見やすいホームページの作り方!デザインのポイントも徹底解説!
見やすいホームページを作るには、主にデザインを考慮します。
例えば、Webサイトのレイアウトやコンテンツの文字や文章周りをデザインします。
そうすれば、より見やすくなるので、ユーザビリティの良い(ユーザーの利便性が高い)ホームページになるというわけです。
これは、SEO効果が期待できます。
また、自分なりに見やすいホームページ(見やすいサイト)のデザインを探して、そのデザインを参考にするのも一つの方法です。
一方、デザインを考慮しなければ、見づらいホームページ(見にくいサイト)となります。
結果的に、ユーザーの利便性が低下するので、サイトのパフォーマンスに悪影響が及ぶでしょう。
この点踏まえて、今回は、見やすいホームページの作り方やデザイン参考サイトなど中心に、初心者にもわかりやすく論点をまとめて解説したいと思います。

- 見やすいホームページを作るポイント
- 見やすいホームページのデザイン参考サイト
- ホームページ全般
- WEBデザイン参考サイト bookma! v3
- WEBデザインの見本帳
- 縦長のwebデザインギャラリー・サイトリンク集|MUUUUU.ORG
- I/O 3000 | Webデザインギャラリー
- イケサイ ウェブデザイナーのWEBデザインデータベース
- ウェブクロ – Webデザイナーのためのデザインまとめサイト。 | Web制作に関わる人が参考になるような、魅力的なデザインのWebサイトを毎日更新。
- ウェブセレクション – Webデザインの参考になるサイトを集めたリンク集。ホームページ制作のお供にどうぞ。
- Web Design Clip | Webデザインクリップ
- Webデザイン参考サイト、イラストブックマーク|IllustBookmark
- webデザインのリンク集+α |Design-trigger
- オシャレなウェブサイトの参考デザインリンク集 | ウェブ・ファインダー
- ズロック|Webデザインのリンク集
- 81-web.com【Webデザイン リンク集】
- ホームページデザイン制作の参考に。かっこいいホームページデザインを探すなら「イイネ!WEBデザイン」で検索。
- ネットショップWebデザイン参考集|ネットショップを開業しよう
- WEBデザイナーの為のWEBデザインギャラリー – WEB DESIGN GALLERY for WEB DESIGNERS
- 【S5-Style】Webデザインのリンク集・ポータルサイト
- Webデザインギャラリー | Choicely
- ARTNOC.COM クリエイティブなWebデザインギャラリーサイト
- Web Design Bookmarks | Webデザインの参考になるトレンドまとめ
- Webデザインリンク集・ソーシャルブックマーク – straightline bookmark | Web Design Bookmarking
- ECサイト
- レスポンシブ
- ランディングページ
- ホームページ全般
- まとめ
見やすいホームページを作るポイント
見やすいホームページを作るには、主に、原則に基づいてレイアウトをデザインします。
そして、コンテンツの文字や文章周りを調整して、テキストを最適化します。
レイアウトを調整する
レイアウトを調整するには、デザインの4原則を考慮します。
また、ユーザーの視線の動きや配色のバランスを加味して、ホームページを作ります。
さらに、PCのみならずモバイルでも見やすいホームページとなるように、スマホ対応します。
デザインの4原則を考慮する
デザインの4原則を考慮するには、「近接」「整列」「反復」「コントラスト」を意識します。
例えば、関連性の高い情報を近くに配置したり、文章や画像の行頭(インデント)を揃えて基準位置の体裁を整えます。
また、関連性の高い情報には同じデザインを適用して、統一感を持たせます。
さらに、注目させたい情報を目立たせて、それ以外の情報を地味になるようにし、デザインに強弱を付けます。
そうすれば、情報を効果的に伝えることができるので、より良く見えるというわけです。
こうして、デザインの4原則を考慮してレイアウトを調整することが、見やすいホームページを作るためのポイントとなります。
