SEO対策に役立つGA4(Google Analytics)とは?UAとの違いや導入・設定方法など基本をわかりやすく解説!
GA4とは、Googleアナリティクス4プロパティ(Google Analytics 4)の略で、2020年10月にリリースされたGoogleアナリティクスの最新バージョンのことです。
このGA4を設定してうまく使えば、SEOに役立ちます。
一方、GA4を導入しなければ、アクセス解析が疎かになる可能性があります。
具体的には、UA(ユニバーサルアナリティクス)での計測が2023年7月1日に終了するので、それ以降のアクセス解析が疎かになる可能性があります。
そうなれば、検索流入やユーザー行動などのデータがわからないので、改善点を見つけて必要な対策ができません。
結果、サイトの品質が上がらないのでGoogleに評価されづらくなるというわけです。
こうした良くない状況を回避する為に、GA4の基本を押さえて、適切に設定しましょう。
この点踏まえて今回は、GA4の定義やUAとの違い、設定方法など中心に初心者にもわかりやすくポイントをまとめて解説したいと思います。

GA4とは?
GA4とは、Googleアナリティクス4プロパティ(Google Analytics 4)の略で、2020年10月にリリースされたGoogleアナリティクスの最新バージョンのことです。
例えば、Googleアナリティクスは、2005年にリリースされたGoogleが提供する無料のアクセス解析ツールです。
当初のGoogleアナリティクスは、Webサイトのページを軸として分析するUA(ユニバーサルアナリティクス)というバージョンでした。
このバージョンでは、近年増加してるアプリや動画を利用するユーザーを分析することが不十分だったので、別にアプリ分析用のツール「Google Analytics for Firebase」を用意しました。
さらに、これらのWebサイトとアプリの測定を統合するための新機能として、2019年に「Google Analytics アプリ+ウェブプロパティ」を発表しました。
「Google Analytics アプリ+ウェブプロパティ」は、2020年10月に「Googleアナリティクス 4プロパティ」に名称が変更されてGoogleアナリティクスの最新バージョンとなりました。
このGoogleアナリティクスの最新バージョンである「Googleアナリティクス 4プロパティ」が、GA4というわけです。
GA4とUA(ユニバーサルアナリティクス)の違い
GA4とUA(ユニバーサルアナリティクス)の違いがいくつかあります。
- データ計測の軸(単位)
- 管理画面でのプロパティ名
データ計測の軸(単位)
GA4とUA(ユニバーサルアナリティクス)の違いは、データ計測の軸(単位)です。
例えば、UAは、ユーザーがサイトに訪問してから離脱するまでをセッションとして定義したり、閲覧されたページの合計数をページビューとして定義して計測します。
つまり、「セッション」や「ページ」を軸にデータ計測します。
一方、GA4は、ページビューやダウンロード、リンククリック、動画の再生などをユーザーがコンテンツに対して行った行動と定義して計測します。
つまり、「イベント」を軸にデータ計測します。
このように、データ計測の軸がGA4とUAで大きく違います。
管理画面でのプロパティ名
GA4とUA(ユニバーサルアナリティクス)の違いは、管理画面でのプロパティ名です。
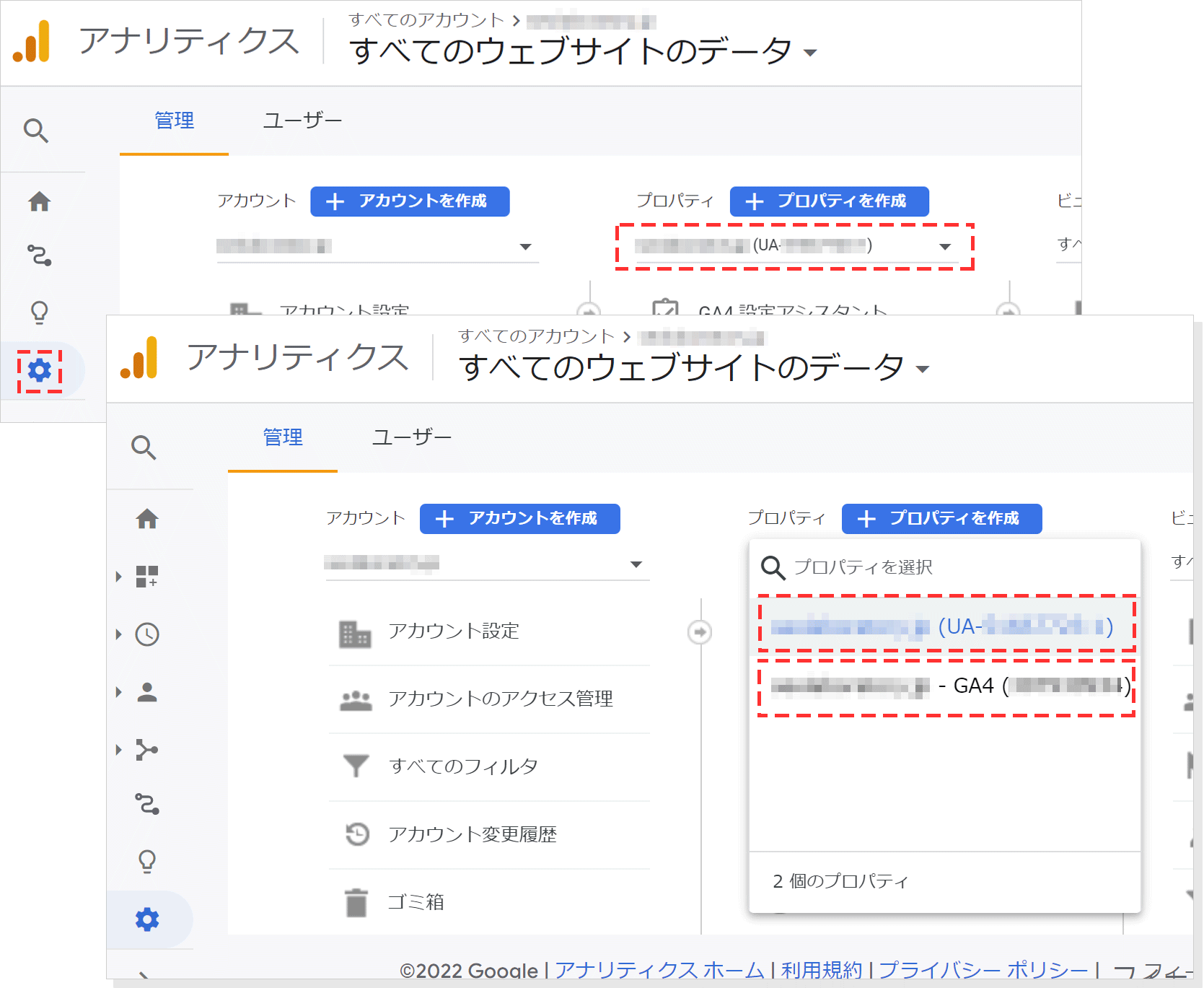
例えば、Googleアナリティクスにログイン後、メニューから「管理」をクリック後、プロパティ列でプロパティを選択します。
すると、「ドメイン名(UA-xxxxxxx)」や「ドメイン名-GA4(xxxxxxx)」といった文字列のプロパティが表示されます。

前者の「ドメイン名(UA-xxxxxxx)」は、文字列にUAが含まれてるので、UA(ユニバーサルアナリティクス)と呼ばれる旧バージョンのGoogleアナリティクスのプロパティ名です。
後者の「ドメイン名-GA4(xxxxxxx)」は、文字列にGA4が含まれてるので、GA4と呼ばれる最新バージョンのGoogleアナリティクスのプロパティ名です。
つまり、管理画面でのプロパティ名が違います。
このように、管理画面でのプロパティ名がGA4とUAで違います。
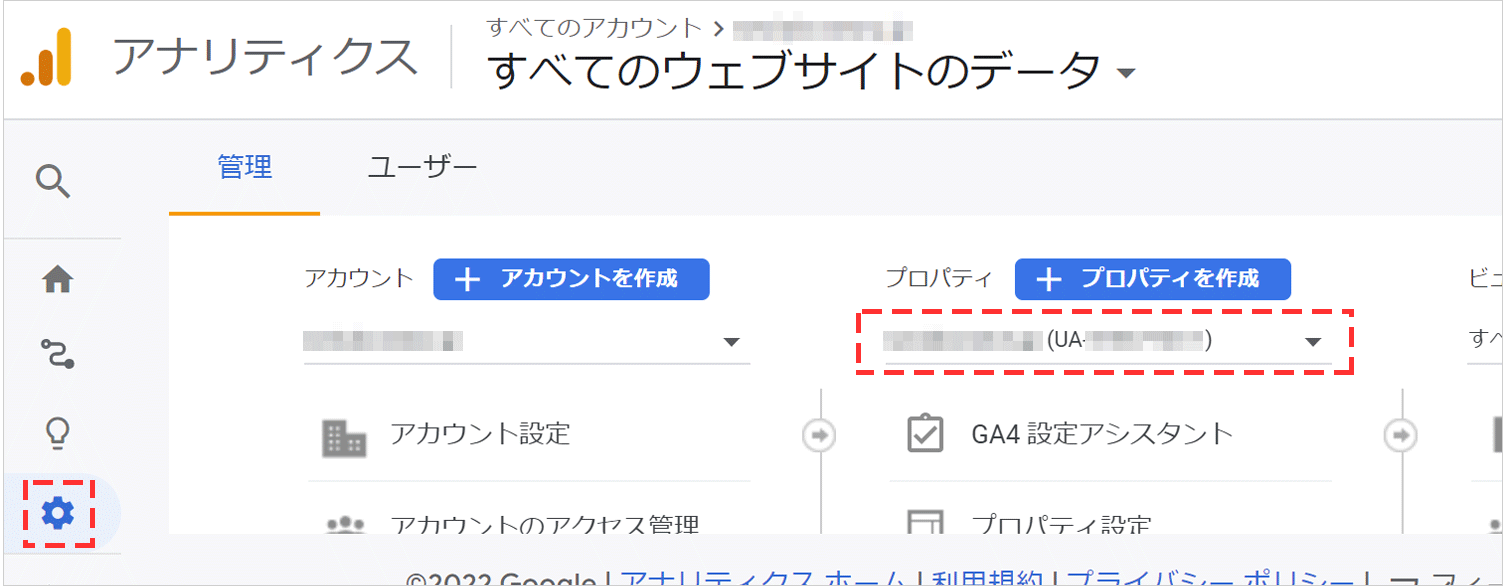
ちなみに、管理画面でのプロパティ名を見れば、自分が現在使ってるGoogleアナリティクスのバージョンの確認もできます。
具体的には、メニューから「管理」をクリック後、プロパティ列で「ドメイン名(UA-xxxxxxx)」が表示されれば、文字列にUAが含まれてるので、UA(ユニバーサルアナリティクス)と呼ばれる旧バージョンのGoogleアナリティクスを現在使ってることになります。

