザーエクスペリエンスを提供するために考慮すべき指標です。
これらのユーザーエクスペリエンス指標(UX指標)の総称が、ページエクスペリエンスです。
ページエクスペリエンスのSEOへの影響
ページエクスペリエンスのSEOへの影響は、直接的です。
これについて、Google公式に言及してます。
Google のコア ランキング システムは、優れたページ エクスペリエンスを提供するコンテンツを高く評価するように設計されています。
※引用元:ページ エクスペリエンスと Google 検索結果への影響 | Google 検索セントラル | ドキュメント | Google for Developers
このことから、ページエクスペリエンス(Webページを閲覧するユーザーの体験[利便性]や安全性を示す指標)が直接検索順位の上昇や下落に影響する場合があります。
このように、直接的なSEO効果をもたらす可能性がある点が、ページエクスペリエンスのSEOへの影響です。
ページエクスペリエンスの重要な要素(シグナル)
ページエクスペリエンスの重要な要素がいくつかあります。
- Core Web Vitals(コアウェブバイタル)
- HTTPSセキュリティ
- 煩わしいインタースティシャルがない
- モバイルフレンドリー
Core Web Vitals(コアウェブバイタル)
ページエクスペリエンスの重要な要素は、Core Web Vitals(コアウェブバイタル)です。
例えば、これについてGoogle公式に言及してます。
検索結果でのランキングを上げ、全般的に優れたユーザー エクスペリエンスを提供できるよう、サイト所有者の皆様には、Core Web Vitals を改善することを強くおすすめします。Core Web Vitals は、その他のページ エクスペリエンス要素とともに、Google のコア ランキング システムがランキングを決定する際に考慮する要素です。
※引用元:Core Web Vitals と Google 検索の検索結果について | Google 検索セントラル | ドキュメント | Google for Developers
このことから、Core Web Vitalsを改善すれば、優れたUXが提供できます。
優れたUXが提供できれば、ページエクスペリエンスが良くなるのでGoogleに評価されやすくなります。
つまり、Core Web Vitalsが重要な要素です。
このように、Core Web Vitals(コアウェブバイタル)が、ページエクスペリエンスの重要な要素です。
HTTPSセキュリティ
ページエクスペリエンスの重要な要素は、HTTPSセキュリティです。
例えば、これについてGoogle公式に言及してます。
具体的には、すでにコアランキング システムで使用されている HTTPS などのページ エクスペリエンス シグナルに加えて、新たに Core Web Vitals がシグナルとして導入されました。
※引用元:ヘルプフル コンテンツの作成におけるページ エクスペリエンスの影響 | Google 検索セントラル ブログ | Google for Developers「ページ エクスペリエンスの更新」にはどのような影響がありますか?
このことから、HTTPSセキュリティは、ページエクスペリエンスシグナルとしてコアランキングシステムに使用されてることがわかります。
つまり、HTTPSセキュリティが重要な要素です。
このように、HTTPSセキュリティが、ページエクスペリエンスの重要な要素です。
煩わしいインタースティシャルがない
ページエクスペリエンスの重要な要素は、煩わしいインタースティシャルがないです。
例えば、これについてGoogle公式に言及してます。
以前は Core Web Vitals、モバイル対応であること、HTTPS を利用していること、煩わしいインタースティシャルがないことがページ エクスペリエンス シグナルとしてリストアップされていました。これらのシグナルは引き続き検索ランキングで使用されていますか?
これらのシグナルのすべてがランキングに直接使用されるとは限りませんが、検索ランキングの順位が高いページはページ エクスペリエンスに関するこれらの要素も優れているため、注目に値すると考えています。
※引用元:以前は Core Web Vitals、モバイル対応であること、HTTPS を利用していること、煩わしいインタースティシャルがないことがページ エクスペリエンス シグナルとしてリストアップされていました。これらのシグナルは引き続き検索ランキングで使用されていますか?
このことから、煩わしいインタースティシャルがないことは、ページエクスペリエンスの要素として検索上位ページと相関があることがわかります。
つまり、煩わしいインタースティシャルがないが重要な要素です。
このように、煩わしいインタースティシャルがないが、ページエクスペリエンスの重要な要素です。
モバイルフレンドリー
ページエクスペリエンスの重要な要素は、モバイルフレンドリーです。
例えば、これについてGoogle公式に言及してます。
以前は Core Web Vitals、モバイル対応であること、HTTPS を利用していること、煩わしいインタースティシャルがないことがページ エクスペリエンス シグナルとしてリストアップされていました。これらのシグナルは引き続き検索ランキングで使用されていますか?
これらのシグナルのすべてがランキングに直接使用されるとは限りませんが、検索ランキングの順位が高いページはページ エクスペリエンスに関するこれらの要素も優れているため、注目に値すると考えています。
※引用元:以前は Core Web Vitals、モバイル対応であること、HTTPS を利用していること、煩わしいインタースティシャルがないことがページ エクスペリエンス シグナルとしてリストアップされていました。これらのシグナルは引き続き検索ランキングで使用されていますか?
このことから、モバイルフレンドリーであることは、ページエクスペリエンスの要素として検索上位ページと相関があることがわかります。
つまり、モバイルフレンドリーが重要な要素です。
このように、モバイルフレンドリーが、ページエクスペリエンスの重要な要素です。
ページエクスペリエンスの計測方法
ページエクスペリエンスの計測方法がいくつかあります。
- ウェブに関する主な指標レポートを使う
- HTTPSレポートを使う
- PageSpeed Insights(ページスピードインサイト)を使う
- Lighthouse(ライトハウス)を使う
ウェブに関する主な指標レポートを使う
ページエクスペリエンスを計測するには、ウェブに関する主な指標レポートを使います。
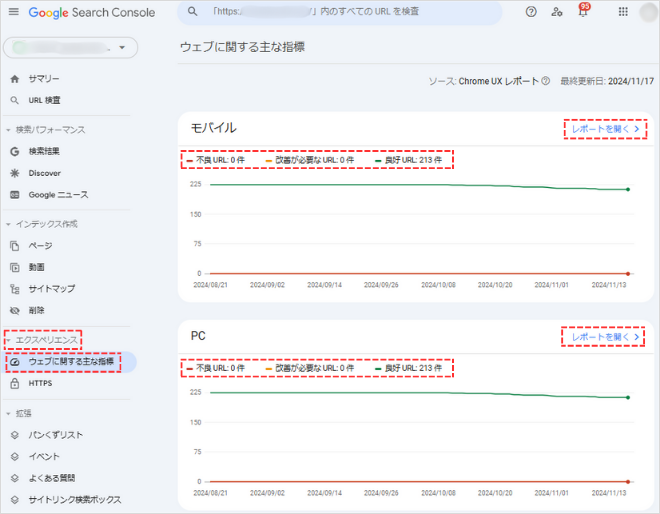
例えば、サーチコンソールにログイン後、メニューのエクスペリエンスの項目から「ウェブに関する主な指標」をクリックすると、モバイルとPC別に推移グラフの画面が表示されます。
この推移グラフでは、モバイルとPC別ごとに「不良URL/改善が必要なURL /良好URLの数」が確認できます。
つまり、ウェブに関する主な指標レポートを使って、Core Web Vitals(コアウェブバイタル)に関するページエクスペリエンスが計測できます。

