モバイルファーストインデックスとは?SEOへの影響や対応方法など徹底解説!
モバイルファーストインデックスとは、GoogleがWebサイトのインデックス登録や検索順位決定を行う際に、PCサイトではなくスマホサイトの評価を基準にするという方針転換のことです。
英語表記で「Mobile First Index」であり略して「MFI」とも呼ばれます。
このモバイルファーストインデックスが適用されたサイトには、サーチコンソール上にMFI適用のメッセージが届きます。
MFIのメッセージが届いたサイトは、モバイル向けページのSEOを優先しましょう。
一方、モバイルファーストインデックスが適用されてない場合、モバイル検索での検索順位に悪影響が及びやすいです。
そうなれば、モバイルからの検索流入が増えません。
結果的に、見込み客の獲得が鈍化してWebマーケティングの停滞につながるでしょう。
こうした良くない状況を回避する為に、モバイルファーストインデックスの基礎を理解して、適切に対応しましょう。
この点踏まえて、今回はモバイルファーストインデックスについて、目的や影響など考え、今からできる対応策について初心者にもわかるようにポイントをまとめてご紹介したいと思います。

モバイルファーストインデックスとは?
まず、モバイルファーストインデックス(英語表記で「mobile first index」、略称「MFI」)についてご説明します。
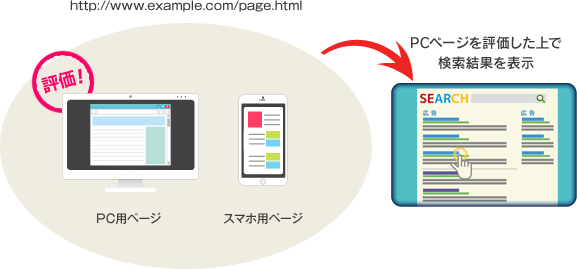
現在(モバイルファーストインデックスが適用される前)、検索結果に表示される検索順位は、PCページが評価基準となってます。

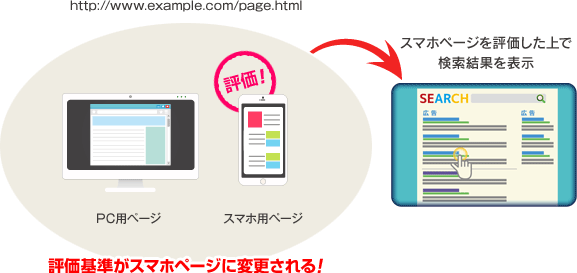
これが、モバイルファーストインデックスが適用されると、PCページからモバイルページへ評価基準が変更され、モバイルページを基準に検索順位が決定されるようになります。

つまり、モバイルファーストインデックスとは、モバイル向けページを主要インデックスにするということです。
今後はモバイル向けページに、重要なコンテンツを省略することなく掲載することが重要となりそうです。
ちなみに、このモバイルファーストインデックスは、2018年3月27日にモバイルファーストインデックス本格始動のGoogle公式のアナウンスと共に、対象サイトに対して徐々にモバイルファーストインデックスが適用されてる現状です。
モバイルファーストインデックスの通知について
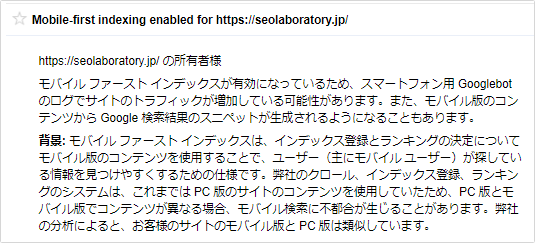
モバイルファーストインデックスが適用されると、自分のドメインに適用されたことを示す通知メッセージが、サーチコンソール上に届きます。

上記のように「Mobile-first indexing enabled for https://seolaboratory.jp/」という件名で通知され、当ブログ(seolaboratory.jp)にモバイルファーストインデックスが適用されたことを示す内容のメッセージです。
この通知メッセージが届き、困惑してるユーザーの方も数多くいらっしゃるようですので、本ページで紹介してる内容をご覧いただき、モバイルファーストインデックスの影響からその対応方法について理解を深めていただければと思います。
また、当ブログ「SEOラボ」を運営する弊社ディーボでは、モバイルファーストインデックス含めたSEO対策関連のご相談を随時承ってます。なのでお気軽にお問合せ下さい。
モバイルファーストインデックスが必要な理由
なぜ検索順位の評価軸がスマホになるのかというと、2015年に全世界でスマホからの検索がPCの検索数を上回り、モバイルユーザーが多くなったことが考えられます。
これにより、モバイルファーストが自然な流れとなり、スマホに最適化する重要性が増したためモバイルファーストインデックスが必要になったと言えます。
モバイルファーストインデックスのSEOへの影響
評価の基準がPCページではなくモバイル(スマホ)ページに変わるわけですが、PC・モバイルの検索結果を別々に作るわけではなく、モバイル向けページの評価に基づいてPC・モバイル共に同じ検索結果が表示されるようです。