一方、「ドメイン名-GA4(xxxxxxx)」のプロパティ名が表示されれば、GA4と呼ばれる最新バージョンのGoogleアナリティクスを現在使ってることになります。
GA4に移行すべき理由
GA4に移行すべき理由は、UAでの計測が2023年7月1日に終了するからです。
具体的には、2023年7月1日まではユニバーサルアナリティクスプロパティ(UA)で新しいデータを収集します。
この新しいデータを収集するプロパティを、2023年7月2日以降にGA4に切り替えることをGoogle公式に言及しました。
つまり、UAでの計測が2023年7月1日に終了するというわけです。
こうして、UAでの計測が2023年7月1日に終了するので、GA4に移行する必要があります。
GA4でできること
GA4でできることがいくつかあります。
- アプリとウェブの横断的な計測
- ユーザー行動の予測
- プライバシーを重視したデータ収集
アプリとウェブの横断的な計測
GA4でできることは、アプリとウェブの横断的な計測です。
例えば、GA4では、「ウェブデータストリーム」と「アプリデータストリーム(iOSアプリとAndroidアプリ)」の2種類が内包された「データストリーム」という項目が追加されてます。
この「データストリーム」によって、WebサイトのデータとFirebase経由で取得したアプリのデータを統合して計測できます。
具体的には、あるユーザーがWebサイト⇒アプリ⇒Webサイトのように遷移したら、同じユーザーとして認識・計測できます。
つまり、アプリとウェブの横断的な計測ができるとうわけです。
こうして、アプリとウェブの横断的な計測がGA4でできます。
ちなみに、GA4でWebサイトとアプリを横断したユーザーを計測する場合は、GA4の管理画面で「User ID」や「Googleシグナル」「デバイス ID」の3つの識別情報を組み合わた設定が必要です。
ユーザー行動の予測
GA4でできることは、ユーザー行動の予測です。
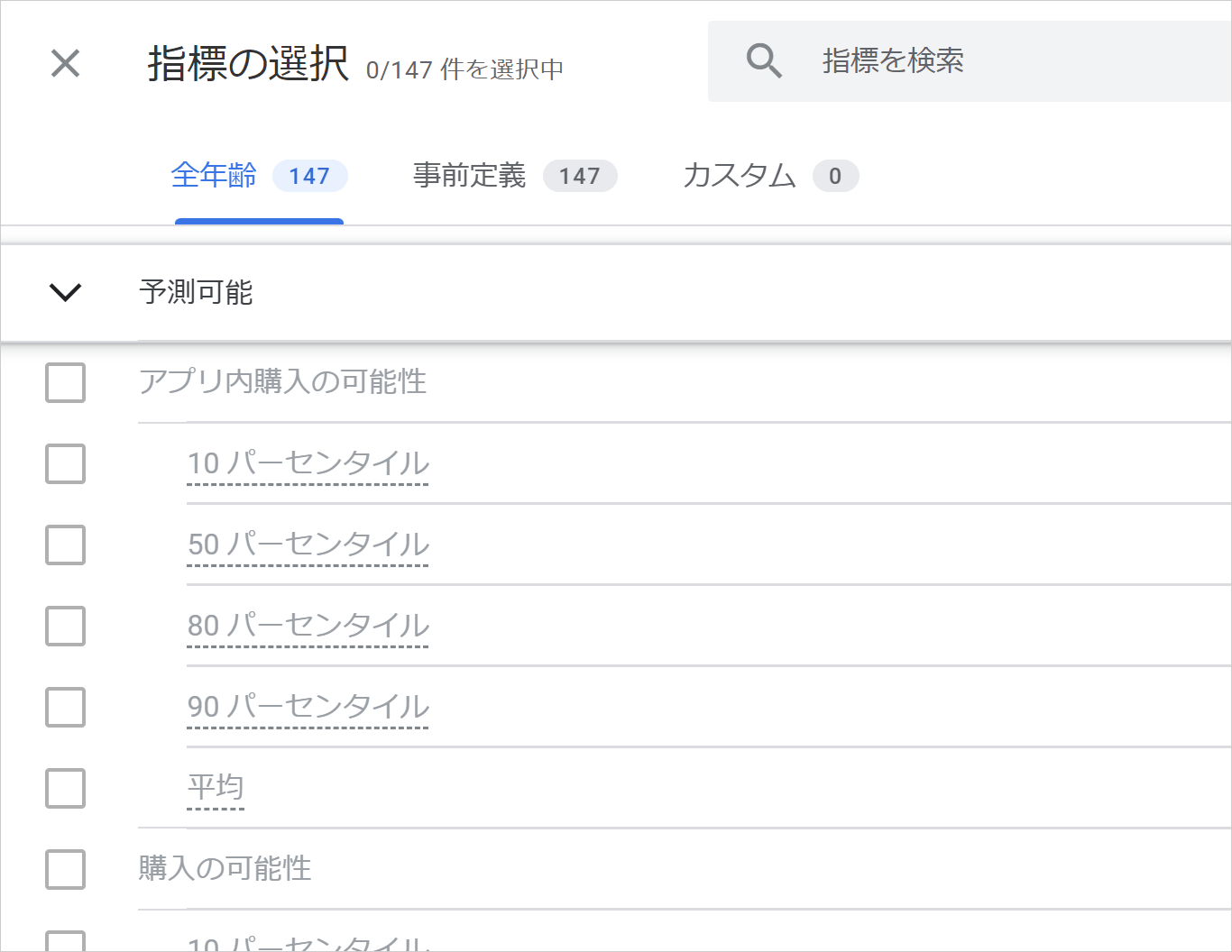
例えば、GA4の管理画面のメニュの「探索」から「空白」をクリックします。
そして、「指標」の+から「予測可能」をクリックして表示される「アプリ内購入の可能性」や「購入の可能性」「離脱の可能性」などを選択してレポートが作成できます。

この作成したレポートから、商品を買いそうなユーザーやサイトから去りそうなユーザーがどの程度か?把握できます。
つまり、ユーザー行動の予測ができるとうわけです。
こうして、ユーザー行動の予測がGA4でできます。
プライバシーを重視したデータ収集
GA4でできることは、プライバシーを重視したデータ収集です。
例えば、昨今、消費者の期待の高まりと業界の規制の変化によってユーザーのプライバシーとデータ保護の基準が高くなってます。
これを支援するために、アナリティクスには、「①アカウントのデータ設定を制御する機能」や「②データを広告のパーソナライズに使用するかどうかを選択する機能」「③Analyticsからデータを削除する機能」といったデータの使用方法を制御するための3つの機能が備わってます。
これらの機能がデータ収集に関わってます。
つまり、プライバシーを重視したデータ収集ができるというわけです。
こうして、プライバシーを重視したデータ収集がGA4でできます。
GA4導入のメリット
GA4導入のメリットがいくつかあります。
- データ計測の設定がしやすい
- イベント同士の分析がしやすい
- BigQueryとの連携が無料でできる
データ計測の設定がしやすい
GA4導入のメリットは、データ計測の設定がしやすいことです。
例えば、GA4にログイン後、メニューの「管理」からプロパティで「データストリーム」をクリックします。
表示されたデータストリームで「ウェブ」のタブに切り替えて、プロパティを選択します。
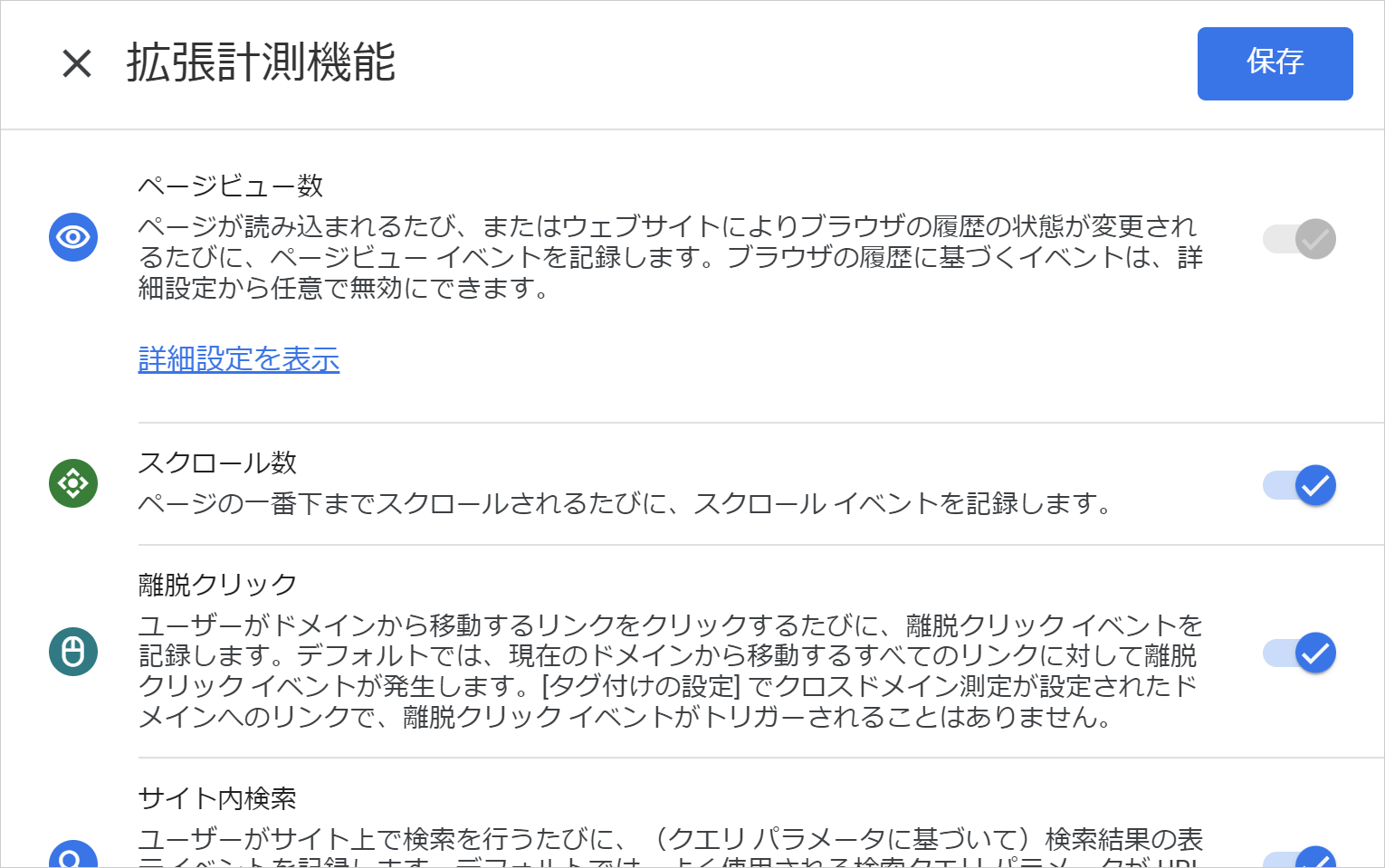
すると、「ウェブ ストリームの詳細」が表示されるので、そこで「拡張計測機能」から歯車「⚙」の設定アイコンをクリックします。
そうすれば、「ページビュー数」や「スクロール数」「離脱クリック」「サイト内検索」「動画エンゲージメント」「ファイルのダウンロード」といった各データを収集するか否かを、それぞれ手動によるON/OFFのスイッチの切り替えだけで簡単に設定できます。

