alt属性とは?代替テキストの書き方や設定すべき理由など徹底解説!
alt属性とは、画像の代わりにテキスト情報を表示するためのHTMLタグのimg要素のプロパティ(属性)のことです。
別名「代替テキスト」や「altタグ」「altテキスト」とも呼ばれ、alt属性の「alt」は「オルト」という読み方になります。
このalt属性を適切に記述すれば、SEOに良い効果が期待できます。
一方、alt属性を不適切に設定すれば、ユーザーや検索エンジンに画像の内容がちゃんと伝わらない可能性が高まります。
具体的には、スクリーンリーダーや音声ブラウザで読み上げできなかったり、Webブラウザで画像が表示されないときに画像の情報がテキストで表示されません。
また、クローラーが画像内容を理解しづらくなります。
そうなれば、コンテンツの品質が下がるので、Googleから評価されづらくなります。
結果、検索順位が上がらなかったり、検索流入が増えないことに繋がるというわけです。
こうした良くない状況を回避する為に、alt属性を適切に書いて、画像内容がよりわかりやすいコンテンツに仕上げましょう。
この点踏まえて今回は、alt属性の意味や書き方、設定すべき理由など中心に、初心者にもわかりやすくポイントをまとめて解説したいと思います。

alt属性とは?
alt属性とは、画像の代わりにテキスト情報を表示するためのHTMLタグのimg要素のプロパティ(属性)のことです。
別名「代替テキスト」や「altタグ」「altテキスト」とも呼ばれ、alt属性の「alt」は「オルト」という読み方になります。
例えば、通信不安定でWebページの画像がうまく読み込まれないことがあります。
この場合、画像内容をユーザーやクローラーはちゃんと認識できません。
ちゃんと認識できるように書いておくのが、alt属性というわけです。
alt属性を設定すべき理由
alt属性を設定すべき理由がいくつかあります。
- 視覚障害者に対応するため
- 通信障害に対応するため
- 検索エンジンのクローラーに画像の情報を伝えるため
視覚障害者に対応するため
alt属性を設定すべき理由は、視覚障害者に対応するためです。
例えば、猫がジャンプしてる画像に対して「塀から塀へジャンプして飛び移ろうとしてる猫」という内容のテキスト情報をalt属性に設定します。
この場合、「塀から塀へジャンプして飛び移ろうとしてる猫」という文言をスクリーンリーダーや音声ブラウザで読み上げることができます。
そうなれば、視覚に障害のあるユーザーもWebページ上の文字や画像などのコンテンツ内容をしっかり認識できます。
つまり、視覚障害者に対応できるとうわけです。
こうして、視覚障害者に対応するために、alt属性を設定する必要があります。
通信障害に対応するため
alt属性を設定すべき理由は、通信障害に対応するためです。
例えば、犬が寝てる画像に対して「玄関の犬小屋で気持ちよさそうに寝てる犬」という内容のテキスト情報をalt属性に設定します。
この状態でインターネットの接続速度が遅くなって、うまくWebページの画像が読み込まれなかったとします。