そして、そのタイミングで、PCページの価値は今よりも低くなるようです。
では、そういったモバイルファーストインデックスの影響に関してまとめていきたいと思います。
非常に重要な項目なので、ひとつずつ確認して事前にMFIに対応しましょう。
内部リンク
内部リンクの構成がモバイルとPCで違う場合でも、評価という点では恐らく影響ないようです。
そして、モバイルファーストインデックス時、内部リンクの評価もモバイルサイトが対象となります。
また、内部リンクがaタグではなくボタン形式の場合、内部リンクと評価されません。
当然ですがボタンはリンクではないとのことです。
さらに、モバイルファーストインデックス時では、PCページに存在するサイドカラムやフッターなどのサブコンテンツにあるリンクをモバイル向けページで省略することによる評価の影響もないようです。
なので、重要なメインコンテンツをしっかり表示したうえで、見やすさ・使いやすさといったユーザー体験を考慮しながら、内部リンクを最適化して評価を高めるようにしましょう。構造化データ
構造化データは両方(モバイル・PC向けページ)に記述しておきましょう。
どういったサイト管理にしても、モバイル向け・PC向けページに同一の構造化データを記述しておくとよさそうです。
ちなみに、AMPカルーセル(モバイル検索のトップニュース等)の掲載には、AMPページに専用の構造化データを記述しておく必要があるようです。
また、モバイルファーストインデックス時に限らず、ブラウザで表示しないコンテンツは構造化データのマークアップ必要はありません。
検索ユーザーに見えるものに対して正しくマークアップしておきましょう。
続いて、モバイル向けページで非表示にすることが多い「パンくずリスト」についてですが、こちらも見た目もすっきりする構造化データ「JSON-LD」でマークアップすることによって、検索結果にパンくずリストを表示させ、検索ユーザー体験を高めることが重要と考えられてます。
このように構造化データを用いることで、検索エンジンやユーザーにWebページの内容をよりわかりやすく伝える手立てとなりますので、結果的に構造化データのマークアップによるサイトパフォーマンスの向上が期待できます。
ページネーション(ページ分割)
ページ分割表示の際も、きちんとマークアップしましょう。
基本的には、モバイルファーストインデックスになったからというわけではなく、これまで通りPC向けページと同様にモバイル向けページでもきちんとマークアップしておけばページ分割表示の際もあまり大きな問題は発生しないと考えられています。
また、ページ分割した際のコンテンツの長さ(表示件数など)は、基本的にはPC・スマホで揃えるとよいようですが、PC向けよりも細かくページネーションしてるモバイル向けページもあり、そのようなサイトは以下のような対処方法を参考にしましょう。
- rel=”prev/nextを使う(モバイルとPC向けページ両方に設置)
- rel=”alternateを使う(PC向けページに設置)
- rel=”canonicalを使う(モバイル向けページに設置)
コンテンツの差異
モバイル向けページとPC向けページのソース・デザイン違いによる影響はほぼないようです。
メインとなるコンテンツが大きく異なるケースを覗き、そこまで気にせずモバイルファーストインデックスに対応しましょう。
例えコンテンツの差異があってもペナルティなどというものはありませんが、ガイドラインの違反に対して「手動の対策」という手段を取ることはあるようです。
また、よくモバイルサイトで「続きを読む」で全文が見られるようなコンテンツでも、きちんとコンテンツがあるのであれば、モバイルファーストインデックス時も、きちんとインデックスされるようです。
そして先ほどもご説明した通り、サイドバーコンテンツの省略による影響はないようです。
このことから、メインコンテンツ中心に評価判断されていると言えそうです。