つまり、データ計測の設定がしやすいというわけです。
こうして、データ計測の設定がしやすい点が、GA4導入のメリットです。
イベント同士の分析がしやすい
GA4導入のメリットは、イベント同士の分析がしやすいことです。
例えば、GA4では「ページビュー数」や「セッション数」などの各指標をイベントとして設定します。
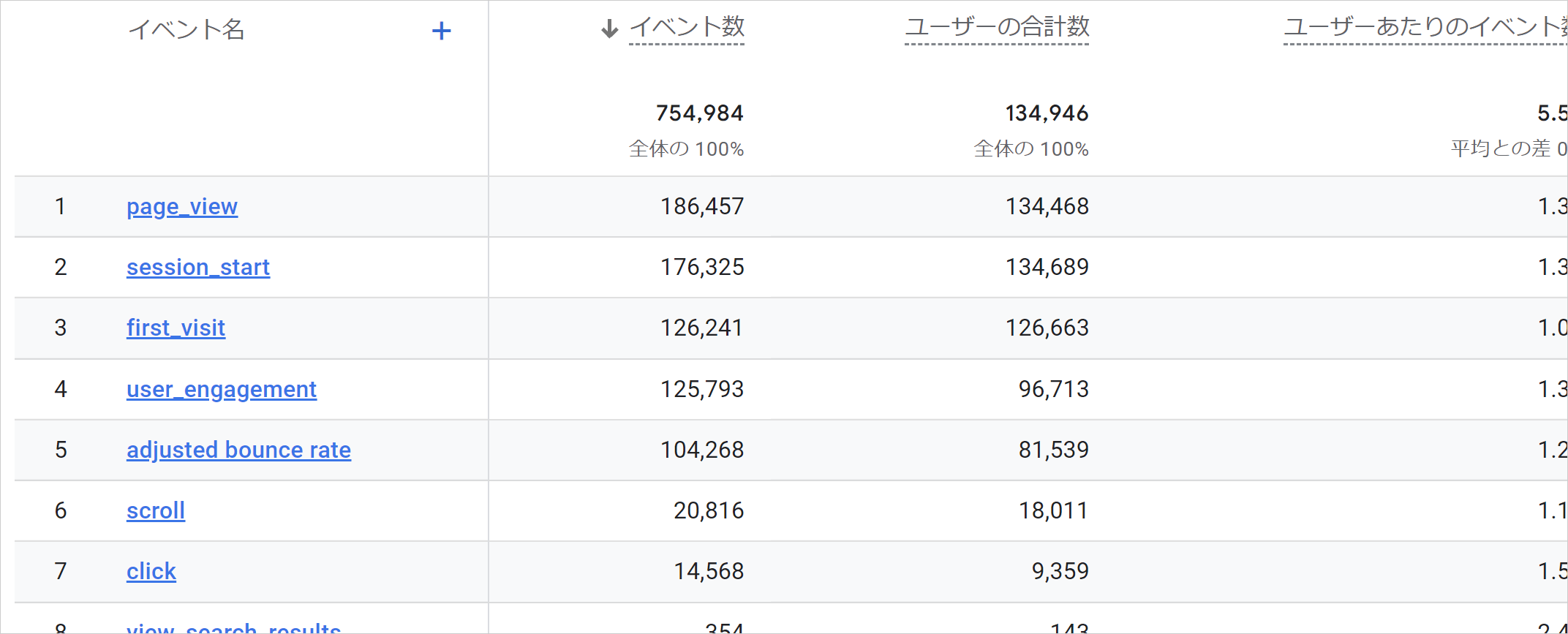
設定したイベントのデータを分析するには、GAにログイン後、メニューの「レポート」から「エンゲージメント」>「イベント」をクリックします。
クリックして表示される「page_view」や「session_start」などのイベント名ごとにパフォーマンスが確認できて、イベントとイベントのパフォーマンスも比較できます。

つまり、イベント同士の分析がしやすいというわけです。
こうして、イベント同士の分析がしやすい点が、GA4導入のメリットです。
BigQueryとの連携が無料でできる
GA4導入のメリットは、BigQueryとの連携(BigQueryエクスポート)が無料でできることです。
BigQueryとは、Googleが提供する分析用に収集した膨大なデータを蓄積しておく倉庫のようなシステムのことです。
例えば、生データの取得は、UA(ユニバーサルアナリティクス)の場合、有償版(Google Analytics 360)でのみ可能だったので費用がかかりました。
一方、GA4の場合、有償のオプションを使用しなくても生のログデータを取得できます。
つまり、BigQueryとの連携が無料でできるというわけです。
こうして、BigQueryとの連携が無料でできる点が、GA4導入のメリットです。
GA4導入のデメリット
GA4導入のデメリットがいくつかあります。
- UA(ユニバーサルアナリティクス)のデータを移行できない
- 学習コストがかかる
UA(ユニバーサルアナリティクス)のデータを移行できない
GA4導入のデメリットは、UA(ユニバーサルアナリティクス)のデータを移行できないことです。
例えば、UAで解析してる状態でGA4を導入するとします。
この場合、UAとGA4のそれぞれのデータを取得しながら解析できます。
GA4では新しいデータしか取得できないので、UAで解析した過去のデータは反映されません。
つまり、UAのデータを移行できないというわけです。
こうして、UAのデータを移行できない点が、GA4導入のデメリットです。
学習コストがかかる
GA4導入のデメリットは、学習コストがかかることです。
例えば、今まではユーザーが扱うデバイスが限られてましたが、近年は一人のユーザーが複数のデバイス(パソコン、スマホ、タブレットなど)でWebサイト閲覧をおこなうライフスタイルが定着してます。
このライフスタイルに合わせて複数のデバイスを横断しても同一ユーザーとして計測できる設計に見直されました。
この設計を新しく取り入れたGA4では、計測方法などの根本的な機能が大きく刷新されました。
大きく刷新されたことで、メニューの概要や操作方法など新たに理解しなければなりません。
つまり、学習コストがかかるというわけです。
こうして、学習コストがかかる点が、GA4導入のデメリットです。
GA4の設定方法
GA4の設定方法をパターン別にそれぞれ紹介します。
- グローバルサイトタグ(gtag.js)を使ってる場合
- Googleタグマネージャー(GTM)を使ってる場合
グローバルサイトタグ(gtag.js)を使ってる場合
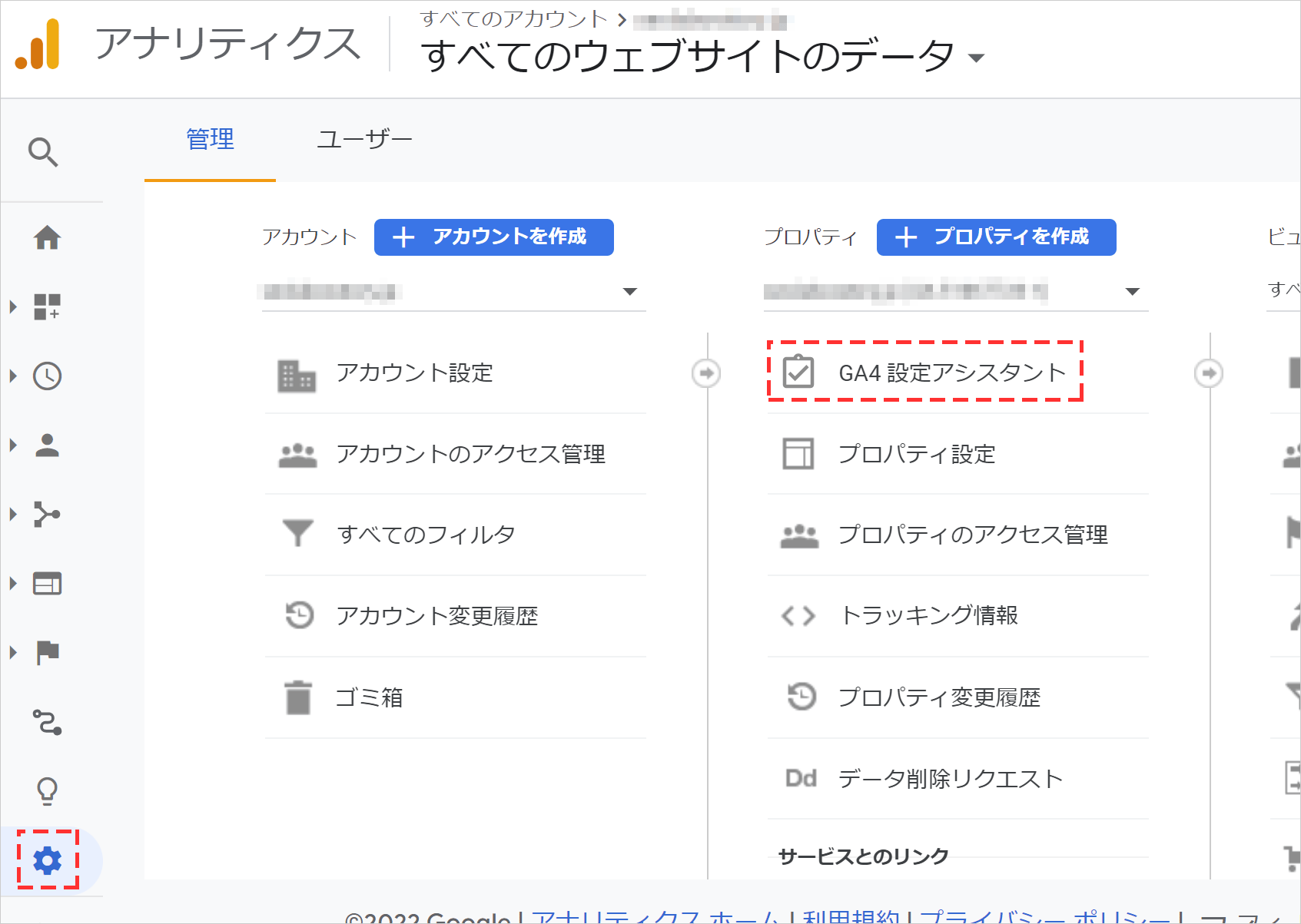
グローバルサイトタグ(gtag.js)を使ってる場合は、まずGoogleアナリティクスにログイン後、メニューの「管理」をクリックして、プロパティ列の「GA4設定アシスタント」を選択します。