この場合、画像の代わりに「玄関の犬小屋で気持ちよさそうに寝てる犬」というテキスト情報がWebブラウザに表示されます。
そうなれば、表示されたテキスト情報からユーザーは画像の内容を認識することができます。
つまり、通信障害に対応できるというわけです。
こうして、通信障害に対応するために、alt属性を設定する必要があります。
検索エンジンのクローラーに画像の情報を伝えるため
alt属性を設定すべき理由は、検索エンジンのクローラーに画像の情報を伝えるためです。
例えば、カブトムシが競り合ってる画像に対して「木の枝の上で戦ってるカブトムシとクワガタ」という内容のテキスト情報をalt属性に設定します。
この場合、「木の枝の上で戦ってるカブトムシとクワガタ」というテキスト情報を画像に付与してるので、クローラーが画像の内容をより理解しやすくなります。
つまり、検索エンジンのクローラーに画像の情報を伝えることができるとうわけです。
こうして、検索エンジンのクローラーに画像の情報を伝えるために、alt属性を設定する必要があります。
ちなみに画像をリンクとして使用する場合、その画像のalt属性がテキストリンクのアンカーテキストと同様に扱われます。
alt属性とtitle属性の違い
画像表示のHTMLタグであるimg要素のプロパティにはalt属性だけでなく、title属性を合わせて使うことも可能です。
alt属性は、代替テキストを記述し、画像の情報を簡潔な文言で記述します。
title属性は、グローバル属性でimg要素以外にも使用でき、HTML5の全ての要素に指定すること可能です。
主に、補足的な情報の記述に役立ち、マウスカーソルを合わせるとツールチップで表示されます。
title属性は、ユーザーの利便性を考慮しながら適切に使うことが大切です。
使い方によって、キーワード(SEOキーワード)の詰め込みすぎなどSEOスパム判定を受ける可能性も秘めてるので、慎重に使い分けしましょう。
まとめると、画像の「alt属性」は検索エンジンやユーザーにわかりやすいように簡潔な内容で記述し、「title属性」はユーザービリティを考慮しながら画像の情報を補足するような文言を記述しておくと良い思います。
alt属性とtitle属性の重複した文言はなるべく避け、それぞれ以下のように役割を意識した記述をしましょう。
記述例
|
1 |
<img src="cat.jpg" alt="子猫のしぐさ" title="子猫が自分の手をなめてる"> |

上記写真にマウスカーソルを載せるとtitle属性の文言「子猫が自分の手をなめてる」がツールチップで表示されます。
画像が表示されない環境では、alt属性に記述した文言「子猫のしぐさ」がテキストで表示されます。
alt属性の書き方
alt属性の書き方がいくつかあります。
- 短くてわかりやすい内容にする
- 画像がデザイン装飾目的なら空にする
- 画像をリンクとして使用する場合は入力する
短くてわかりやすい内容にする
alt属性は、短くてわかりやすい内容にします。