なので、メインコンテンツは、モバイル向けページ・PC向けページ・AMPページすべて同等にし、「ナビゲーション」などのサブコンテンツは、ユーザーが利用するデバイスの種類に合わせて設計(デザイン/レイアウト)すると良いでしょう。
その他、クリックすると表示されるような「初期状態で隠れてるコンテンツ」についても影響が懸念されます。
例えば、PCでは横長に表示できたメニューを、モバイルでは横幅が狭まるので、ユーザービリティを考慮して初期状態で隠すようなメニューにするなどの工夫が必要となる場合があります。
アコーディオンコンテンツについて
アコーディオンコンテンツ(初期状態で隠れてるコンテンツ)については、PCページの場合は評価されない(重要度が下がったりインデックスされなかったり)ようですが、モバイルページの場合はデバイス特有のUIであるため評価されるようです。
しかし一方で、「取り組んでいる最中」「その問題に関しては解決すべきことがたしかにある」との言及もなされてます。
モバイルファーストインデックスによる、アコーディオンコンテンツの評価は今までと変化がありそうです。
ハンバーガーメニューについて
アコーディオンメニューとも重複しますが、ハンバーガーメニューも基本的には問題ないようです。
モバイルの場合、デスクトップと違い、UX上の配慮として隠れてるコンテンツ・リンクがあることがわかってるので、モバイルファーストインデックス時、問題が発生することがないように進めているようです。
別々のURL構成
別々URL構成の場合、評価するデバイスが変わるからと言って、rel=”canonical”とrel=”alternate”を入れ替える必要はないようです。
alternateタグがcanonicalタグのように機能し、評価を統合するようGoogle側で賢く処理するようです。
リンク評価
次に検索順位に最も影響のありそうなリンクについてですが、Googleのゲイリー・イリーズ氏は、モバイルファーストインデックスにおいてモバイルページが基準となることから、リンク評価をモバイルにするか、PCページにするか検討中のようです。
※参考:Google: We May Smear Desktop Signals Into Mobile First Index
つまり、モバイルページのリンクが少なく認識されるケースが多く、このままでは評価が大きく動いてしまう可能性が高いので、PCページのリンクを考慮して評価に盛り込むか検討段階のようです。
この辺りについてはまさに進行中なので、モバイルファーストインデックス導入後のリンクについての確実な言及は控えてるようです。
そのため、やはり最善策はURLの正規化だと思われます。
レスポンシブデザインを導入して被リンク評価を統一することによって、すべてのデバイスで同じコンテンツを表示でき、外部リンクの評価も分散することはありません。
レスポンシブウェブデザインの場合、モバイルファーストインデックスの影響はほぼないという認識で問題ないようです。
また、別々のURLの場合でも、PC向けページとモバイル向けページそれぞれ「canonical」「alternate」を設定し、リンク評価を統一しておけば、リンク評価分散の心配もないかと思われます。
ページ表示速度
当初、ページ表示速度は重要なランキング要因にならないとしていましたが、2017年3月21日~23日に開催された「SMX West 2017」で、Gary Illyes(ゲイリー・イリェーシュ)氏は当初の発言を撤回し、ページ表示速度を再びランキング要因に組み込んだ上で、モバイルファーストインデックスを導入する計画を言及してます。
これについては、2018年7月に導入されたモバイル検索アルゴリズムの「スピードアップデート」も深く関わります。
このことから、使用する画像やファイルの容量などのリソースを軽減したり、AMPを導入するなどして、読み込み速度の早いWebページを提供するようにしながら、スマホ対応する必要があります。
導入時期について
当初、モバイルファーストインデックスの具体的な導入時期については、Googleのイリェーシュ氏は明らかにぜず、適切な時期がきたら発表するとのことでした。