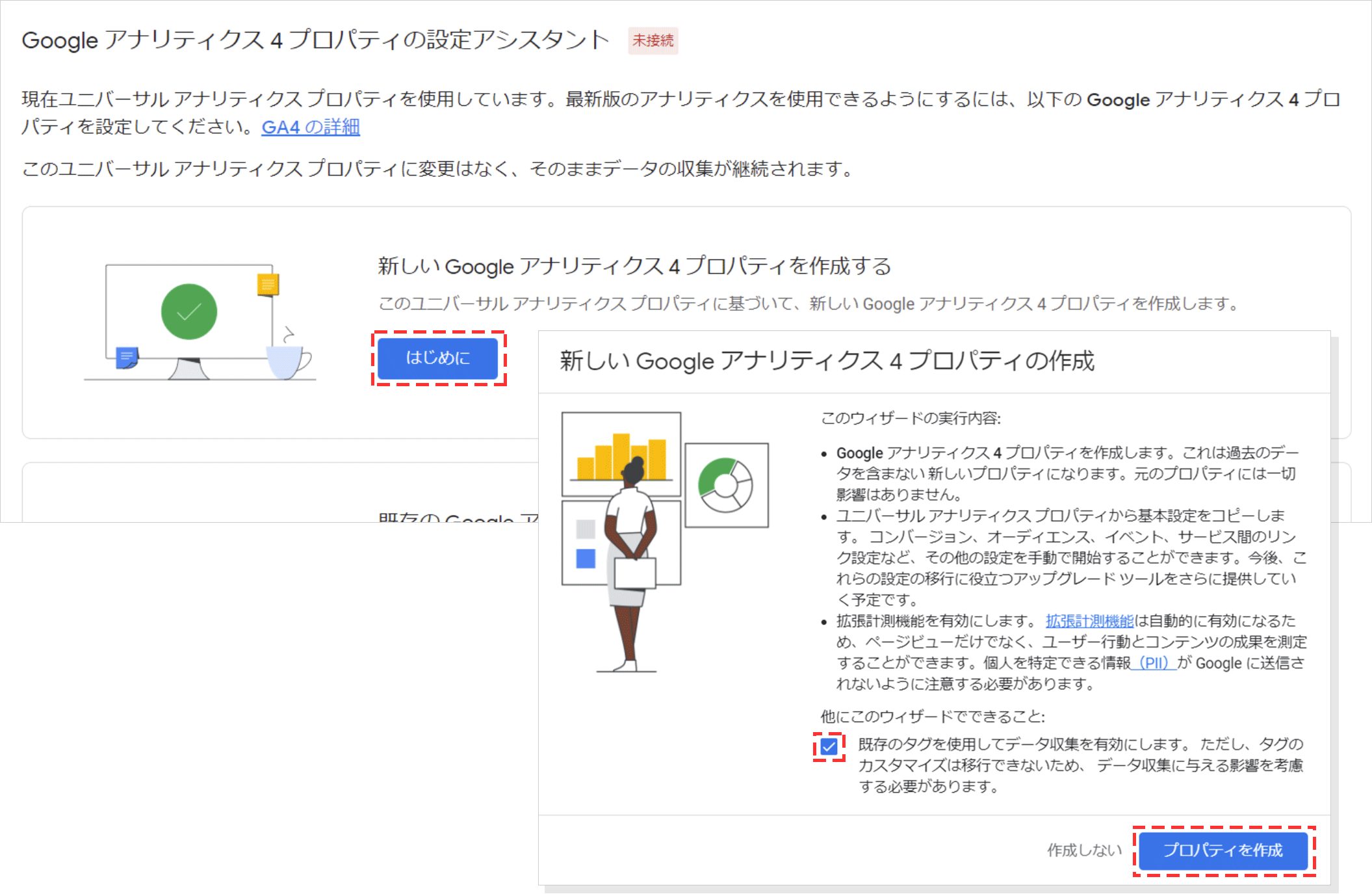
そして、「新しいGoogleアナリティクス4プロパティを作成する」の「はじめに」をクリックして表示されるポップアップ内で、「他にこのウィザードでできること」にチェックを入れて、「プロパティを作成」をクリックします。

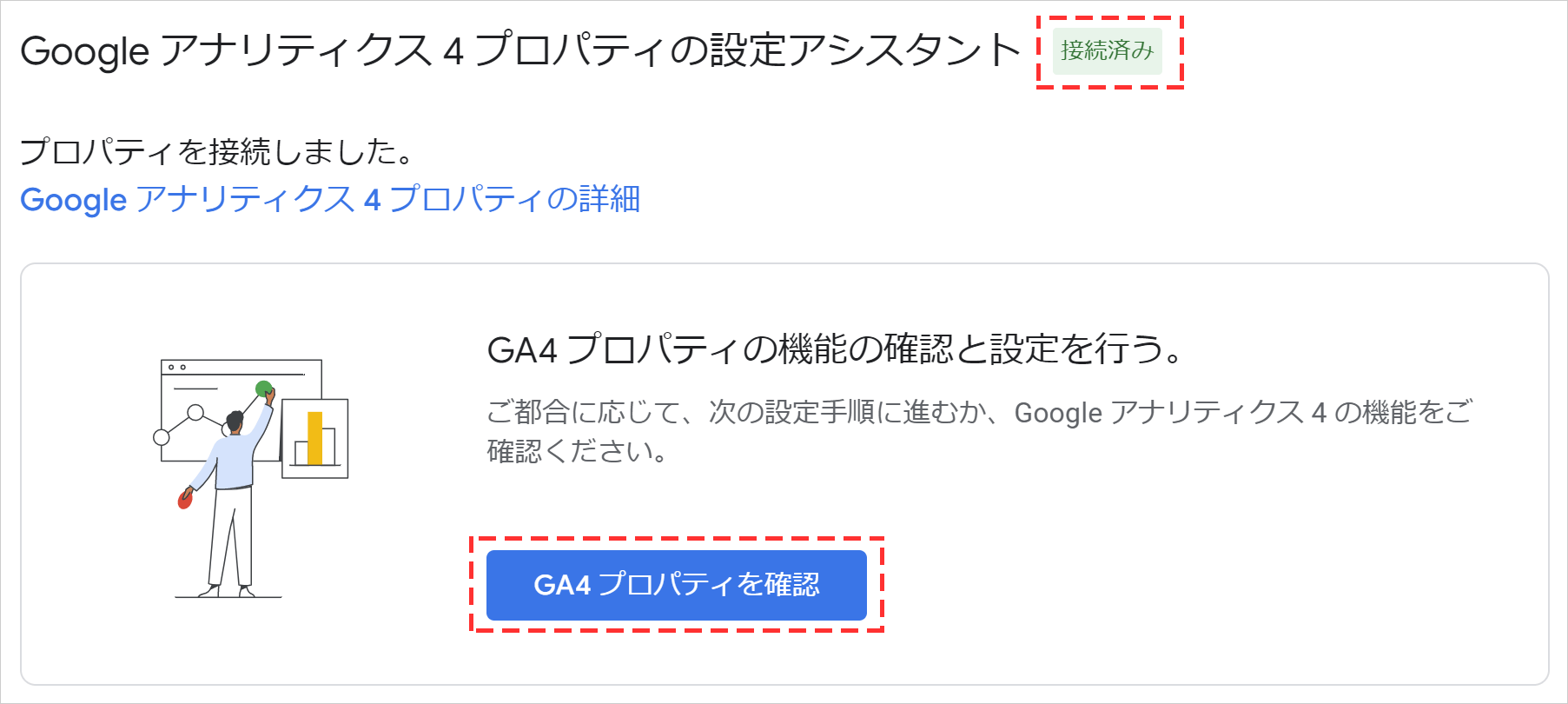
「接続済み」になっていることを確認して「GA4 プロパティを確認」をクリックします。

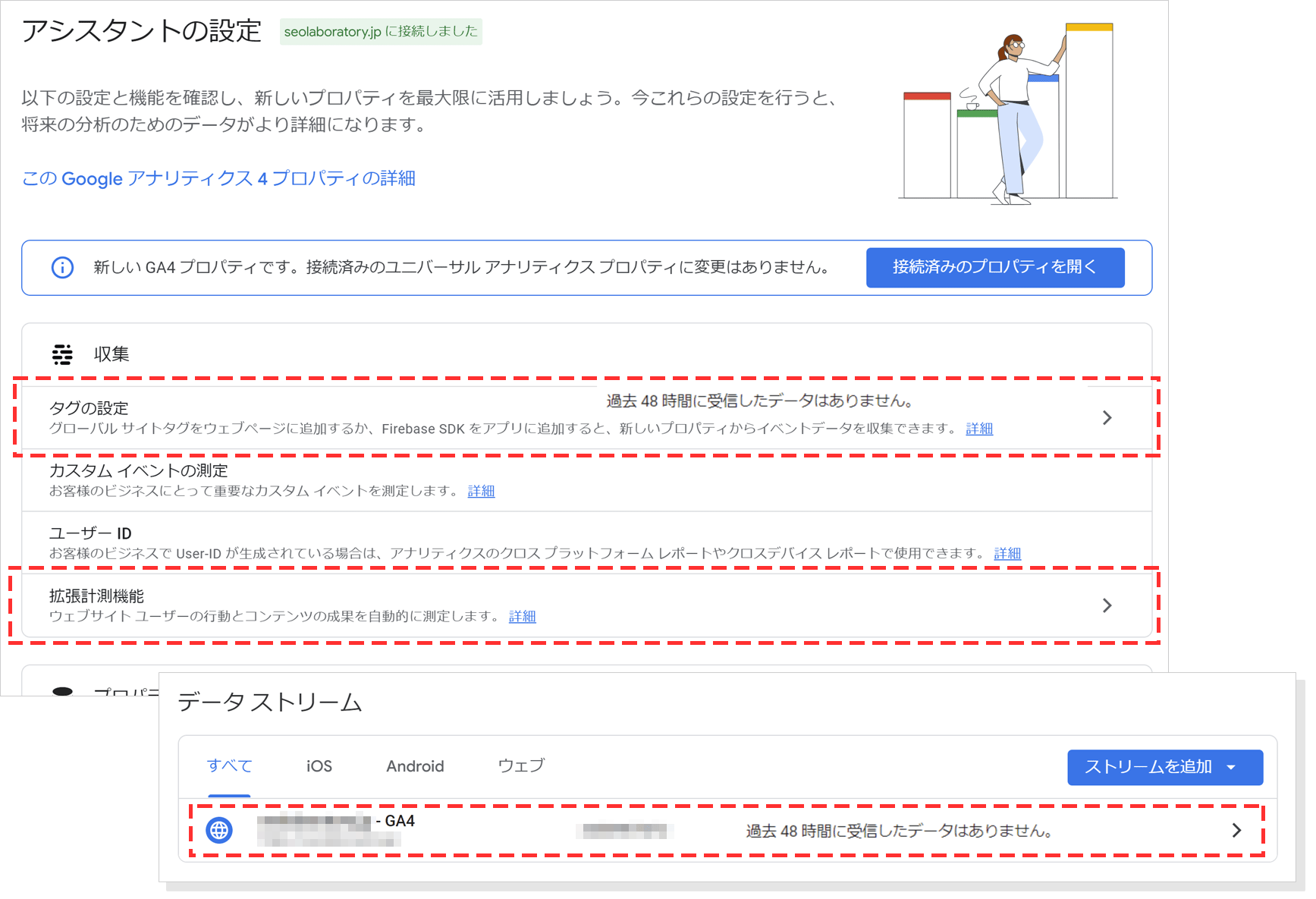
アシスタントの設定から収集の「タグの設定」もしくは「拡張測定機能」のいずれかをクリックして表示されるデータストリームで、先ほど作成した「プロパティ」を選択します。

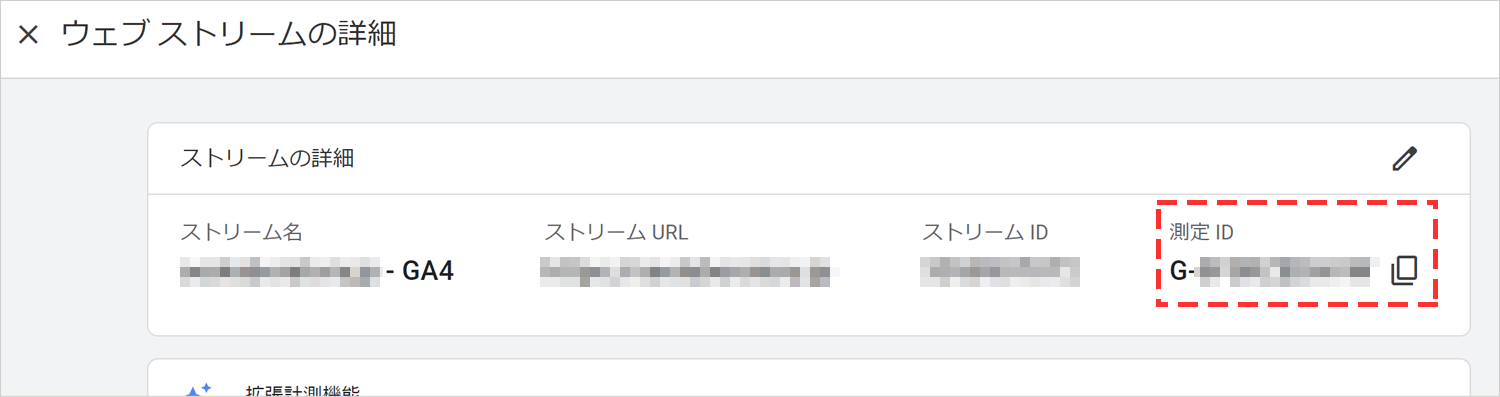
ウェブストリームの詳細のストリームの詳細でG-から始まる「測定ID」をコピーします。