一方、デザインの4原則を考慮しなければ、その分、見づらいホームページとなるでしょう。
ちなみに、このデザインの4原則は、「ノンデザイナーズ・デザインブック」という有名な書籍に綴られてます。
ユーザーの視線の動きを考慮する
ユーザーの視線の動きを考慮するには、F型(Fの法則)を意識します。
例えば、左上からブログ記事のタイトルを書き、左上から左下まで縦にスクロールして読めるようにブログ記事のコンテンツを記述します。
また、左上から右上には、グローバルメニューを配置し、右上には申し込みや問い合わせなどのバナーを設置します。
そうすれば、左上から右下という人間が無意識にイメージする視線の動きに沿ってコンテンツが配置できるので、より良く見えるというわけです。
こうして、ユーザーの視線の動きを考慮してレイアウトを調整することが、見やすいホームページを作るためのポイントとなります。
一方、ユーザーの視線の動きを考慮しなければ、その分、見づらいホームページとなります。
こうした状況を回避するためにも、F型だけでなく、Z型やグーテンベルク・ダイヤグラムなどの視線の法則の適用を検討しましょう。
ちなみに、この法則は、YahooやAmazonなどの大手サイトで活かされてます。
配色のバランスを良くする
配色のバランスを良くするには、70:25:5の法則を考慮します。
例えば、背景や余白といったベースの色を70%、イメージを印象付けるメインの色を25%、インパクトやメリハリを出すアクセントの色を5%の比率にします。
そして、この比率をもとに色相も意識します。
そうすれば、センスの良い配色となるので、より良く見えるというわけです。
こうして、配色のバランスを良くしてレイアウトを調整することが、見やすいホームページを作るためのポイントとなります。
一方、配色のバランスが悪ければ、その分、見づらいホームページとなります。
こうした状況を回避するためにも、色の比率や色相だけでなく、色数やグレースケール、自然の色、黒以外の使用、色のコントラスト、色のアクセシビリティ、配色ツールの活用も検討しましょう。
スマホ対応する(モバイルフレンドリーにする)
スマホ対応するには、基本的にレスポンシブデザインにします。
例えば、viewportタグを入れたり、メディアクエリを使用するなどしてサイトを構築します。
そして、構築したサイトをモバイルフレンドリーテストツールでチェックして、合格させます。
そうすれば、PCのみならず、スマホのデバイスでもより良く見えるというわけです。
こうして、スマホ対応してレイアウトを調整することが、見やすいホームページを作るためのポイントとなります。
一方、スマホ対応しなければ、その分、スマホで見づらいホームページとなります。
こうした状況を回避するためにも、別々のURL(PCとモバイルページのURLが別々)の場合も含めて、対応を検討しましょう。
コンテンツを調整する
コンテンツを調整するには、主にテキスト文字や文章周りを最適化します。
さらに、作成したコンテンツを校閲して校正することが、見やすいホームページを作るためのポイントとなります。
一文を短くする
一文を短くするには、不要な語句を除きます。
例えば、「見やすいホームページにするためには、デザインの4原則を考慮するようにします。」という文章があるとします。
この場合、「ため」や「するように」といった語句を除いて「見やすいホームページにするには、デザインの4原則を考慮します。」という文章にします。
そうすれば、内容が簡潔になるので、良く見えるというわけです。
こうして、一文を短くして、コンテンツを調整することが、見やすいホームページを作るためのポイントとなります。
一方、冗長な文章となれば、その分、見づらいホームページとなります。
こうした状況を回避するためにも、不要な語句の削除だけでなく、短い言い回しに変えたり、語句の省略なども検討しましょう。
句読点を入れる
句読点を入れるには、誤読を防ぐことと、文の終わりを考慮します。
例えば、「見やすいホームページにするにはデザインの4原則を考慮します。」という文章があるとします。
この文章は、句読点がないので読みづらく、見づらいです。
なので、主語の後に読点と、一文の最後に句点を打って、「見やすいホームページにするには、デザインの4原則を考慮します。」という文章にします。
そうすれば、文章の主述関係が明瞭になるので、良く見えるというわけです。