導入までの発言を追っていくと、2016年11月5日時点で「数か月は先」「モバイルファーストインデックスのテスト結果次第」「最長で4か月くらいあれば大丈夫」などの追加言及がありました。
また、2016年11月14日~15日時点で、「まだテスト中。テストの結果を見ながら決めていく」との追加言及がGoogleマイリー・オーイェ氏よりなされており、モバイルファーストインデックスの実験はすでに始まってるが、小さなグループを対象にしているため、モバイルファーストインデックスの結果だとは気付きづらいとのことでした。
その後、2017年6月12日~14日に開催されたSEOの祭典「SMX Advanced」にて、GoogleのGary Illyes氏はモバイルファーストインデックス実施が2018年にずれ込むことを言及しました。
そしてその通りに、2018年3月27日にモバイルファーストインデックスが本格導入されたことで、着々とドメイン単位でモバイルファーストインデックス化してるサイトが増えてる現状です。
テストに時間を費やす理由について
今までもいくつか導入時期に関する言及がありましたが、未だにモバイルファーストインデックスのテストに時間を費やしてる理由は、MFI導入により、大きな順位変動を検索結果に起さないことを目指してるためです。
つまり、Googleは検索結果の品質を現在と同じ状態にすることを目指してるようです。
モバイルファーストインデックスのテストは、グローバルで実施され、モバイル検索とPC検索の両方に影響するようです。
さらに、影響が発生するタイミングは、再クロール後になり、クロール頻度が少ない(数か月に1回、半年に1回など)ページは、モバイルファーストインデックス(MFI)に切り替わるのにかなり時間がかかると思われます。
モバイルファーストインデックスに対応する方法について
モバイルファーストインデックスに対応するためには何よりもスマホ対応しておくことが不可欠です。
その最善策がレスポンシブデザインによるスマホ対応というわけです。
スマホページを評価対象とするため、スマホに特化していることが重要と考えられます。
そのため、すでにレスポンシブデザインによってスマホ対応しているサイトは、このモバイルファーストインデックスが導入されたとしても順位の変動などの影響は受けないと考えられます。
さらに、モバイルページではメインとなるコンテンツを省略せず、しっかりと表示させることも大切です。
この点もレスポンシブデザインを適用していれば基本的には問題なくクリアできる部分となります。
モバイルフレンドリーにする
スマホ対応する際に、Googleのモバイルフレンドリーテストツールを活用して、モバイル用にページデザインが最適化されてるかチェックしておきましょう。
参考:モバイル フレンドリー テスト
また、対応が必要なサイトにはサーチコンソールで通知する予定のようです。
この通知により、モバイルファーストインデックス対策の必要性が確認できそうです。
まとめ
ということで今回はモバイルファーストインデックスについての影響や対応策についてご説明しましたが、モバイルページを最適化することがモバイルファーストインデックスに備えておく最善策となります。
最後に、モバイルファーストインデックスが実施されても、リンクとコンテンツは最も評価される要因に変わりはないと思われます。
このリンクとコンテンツの質を上げることが検索上位表示にも繋がるため、スマホ対応は何よりも優先させたい対策と言えるでしょう。
SEO対策しても検索順位が上がらない…なぜ?

SEO対策しても検索順位が上がらない…なぜ?
検索順位が上がらない理由は、SEO対策の質が低いからです。
例えば、ユーザーの検索意図を無視したり、関連性の低いコンテンツを増やす、内部リンクの最適化など疎かにします。
この場合、SEO対策の質が下がります。
そうなれば、ページやサイト自体の品質が上がらないので、Googleに評価されづらくなります。
結果、検索順位が上がらないというわけです。
こうした悪い状況を回避する為に、サイトの欠点を調査して上位化に必要な対策をご案内します(無料)。
検索順位を上げたり、検索流入を増やすにはSEOが重要!