このように、ウェブに関する主な指標レポートを使うことが、ページエクスペリエンスの計測方法です。
ちなみに、「良好URL」しかなければ、特に対策の必要はありません。
一方、「改善が必要なURL」や「不良URL」が1つでもあれば、「レポートを開く」リンクをクリックして表示される「良好な URL と判断されなかった理由」の問題点に従って修正しましょう。
HTTPSレポートを使う
ページエクスペリエンスを計測するには、HTTPSレポートを使います。
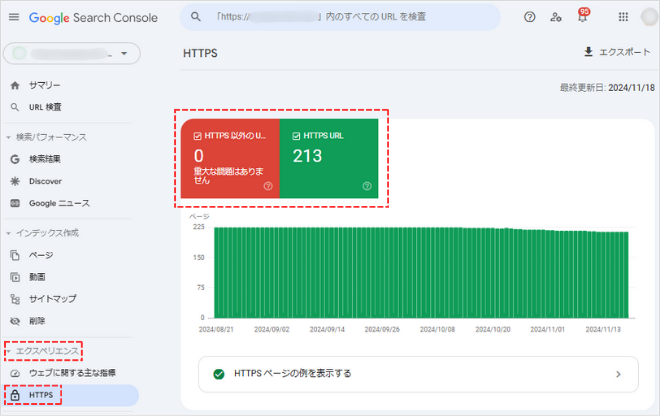
例えば、サーチコンソールにログイン後、メニューのエクスペリエンスの項目から「HTTPS」をクリックすると、インデックスに登録されたHTTPS URLとHTTP URL(HTTPS以外のURL)の数が確認できます。
つまり、HTTPSレポートを使って、HTTPSに関するページエクスペリエンスが計測できます。