例えば、赤ちゃんが笑ってる画像に対して「こっちに向かってハイハイしながらにこにこと笑ってとても愛くるしい赤ちゃん」という内容のalt属性を書きます。
この内容の場合、少し冗長でわかりづらい可能性があります。
一方、「にこにこと笑ってる赤ちゃん」という内容のalt属性を書きます。
この内容であれば、簡潔で概要がまとまってます。
つまり、短くてわかりやすいというわけです。
こうして、短くてわかりやすい内容にすることが、alt属性の書き方です。
画像がデザイン装飾目的なら空にする
alt属性は、画像がデザイン装飾目的なら空にします。
例えば、デザインレイアウトするためにスペーサー用の画像を挿入したり、リストを装飾してデザインするために中点の画像を挿入することがあります。
これらの画像は、基本的に意味を持ちません。
この場合、alt属性の値を空にします。
つまり、画像がデザイン装飾目的なら空にするというわけです。
|
1 |
<img src="spacer.gif" alt=""> |
|
1 |
<img src="list.jpg" alt=""> |
こうして、画像がデザイン装飾目的なら空にすることが、alt属性の書き方です。
画像をリンクとして使用する場合は入力する
alt属性は、画像をリンクとして使用する場合は入力します。
例えば、熱帯魚が写ってる画像にリンクを貼るとします。
この場合、「熱帯魚が水槽の中で泳いでる」という内容のalt属性を設定して画像にリンクを貼ります。
つまり、画像をリンクとして使用する場合は入力するというわけです。
そうすれば、alt属性の内容がテキストリンクのアンカーテキストと同様に扱われます。
結果、リンク先のページについてGoogleが理解しやすくなります。
こうして、画像をリンクとして使用する場合は入力することが、alt属性の書き方です。
alt属性を書くときに避けたいこと
alt属性を書くときに避けたいことがいくつかあります。
- キーワードを詰め込む
- 文章全体をコピペする
キーワードを詰め込む
alt属性を書くときに避けたいことは、キーワードを詰め込むことです。
例えば、特定のキーワードや関連するキーワードだけをalt属性に羅列して書きます。
<img src=”puppy.jpg” alt=”子犬 犬の赤ちゃん 小さな子犬 レトリーバー ラブラドール ウルフハウンド セッター ポインター ジャックラッセル テリヤ ドッグ フード ドッグフード 安い 子犬の餌”/>
※引用元:Google 画像検索に関する SEO のおすすめの方法 | 検索セントラル | Google Developers「わかりやすい代替テキストを使用する」
この場合、ユーザーエクスペリエンスが低下して、サイトがスパムとみなされる場合があります。
具体的には、「キーワードの乱用」としてGoogleペナルティを課される可能性が高まります。
結果、インデックス削除や検索順位の下落につながるというわけです。
このように、キーワードを詰め込むことが、alt属性を書くときに避けたいことです。
文章全体をコピペする
alt属性を書くときに避けたいことは、文章全体をコピペすることです。