こうして、句読点を入れて、コンテンツを調整することが、見やすいホームページを作るためのポイントとなります。
一方、句読点が無ければ、その分、見づらいホームページとなります。
こうした状況を回避するためにも、誤読の防止や一文の終わりだけでなく、意味の切れ目や「間」をとりたいタイミングなども考慮して句読点を入れましょう。
文字サイズを大きくする
文字サイズを大きくするには、相対的な単位で指定することを考慮します。
例えば、HTMLのCSS(スタイルシート)で、font-sizeのプロパティに、「%(パーセント)」でプロパティ値を指定します。
また、「em」や「ex」などのプロパティ値も相対的な単位です。
|
1 |
p {font-size: 100%;} |
そうすれば、ブラウザ側の拡大縮小機能で文字が拡大できるので、良く見えるというわけです。
こうして、文字サイズを大きくできるように、コンテンツを調整することが、見やすいホームページを作るためのポイントとなります。
一方、文字サイズが小さいと、その分、見づらいホームページとなります。
こうした状況を回避するためにも、CSSでの「pt」「px」「in」「cm」などの絶対的な単位の使用や、小さすぎる文字サイズの指定は控えましょう。
文字色を濃くする
文字色を濃くするには、CSSのフォントカラープロパティを考慮します。
例えば、CSSのfont-colorプロパティで、16進数の色コード「#333333」のプロパティ値を指定します。
|
1 |
p {font-color:#333333;} |
そうすれば、文字の色が濃くなって、文章内容が良く見えるというわけです。
こうして、文字色を濃くして、コンテンツ調整することが、見やすいホームページを作るためのポイントとなります。
一方、文字色が薄いと、その分、見づらいホームページとなります。
こうした状況を回避するためにも、「#CCCCCC」や「#999999」などのプロパティ値を指定することは控えましょう。
ちなみに、基本的に文字の色は黒系ですが、とくに背景色が「#FFFFFF」の16進数色コードで、「#000000」のプロパティ値を指定すると、コントラストが強いです。
結果的に、ユーザーの目に負担がかかります。
なので、背景色が「#FFFFFF」の場合は、「#000000」よりも少し薄い黒系(濃いグレー)のプロパティ値を指定することをお勧めします。
文字を太くする
文字色を太くするには、CSSの「font-weight」プロパティを考慮します。
例えば、CSSのfont-weightプロパティで、「bold」のプロパティ値を指定します。
|
1 |
p {font-weight:bold;} |
そうすれば、文字が太字なって、良く見えるというわけです。
こうして、文字を太くしてコンテンツ調整することが、見やすいホームページを作るためのポイントとなります。
ちなみに、strongタグ、emタグ、bタグといったHTMLタグで文字をマークアップすることでも、太字にできます。
行間を空ける
行間を空けるには、CSSの「line-height」プロパティを考慮します。
例えば、CSSのline-heightプロパティで、「1.8」のプロパティ値を指定します。
また、「180%」や「1.8em」などプロパティ値を指定することでも、「1.8」のプロパティ値と同様の扱いになります。
|
1 |
p {line-height:1.8;} |
そうすれば、文章同士の間隔が適度に保てるので、良く見えるというわけです。
こうして、行間を空けるように、コンテンツ調整することが、見やすいホームページを作るためのポイントとなります。
一方、行間が狭ければ、その分、見づらいホームページとなります。
こうした状況を回避するためにも、「デフォルト状態」や「1.1~1.4」くらいのプロパティ値の指定は控えましょう。
目安としては、「1.5〜1.8」のプロパティ値を指定して、行間を空けることをお勧めします。
文字間を空ける
文字間を空けるには、CSSの「letter-spacing」プロパティを考慮します。
例えば、CSSのletter-spacingプロパティで、「1px」のプロパティ値を指定します。
また、「em」などのプロパティ値も指定できます。
|
1 |
p {letter-spacing:1px;} |