このように、HTTPSレポートを使うことが、ページエクスペリエンスの計測方法です。
ちなみに、「HTTPS URL」しかなければ、特に対策の必要はありません。
一方、「HTTP URL(HTTPS以外のURL)」が1つでもあれば、画面下部に表示される「ページが HTTPS で配信されていない理由」の問題点に従って修正しましょう。
PageSpeed Insights(ページスピードインサイト)を使う
ページエクスペリエンスを計測するには、PageSpeed Insights(ページスピードインサイト)を使います。
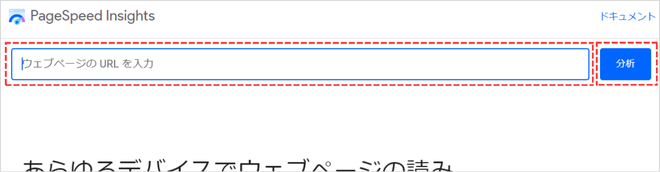
例えば、まずPageSpeed Insightsにアクセス後に表示される検索窓に、計測したいウェブページのURLを入力して「分析」ボタンをクリックします。

そして、分析結果の画面に表示される「ウェブに関する主な指標の評価」や「ユーザー補助」の評価項目にある「おすすめの方法」、「おすすめの方法」の評価項目にある「ユーザー エクスペリエンス」で、パフォーマンスが確認できます。
「ユーザー補助」の評価項目にある「おすすめの方法」の中には「タップ ターゲットのサイズと間隔」、「おすすめの方法」の評価項目にある「ユーザー エクスペリエンス」の中には「画像の実サイズ」や「viewportタグ」「フォントサイズ」などのそれぞれモバイルフレンドリーに関する問題点が確認できます。
つまり、PageSpeed Insightsを使って、コアウェブバイタルやモバイルフレンドリーといったページエクスペリエンスが計測できます。

このように、PageSpeed Insights(ページスピードインサイト)を使うことが、ページエクスペリエンスの計測方法です。
Lighthouse(ライトハウス)を使う
ページエクスペリエンスを計測するには、Lighthouse(ライトハウス)を使います。
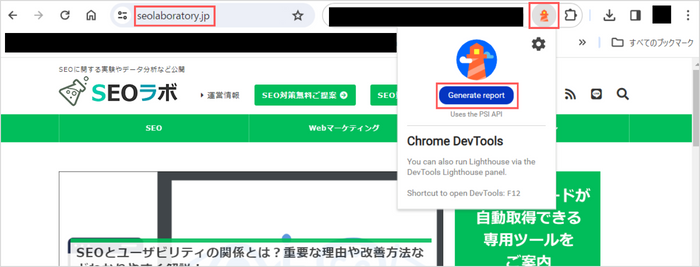
例えば、GoogleChromeを立ち上げてGoogleアカウントでログイン後、計測したいWebページ(ブラウザのアドレスバーにURLを入力するなどしてWebページ)を開いた後、Lighthouseアイコンをクリックして表示される「Generate report」ボタンをクリックします。
※Lighthouseアイコンが表示されない場合は、まずGoogleChromeを立ち上げてGoogleアカウントでログイン後、Chromeウェブストアから「Lighthouse」の拡張機能を探して追加しましょう。