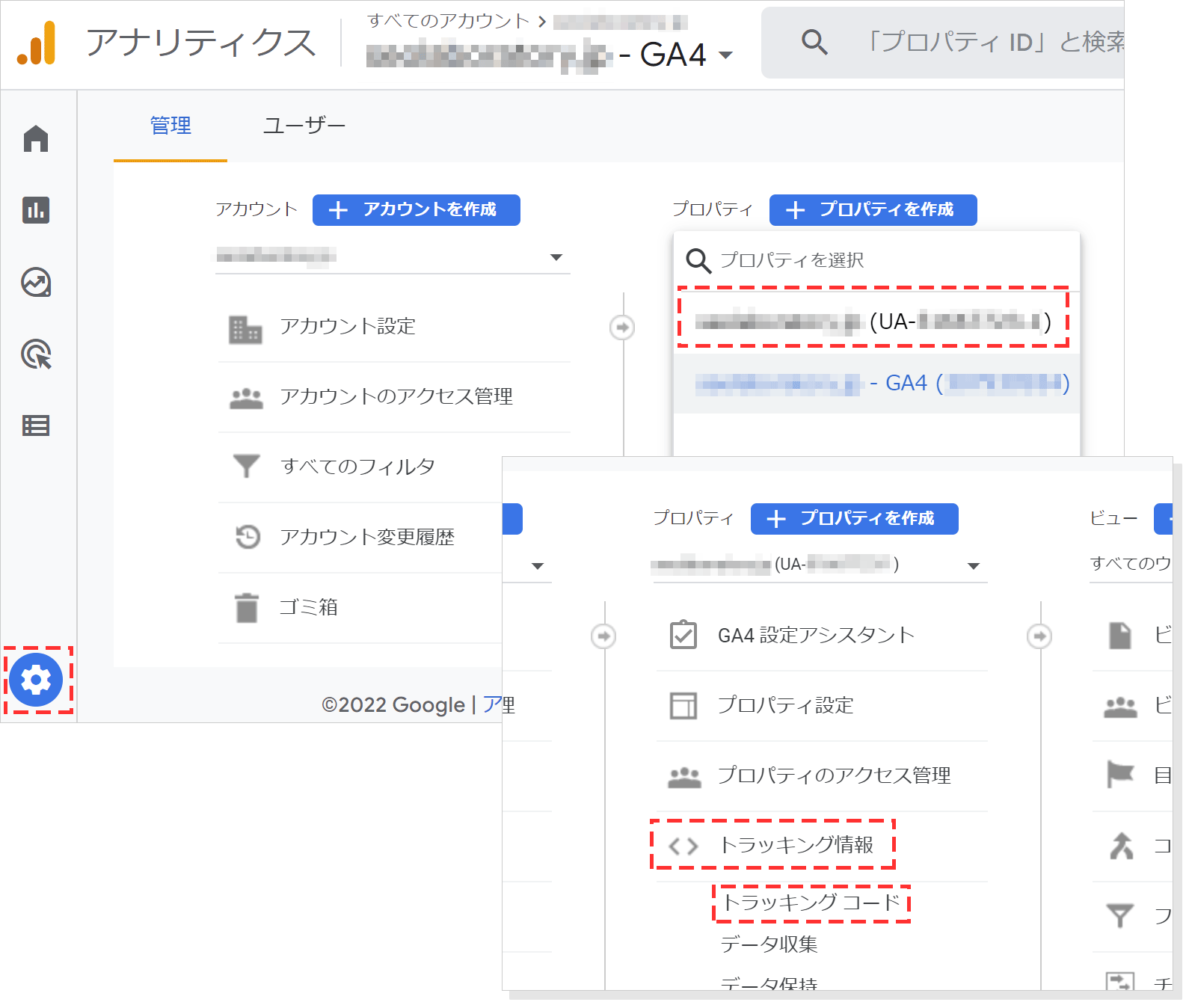
「測定ID」コピーした状態で、メニューの「管理」からプロパティ列でUAのプロパティを選択した後、選択したプロパティの「トラッキング情報」の「トラッキングコード」をクリックします。

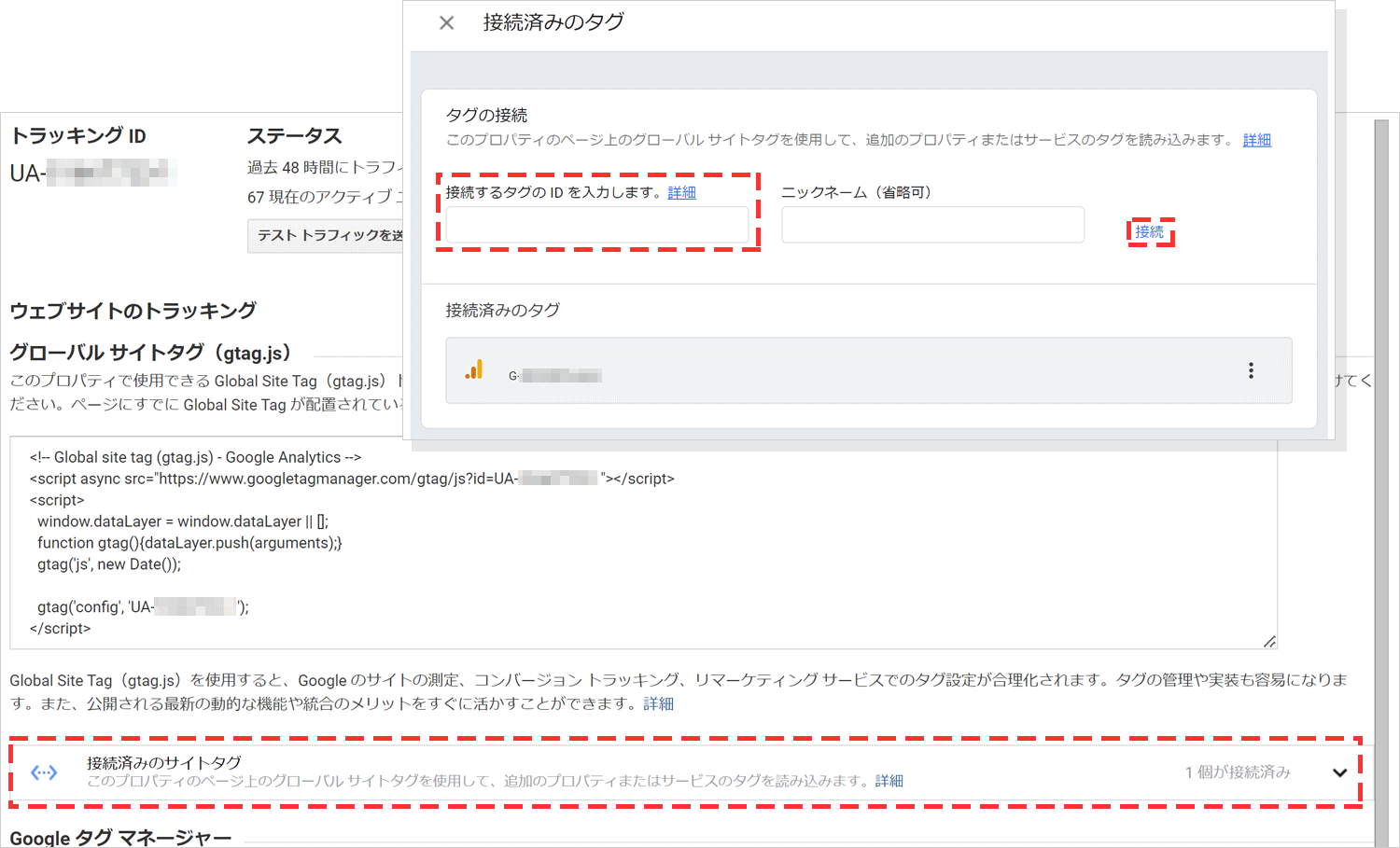
「接続済みのサイトタグ」をクリックして表示されるタグの接続で、「接続するタグのIDを入力します。」にコピーした測定IDをペーストします。測定IDをペーストして「接続」をクリックすれば、下部の接続済みのタグに「測定ID」が表示されます。