そうすれば、文字と文字の間に適度なスペースが空くので、文章が良く見えるというわけです。
こうして、文字間を空けるようにコンテンツを調整することが、見やすいホームページを作るためのポイントとなります。
一方、文字間が狭ければ、その分、見づらいホームページとなります。
こうした状況を回避するためにも、基本的にフォントサイズの大きさに合わせて、文字間を空けるようにしましょう。
ちなみに、フォントサイズが大きくなれば、既存の文字間だと狭く感じます。
リンクを目立たせる(リンク文字に下線を引く)
リンクを目立たせるには、CSSの「text-decoration」プロパティを考慮します。
例えば、CSSのtext-decorationプロパティで、「underline」のプロパティ値を指定します。
また、アンダーラインだけでなく、font-colorプロパティで文字の色を変えたり、aプロパティの疑似クラス「hover」でマウスオーバーしたときに見せ方を変えるのもありです。
|
1 |
p {text-decoration:underline;} |
そうすれば、明瞭になって、各コンテンツの見分けができるので、良く見えるというわけです。
こうして、リンクを目立たせるようにコンテンツを調整することが、見やすいホームページを作るためのポイントとなります。
一方、リンクが目立たなければ、その分、見づらいホームページとなります。
こうした状況を回避するためにも、通常のテキストと同じ体裁(装飾)のアンカーテキストは控えましょう。
情報量を減らす
情報量を減らすには、必要な話題のみ書くことを考慮します。
例えば、見やすいホームページを作り方をテーマしてブログ記事を書くとします。
この場合、レイアウト調整やコンテンツ調整に関する話題のみ書くようにします。
また、先述したように、冗長な文章があれば、内容を簡潔にして一文を短くします。
そうすれば、必要な文章が簡潔にまとまるので、良く見えるというわけです。
こうして、情報量を減らすように、コンテンツを調整することが、見やすいホームページを作るためのポイントとなります。
一方、情報量が多ければ、その分、見づらいホームページとなります。
こうした状況を回避するためにも、テーマと関連性が低い不要な話題や、冗長な文章を書くことは控えましょう。
画像を使う
画像を使うには、前後の文章内容を考慮します。
例えば、「見やすいホームページの作るには、レイアウトを考慮します。」という文章内容があるとします。
この場合、この文章内容に関連するテイストで画像を作成します。
そして、作成した画像を文章内容の付近(前後)に設置します。
そうすれば、見た目(パッと見)でコンテンツ内容が把握できるので、良く見えるというわけです。
こうして、画像を使ってコンテンツを調整することが、見やすいホームページを作るためのポイントとなります。
一方、画像を使わなければ、その分、見づらいホームページとなります。
こうした状況を回避するためにも、テキスト文章のみの単調なコンテンツは控えましょう。
校閲・校正する
校閲・校正するには、文章内容の正確さを考慮します。
例えば、一度書き下ろしたブログ記事の内容をチェックして、誤字や脱字があれば修正します。
また、句読点を入れたり、一文を短くするなどのこれまでに紹介したポイントも考慮して修正します。
そうすれば、より適切な文章内容となるので、良く見えるというわけです。
こうして、校閲・校正してコンテンツを調整することが、見やすいホームページを作るためのポイントとなります。
一方、校閲・校正しなければ、その分、見づらいホームページとなります。
こうした状況を回避するためにも、一度書き下ろした原稿をチェックせずに放置してそのまま投稿することは控えましょう。
見やすいホームページのデザイン参考サイト
見やすいホームページを作るために、あらかじめまとめられてるデザインギャラリーサイトを参考にすると便利です。
参考にしてうまく活用すれば、効果的なデザインが選定でき、効率的なデザインに繋がります。
結果的に、見やすいだけでなく、読みやすく、使いやすいホームページ作りに多くの時間を割くことができます。
ホームページ全般
ホームページ全般のデザインがまとまってるギャラリーサイトをいくつか紹介します。
WEBデザイン参考サイト bookma! v3