次に、Lighthouse Report Viewerの待機画面が表示されて、30秒程度分析に時間がかかります。

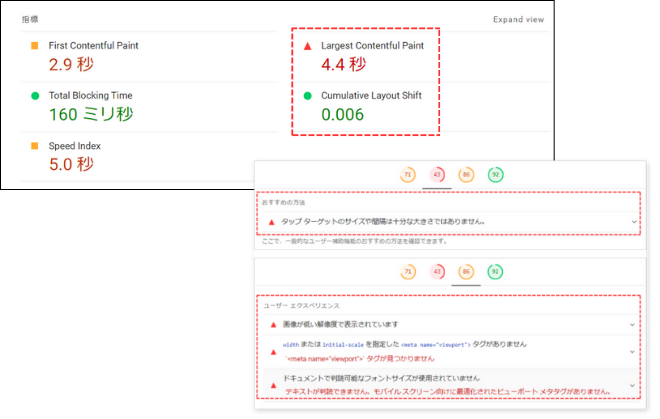
そして、分析結果の画面に表示される「パフォーマンス」の評価項目にある「指標」や「ユーザー補助」の評価項目にある「おすすめの方法」、「おすすめの方法」の評価項目にある「ユーザー エクスペリエンス」で、パフォーマンスが確認できます。
「パフォーマンス」の評価項目にある「指標」の中には「LCP(Largest Contentful Paint)」や「CLS(Cumulative Layout Shift)」といったコアウェブバイタルに関する問題点が確認できます。また、「ユーザー補助」の評価項目にある「おすすめの方法」の中には「タップ ターゲットのサイズと間隔」、「おすすめの方法」の評価項目にある「ユーザー エクスペリエンス」の中には「画像の実サイズ」や「viewportタグ」「フォントサイズ」などのそれぞれモバイルフレンドリーに関する問題点が確認できます。
つまり、Lighthouseを使って、コアウェブバイタルやモバイルフレンドリーといったページエクスペリエンスが計測できます。

このように、Lighthouse(ライトハウス)を使うことが、ページエクスペリエンスの計測方法です。
ページエクスペリエンスの改善方法
ページエクスペリエンスの改善方法がいくつかあります。
- LCP/INP/CLSの指標を最適化する
- HTTPS(常時SSL)にする
- インタースティシャル広告を適切に扱う
- モバイルデバイスでコンテンツを適切に表示する
LCP/INP/CLSの指標を最適化する
ページエクスペリエンスを改善するには、LCP/INP/CLSの指標を最適化します。
例えば、サーチコンソールの「ウェブに関する主な指標」レポートで、不良URLもしくは、改善が必要なURLをPageSpeed Insights(ページスピードインサイト)で分析します。
分析結果のLighthouseセクションで、「LCP」もしくは「CLS」のリンクをクリックして、それぞれ表示される診断内容を改善します。