例えば、さるが木に登ってる画像があるとします。
この画像の前後に綴られてる多くのテキスト情報をコピーして、さるが木に登ってる画像のalt属性にコピーペーストします。
この場合、alt属性は冗長な内容となります。
この内容を読み上げたり、ブラウザ上に表示されればメインコンテンツを妨害してユーザーの利便性を下げたり、無駄なクロールを浪費する可能性が高まります。
結果、Googleから評価されづらくなるというわけです。
このように、文章全体をコピペすることが、alt属性を書くときに避けたいことです。
ちなみに、外部サイトのテキスト情報をコピペすれば、スパムでGoogleペナルティになる可能性が高まるでしょう。
alt属性の確認方法
alt属性の確認方法として、以下2つのツールを活用する方法があります。
Chrome拡張機能「Alt &Meta viewer」の使い方
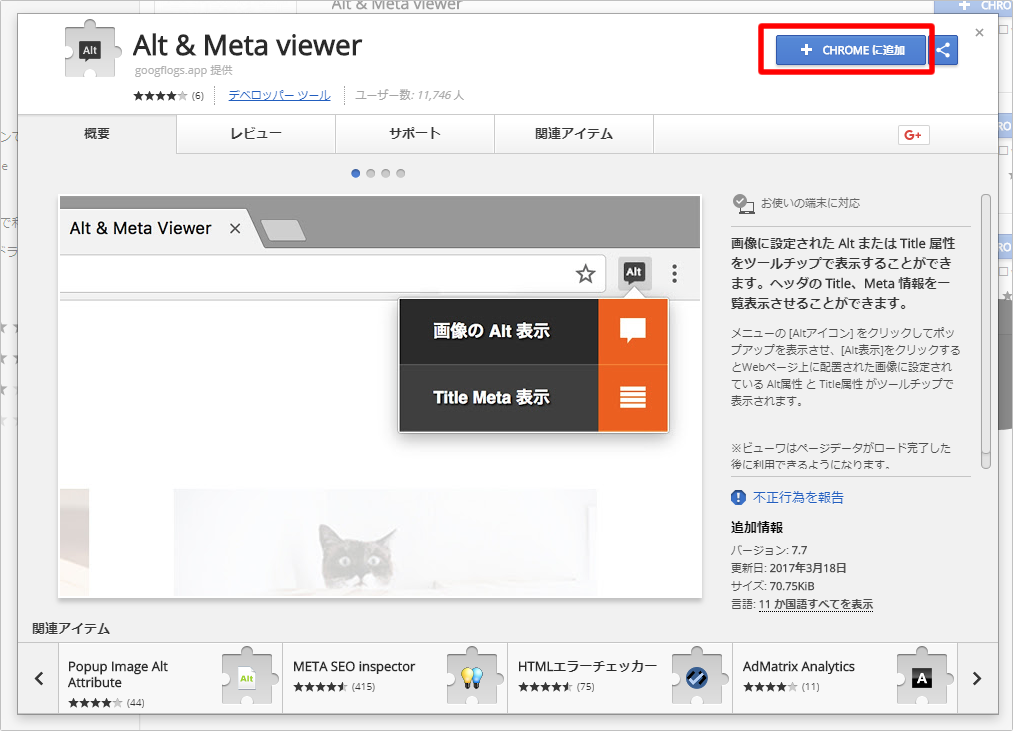
画像のalt属性をちゃんと記述してるか?Web上で一括確認できるChrome拡張機能「Alt &Meta viewer」が便利です。
Chromeウェブストアで「Alt & Meta viewer」と検索後、「CHROMEに追加」ボタンをクリックすることで簡単にインストールできます。

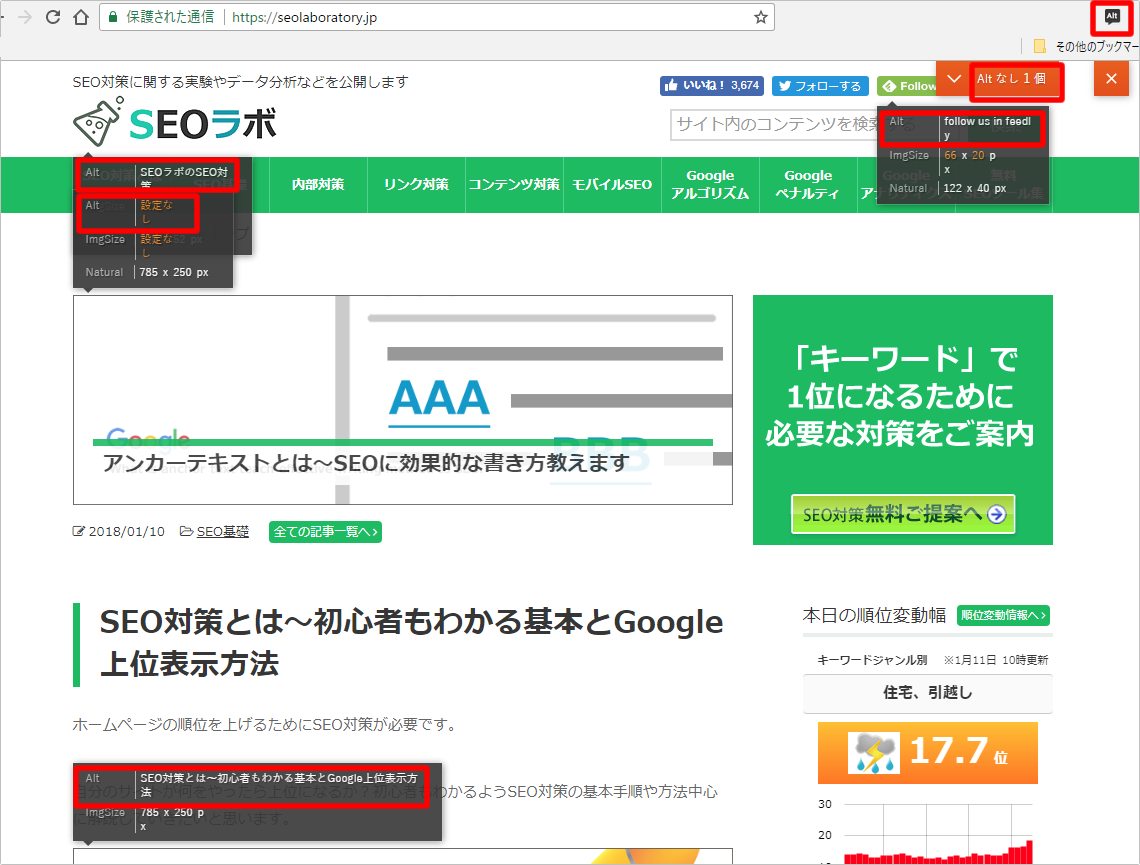
特徴として、画像に設定された Alt または Title 属性をツールチップで表示することができます。
インストール後、Chromeブラウザの右上に「Alt」アイコンが表示されるのでクリックしてみると、以下のように「alt」が設定されてるか否か、簡単に確認することができます。

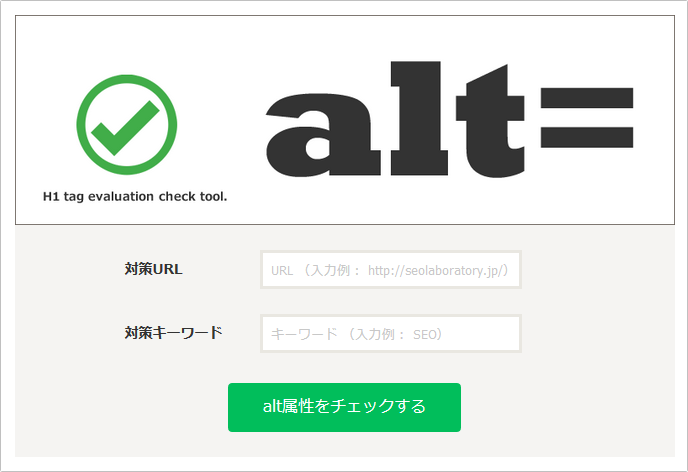
alt属性評価チェックツール
alt属性の「文字数」「設置比率」「キーワード出現率」を競合上位10位平均と比較し、確認できる無料SEOツールです。

競合上位サイトのalt属性はどんな状況か?自社サイトと数値で比較確認できるので、SEO対策に役立てることができます。
まとめ:alt属性を適切に書いて、画像内容がよりわかりやすいコンテンツに仕上げよう
適切にalt属性を記述し、効果的な画像コンテンツにしましょう。
認識されやすいコンテンツにし、ページの質を上げながら、SEO対策を進めることが重要です。
SEO対策しても検索順位が上がらない…なぜ?

SEO対策しても検索順位が上がらない…なぜ?
検索順位が上がらない理由は、SEO対策の質が低いからです。
例えば、ユーザーの検索意図を無視したり、関連性の低いコンテンツを増やす、内部リンクの最適化など疎かにします。
この場合、SEO対策の質が下がります。
そうなれば、ページやサイト自体の品質が上がらないので、Googleに評価されづらくなります。
結果、検索順位が上がらないというわけです。
こうした悪い状況を回避する為に、サイトの欠点を調査して上位化に必要な対策をご案内します(無料)。
検索順位を上げたり、検索流入を増やすにはSEOが重要!