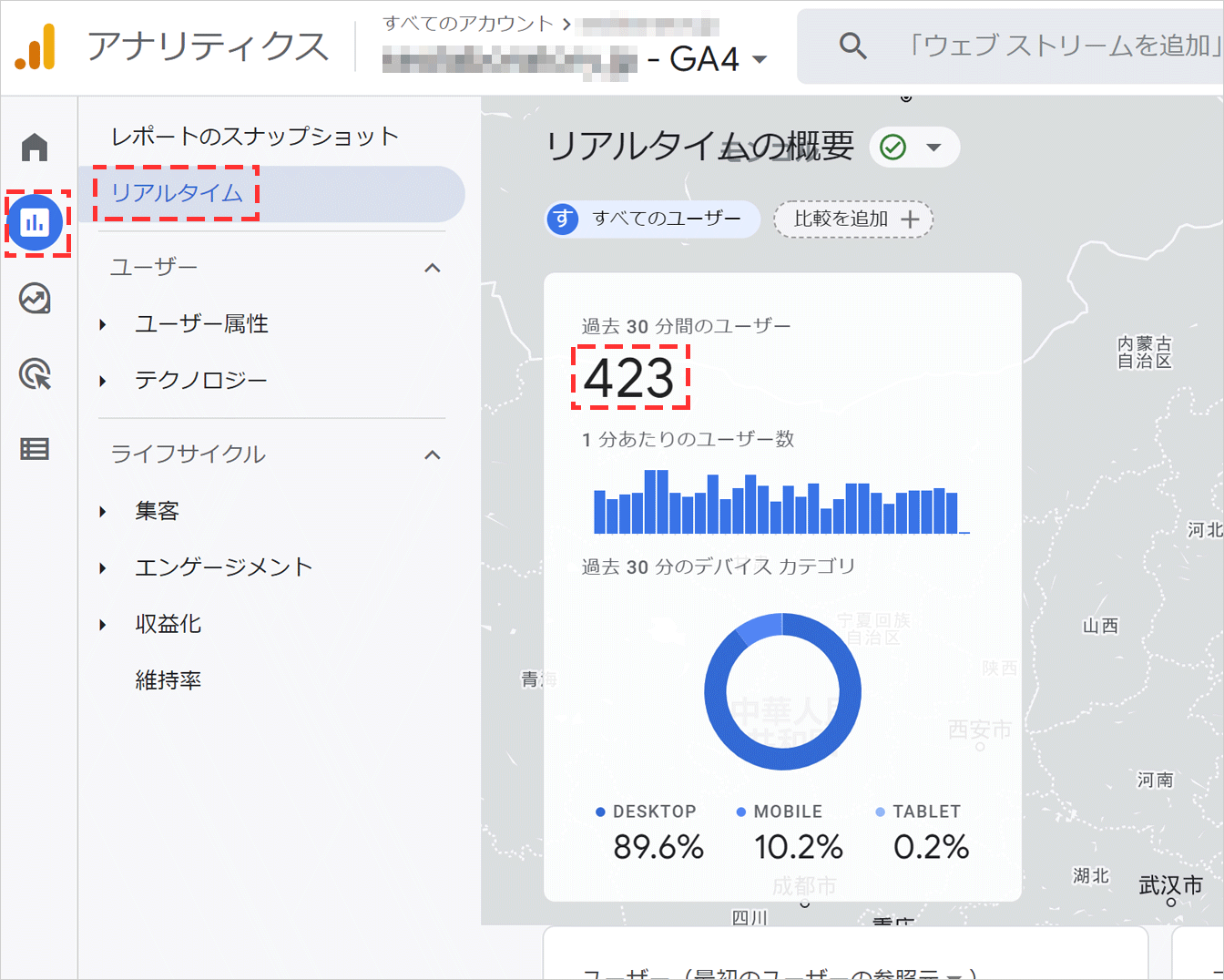
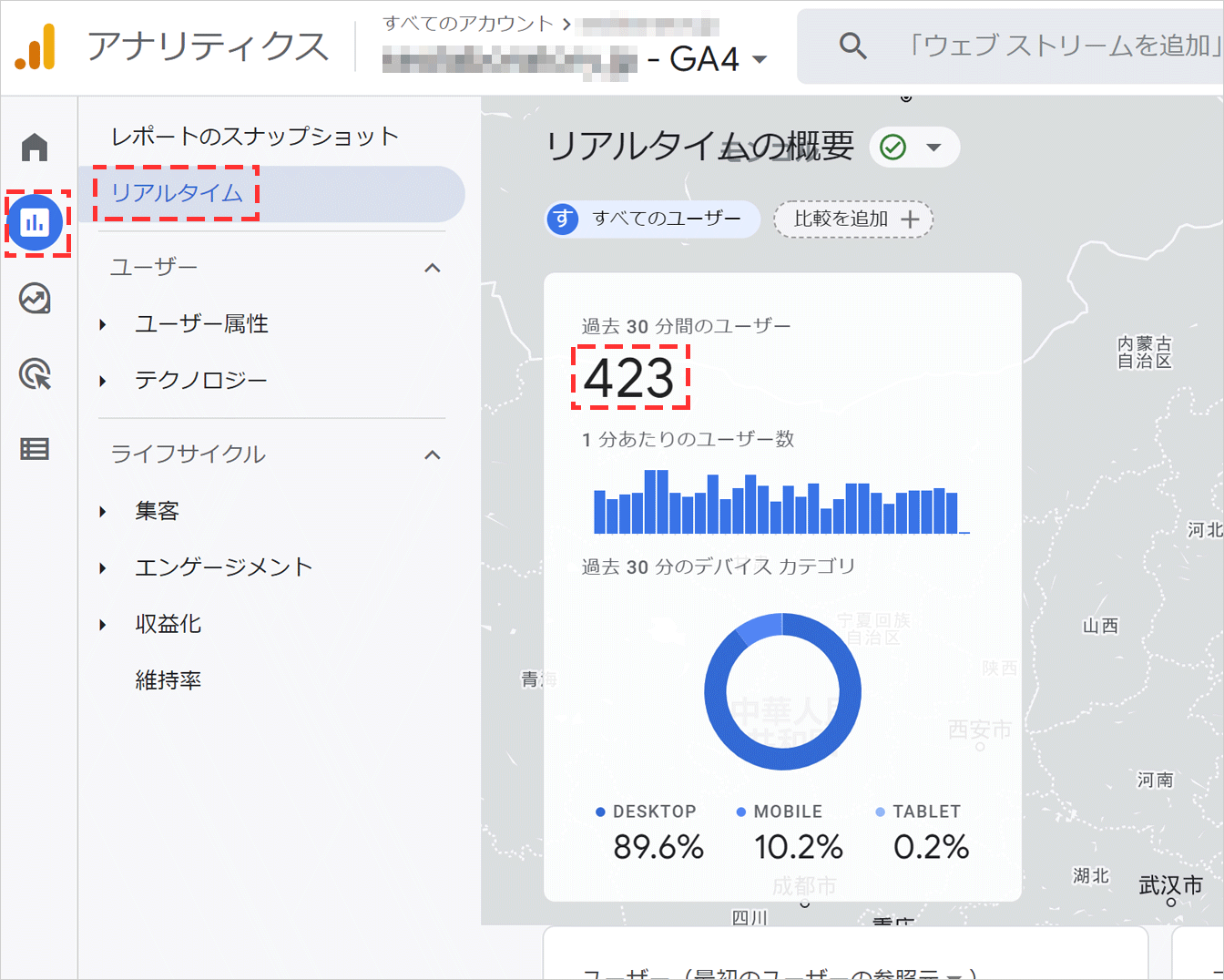
最後に、Googleアナリティクスにログイン後、GA4のプロパティでメニューからレポート>リアルタイムでアクセスが確認できれば、設定が完了となります。
これが、グローバルサイトタグ(gtag.js)を使ってる場合のGA4の設定方法です。

Googleタグマネージャー(GTM)を使ってる場合
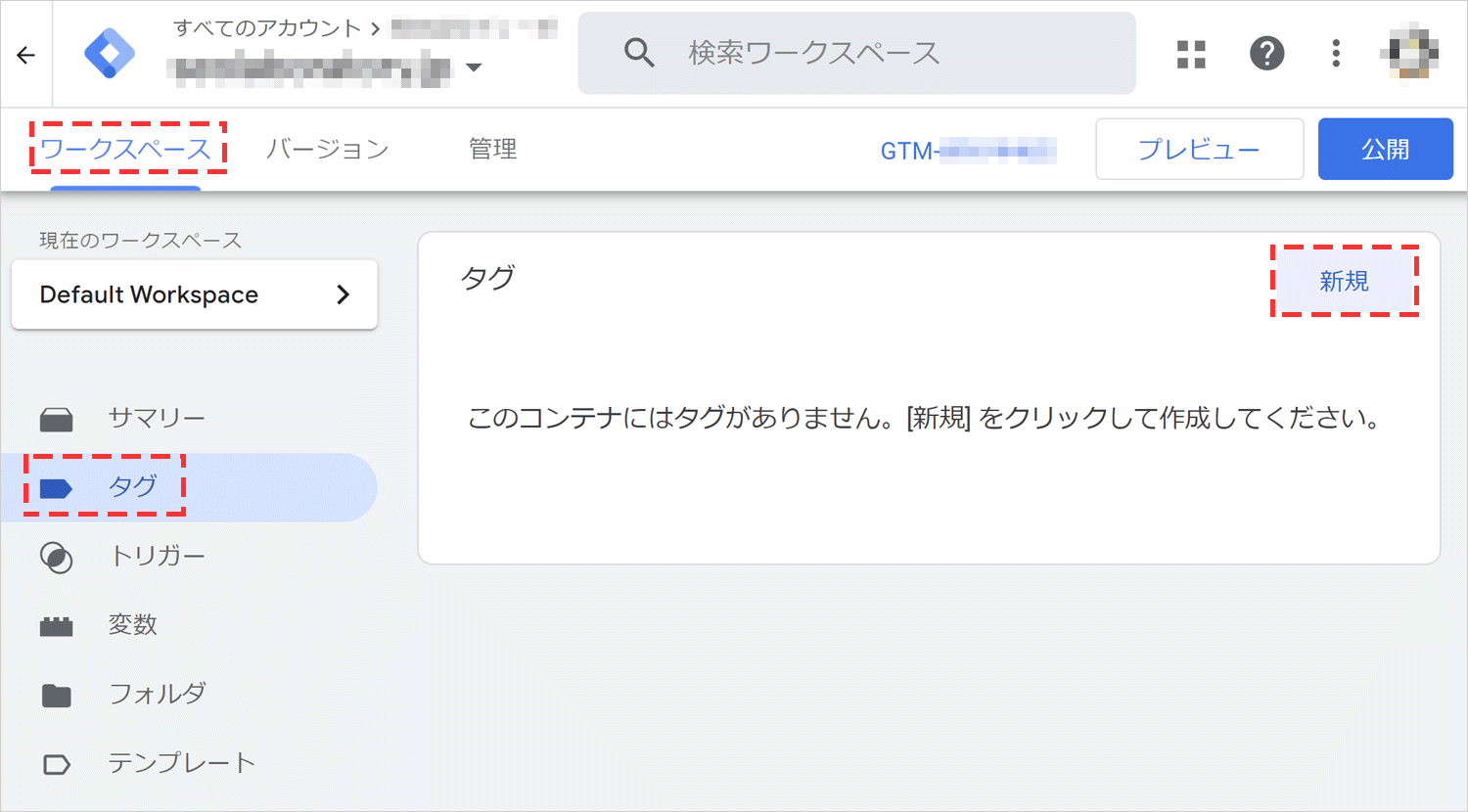
Googleタグマネージャー(GTM)を使ってる場合は、まずGoogleタグマネージャーにログイン後、ワークスペースのメニューから「タグ」を選択して「新規」をクリックします。

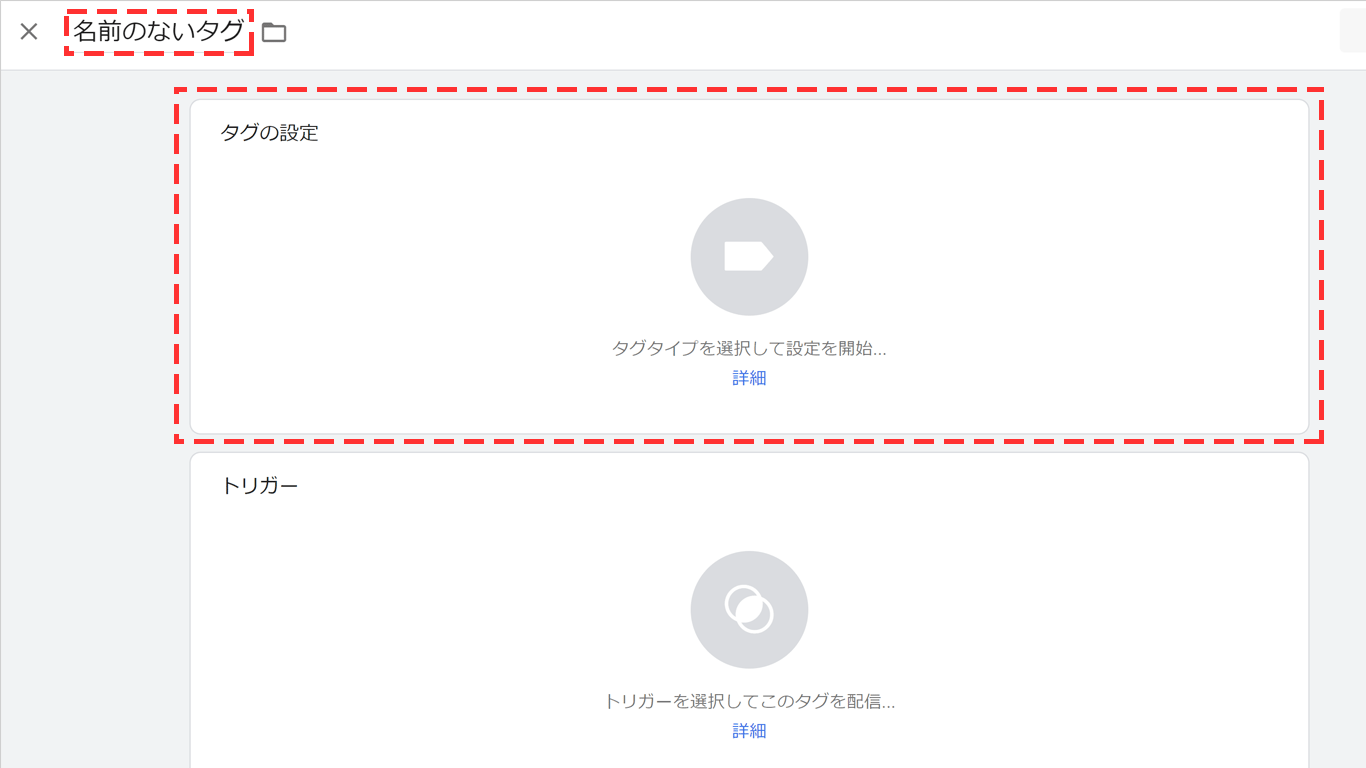
表示されたポップアップ内の「名前のないタグ」をクリックして「GA4」などのわかりやすい名前を入力した後、「タグの設定」を選択します。