また、LCPの場合、主に「リソースの読み込み遅延を排除する」「要素のレンダリングの遅延を排除する」「リソースの読み込み時間を短縮する」「最初のバイトまでの時間を短縮する」などします。
INPの場合、主に「入力遅延を特定して低減する」「イベント コールバックを最適化する」「プレゼンテーションの遅延を最小化」などします。
CLSの場合、主に「画像要素と動画要素には、width と height のサイズ属性を含める」「コンテンツの遅延読み込み用にスペースを確保する」「遅延読み込みされるコンテンツをビューポートの下部に配置する」などします。
つまり、LCP/INP/CLSの指標を最適化します。
そうすれば、コアウェブバイタルが改善されるので、ページエクスペリエンスが良くなるでしょう。
このように、LCP/INP/CLSの指標を最適化することが、ページエクスペリエンスの改善方法です。
HTTPS(常時SSL)にする
ページエクスペリエンスを改善するには、HTTPS(常時SSL)にします。
例えば、まず、取得したSSL証明書をサーバーにインストールして必要な設定作業を行い、Webサイトをhttpsで保護します。
次に、そのWebサイトで絶対パスで記載してる読み込みファイルのURLや内部リンクのURLの「http」の文字列を「https」に書き換えたり、httpのURLにアクセスしたときにhttpsに転送されるように301リダイレクトを設定します。
つまり、HTTPS(常時SSL)にします。
そうすれば、Webサイトの接続が保護されて安全な方法で配信されるので、ページエクスペリエンスが良くなるでしょう。
このように、HTTPS(常時SSL)にすることが、ページエクスペリエンスの改善方法です。
インタースティシャル広告を適切に扱う
ページエクスペリエンスを改善するには、インタースティシャル広告を適切に扱います。
例えば、Google公式に書かれてることがいくつかあります。
- 法的義務に応じてインタースティシャルを表示する(Cookie の使用、年齢確認など)。
- サイト内のコンテンツを一般公開(インデックス登録)できない場合にログイン ダイアログを表示する。たとえば、メールアドレスなどの個人的なコンテンツが含まれる、有料のコンテンツであるためインデックス登録できない、などの場合が考えられます。
- 画面スペースから見て妥当な大きさで、簡単に閉じることのできるバナーを表示する。ここでいう妥当な大きさとは、たとえば Safari や Chrome に表示されるアプリ インストール バナー程度の大きさです。
※引用元:モバイル ユーザーが簡単にコンテンツにアクセスできるようにする | Google 検索セントラル ブログ | Google for Developers
つまり、インタースティシャル広告を適切に扱います。
そうすれば、ユーザーがすぐにコンテンツにアクセスしやすいので、ページエクスペリエンスが良くなるでしょう。
このように、インタースティシャル広告を適切に扱うことが、ページエクスペリエンスの改善方法です。
スマホ対応する
ページエクスペリエンスを改善するには、スマホ対応します。
例えば、PageSpeed Insights(ページスピードインサイト)もしくはLighthouse(ライトハウス)でサイトURLを分析した結果、「タップ ターゲットのサイズと間隔」や「画像の実サイズ」や「viewportタグ」「フォントサイズ」などのモバイルフレンドリーに関する問題点が表示されたとします。
問題点をクリックして表示されるアドバイスに従ってサイトを改善します。
改善後に再度分析しても問題点が表示されるようなら、改善を繰り返して問題点が表示されないようにします。
つまり、スマホ対応します。
そうすれば、モバイルデバイスでも適切に表示されてモバイルフレンドリーになるので、ページエクスペリエンスが良くなるでしょう。
このように、スマホ対応することが、ページエクスペリエンスの改善方法です。
まとめ:ページエクスペリエンスの基礎を理解して、適切に対応しよう
ページエクスペリエンスの基礎を理解して、適切に対応しましょう。
一方、ページエクスペリエンスが劣っていれば、Gogoleに評価されづらいです。
具体的には、サーチコンソールのページエクスペリエンスレポートに表示される、ウェブに関する指標やHTTPSの項目が「不良」なら、検索順位が上がりづらいです。
また、モバイルデバイスでコンテンツが扱いづらかったり、煩わしいインタースティシャルがあれば、検索順位が上がりづらいです。
こうした悪い状況を回避するために、ページエクスペリエンスの基礎を理解して、適切に対応しましょう。
SEO対策しても検索順位が上がらない…なぜ?

SEO対策しても検索順位が上がらない…なぜ?
検索順位が上がらない理由は、SEO対策の質が低いからです。
例えば、ユーザーの検索意図を無視したり、関連性の低いコンテンツを増やす、内部リンクの最適化など疎かにします。
この場合、SEO対策の質が下がります。
そうなれば、ページやサイト自体の品質が上がらないので、Googleに評価されづらくなります。
結果、検索順位が上がらないというわけです。
こうした悪い状況を回避する為に、サイトの欠点を調査して上位化に必要な対策をご案内します(無料)。
検索順位を上げたり、検索流入を増やすにはSEOが重要!