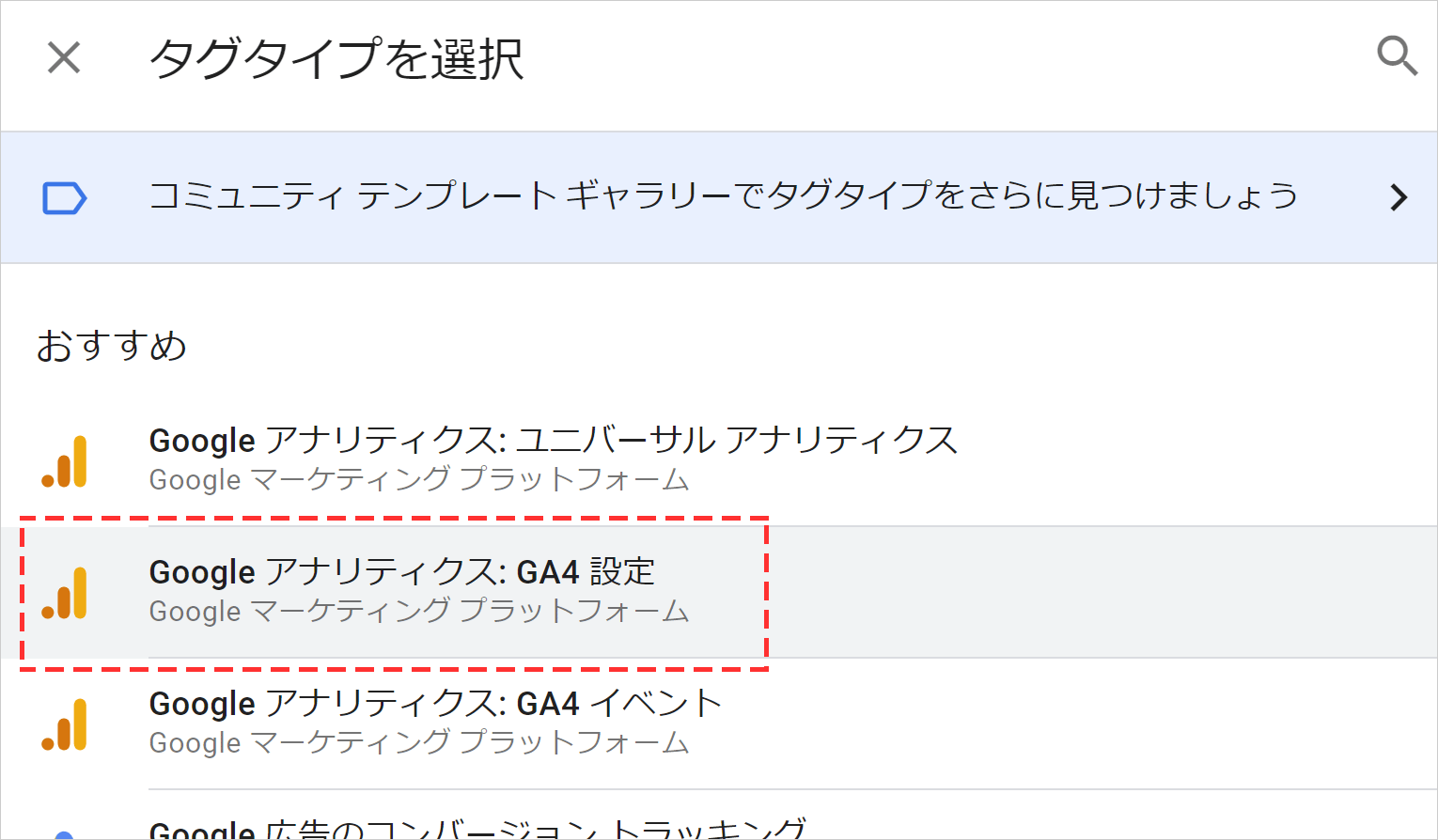
表示されたポップアップ内で「Google アナリティクス: GA4 設定」のタグタイプを選択します。

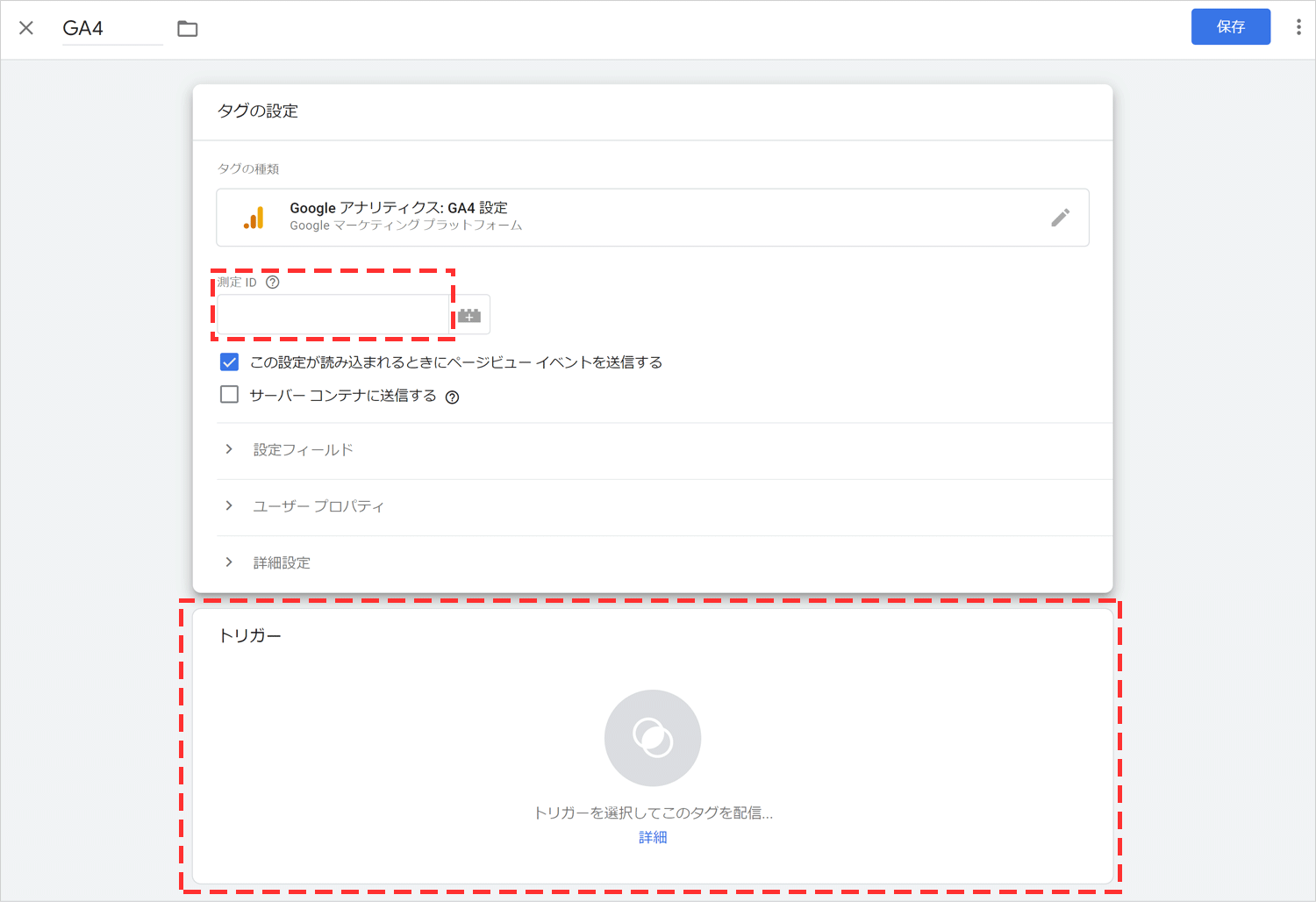
そして、タグの設定で「測定ID」を入力した後、「トリガー」を選択します。
「測定ID」は、グローバルサイトタグ(gtag.js)を使ってる場合で解説してるG-から始まる「測定ID」をコピペして入力します。

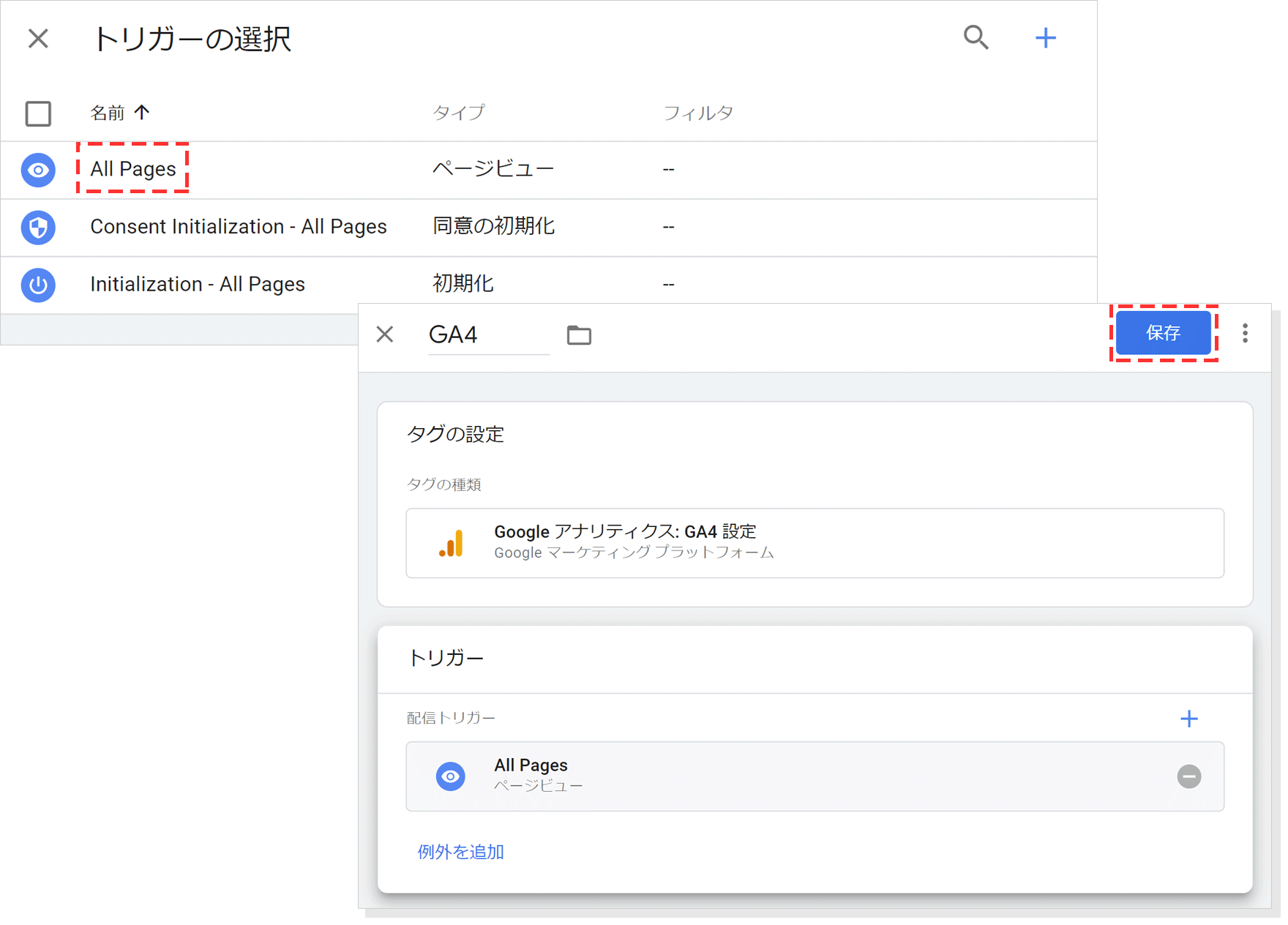
トリガーの選択で「All Pages」を選んだ後、「保存」をクリックします。

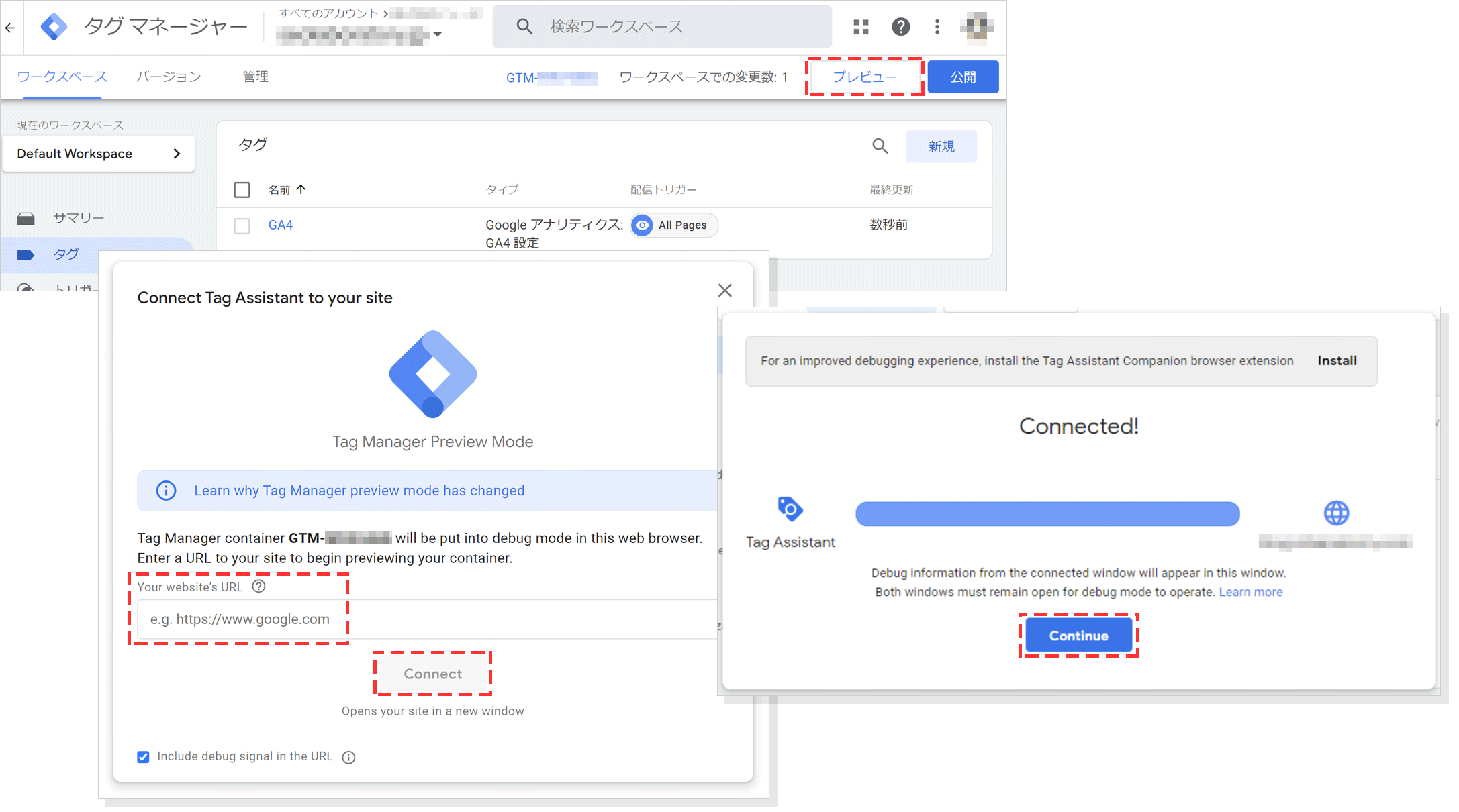
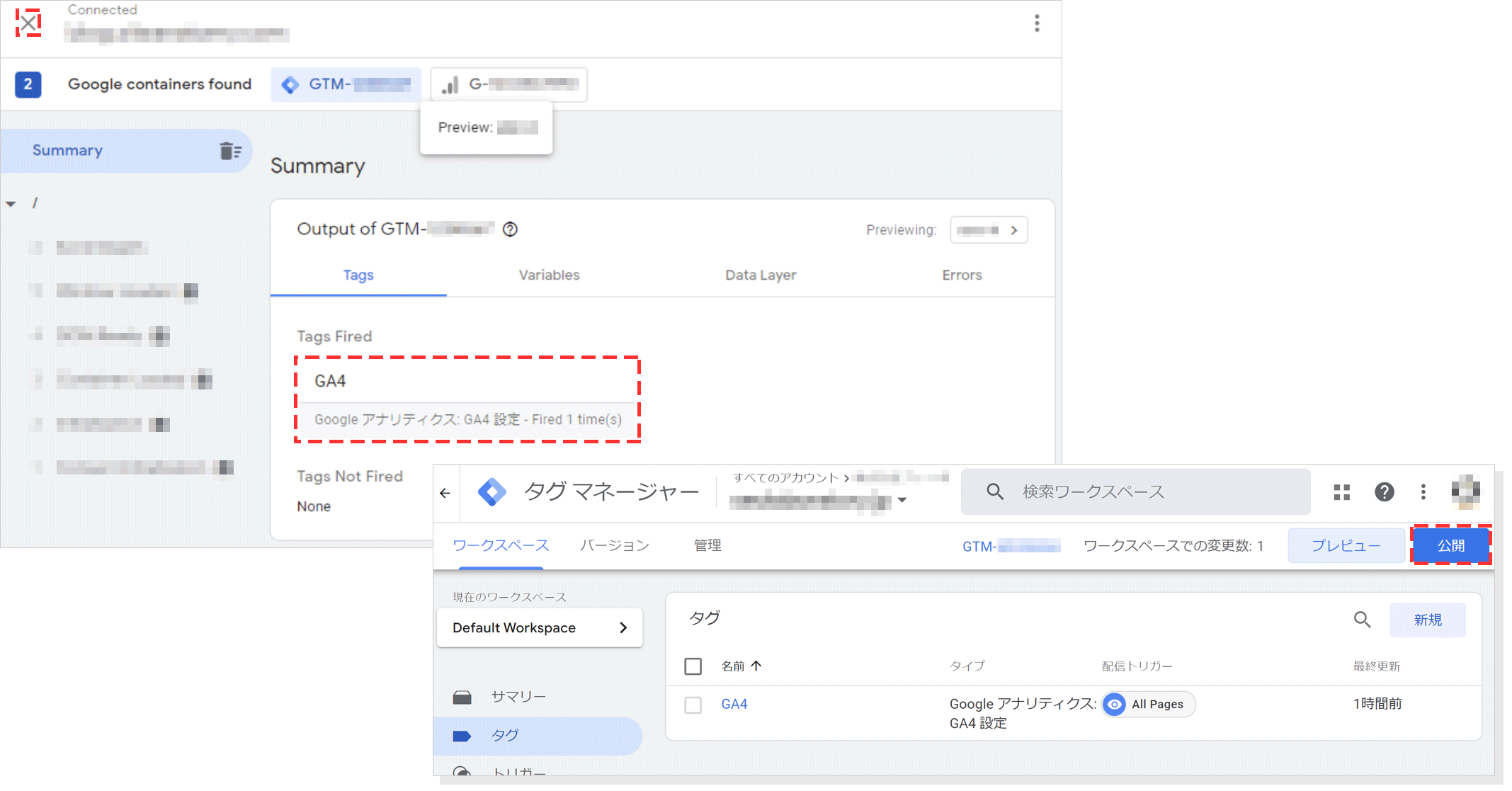
保存したタグが表示されたワークスペースの画面で「プレビュー」をクリック後、ポップアップ内の「Your website’s URL」にGA4を導入したサイト(先ほどコピペした測定IDに該当するサイト)のURLを入力して「Connect」をクリックし、切り替わったポップアップ内の「Continue」をクリックします。

Summaryの「Tags Fired」に保存したタグが表示されてれば、GA4でデータが取得できる状態ということです。
一方、Summaryの「Tags Not Fired」に保存したタグが表示されてれば、GA4でデータが取得できない状態ということです。
これらの状態を確認して「Tags Fired」に保存したタグが表示されてる場合は、「×」をクリックしてウィンドウを閉じてワークスペースの画面で「公開」をクリックします。

最後に、Googleアナリティクスにログイン後、GA4のプロパティでメニューからレポート>リアルタイムでアクセスが確認できれば、設定が完了となります。
これが、Googleタグマネージャー(GTM)を使ってる場合のGA4の設定方法です。

ちなみに、初めてGoogleタグマネージャーを使ってGA4を設定したい場合は、まずGoogleタグマネージャーにGoogleアカウントでログイン後に「アカウントを作成」しましょう。
アカウントを作成するときに表示される専用のコードをコピーしてウェブサイトのすべてのページに貼り付ければ、Googleタグマネージャーが使えるようになって、GoogleタグマネージャーでGA4の設定を進めることができます。
まとめ:GA4の基本を押さえて、適切に設定しよう
GA4の基本を押さえて、適切に設定しましょう。
一方、GA4を導入しなければ、アクセス解析が疎かになる可能性があります。
具体的には、UA(ユニバーサルアナリティクス)での計測が2023年7月1日に終了するので、アクセス解析が疎かになる可能性があります。
この場合、検索流入やユーザー行動などのデータがわからないので、改善点を見つけて必要な対策ができません。
そうなれば、サイトの品質が上がらないのでGoogleに評価されづらくなるというわけです。
こうした悪い状況を回避する為に、GA4の基本を押さえて、適切に設定しましょう。
SEO対策しても検索順位が上がらない…なぜ?

SEO対策しても検索順位が上がらない…なぜ?
検索順位が上がらない理由は、SEO対策の質が低いからです。
例えば、ユーザーの検索意図を無視したり、関連性の低いコンテンツを増やす、内部リンクの最適化など疎かにします。
この場合、SEO対策の質が下がります。
そうなれば、ページやサイト自体の品質が上がらないので、Googleに評価されづらくなります。
結果、検索順位が上がらないというわけです。
こうした悪い状況を回避する為に、サイトの欠点を調査して上位化に必要な対策をご案内します(無料)。
検索順位を上げたり、検索流入を増やすにはSEOが重要!