WEBデザイン参考サイト bookma! v3
評価 ★★★☆☆
日本と海外含めたウェブサイトが閲覧できるwebデザインのギャラリーサイトです。
カラー、バックグラウンドカラー、テイスト、カテゴリにチェックを入れながら、スムーズにwebデザインを絞れるのが特徴です。
WEBデザインの見本帳

WEBデザインの見本帳
評価 ★★★★☆
見た目がポップでなじみやすいwebデザインのギャラリーサイトです。
キーワード、印象、色、ジャンルから気になるwebデザインを絞れ、参考ウェブサイトの数も豊富です。
縦長のwebデザインギャラリー・サイトリンク集|MUUUUU.ORG

縦長のwebデザインギャラリー・サイトリンク集
評価 ★★★★☆
クオリティが高い縦に長いウェブサイトを厳選して集めるwebデザインのギャラリーサイトです。
縦に長いウェブサイト以外もあり、全体的にクオリティの高いサイトが集まってる印象です。
ジャンル、印象、サイトタイプ、色からwebデザインが絞れ、ウェブサイト動作もスムーズで使いやすく感じます。
I/O 3000 | Webデザインギャラリー

I/O 3000 | Webデザインギャラリー
評価 ★★★★☆
国内外を問わず、Web制作の参考となるウェブサイトをセレクトしてます。
デザインチックかつ、スムーズな動作でとても使いやすく感じました。
基本は、カテゴリ、タグ、色、キーワードからwebデザインを絞れます。
また、アーカイブで最新のwebデザインが確認でき、さらにTOPに表示されてるwebデザインがランダムに入れ替わるシャッフル機能も搭載されてます。
イケサイ ウェブデザイナーのWEBデザインデータベース

イケサイ ウェブデザイナーのWEBデザインデータベース
評価 ★★★☆☆
いけてるサイト、かっこいいサイト、おしゃれなサイト、クールなサイトなどを集めた有名なWEBデザインのギャラリーサイトです。
日本語、日本人が制作しているWEBデザインを対象としてます。
カテゴリ、色からwebデザインが絞れ、参考ウェブサイト数も豊富です。
ウェブクロ – Webデザイナーのためのデザインまとめサイト。 | Web制作に関わる人が参考になるような、魅力的なデザインのWebサイトを毎日更新。

ウェブクロ – Webデザイナーのためのデザインまとめサイト。 | Web制作に関わる人が参考になるような、魅力的なデザインのWebサイトを毎日更新。
評価 ★★★☆☆
魅力的なデザインのWebサイトを毎日更新するwebデザインのギャラリーサイトです。
登録サイト数が175(2016年5月18日時点)あり、業種別、カラー別にウェブサイトが絞れます。
シンプルなので使いやすく感じました。
ウェブセレクション – Webデザインの参考になるサイトを集めたリンク集。ホームページ制作のお供にどうぞ。

ウェブセレクション – Webデザインの参考になるサイトを集めたリンク集。ホームページ制作のお供にどうぞ。
評価 ★★☆☆☆
かっこいいサイト・きれいなサイト・使いやすいサイト等、Webデザインの際に参考になるギャラリーサイトです。
ジャンルから気になるサイトが絞れ、サイト数も豊富です。
他のWebデザイン参考サイトより、ギャラリーのサイズが小さく少し見づらい印象を受けました。
Web Design Clip | Webデザインクリップ

Web Design Clip | Webデザインクリップ
評価 ★★★★★
WEBデザインの参考となるクリエイティブの高い洗練されたwebデザインのギャラリーサイトです。
登録サイト数が1008(2016年5月18日時点)と豊富で、キーワード、メインカラー、サブカラー、レイアウトからサイトが絞れます。
また、スマホ、海外、ランディングページそれぞれのwebデザイン参考サイトも展開し、あらゆるサイトの閲覧が可能です。
Webデザイン参考サイト、イラストブックマーク|IllustBookmark

Webデザイン参考サイト、イラストブックマーク|IllustBookmark
評価 ★★★★☆
イラストを使用してるwebサイトを世界中から集めたwebデザインのギャラリーサイトです。
クオリティの高いイラストが使用されたサイトが多数掲載され、写真でなく、イラストをサイトに使用する場合重宝しそうです。
気になるサイトが絞れない点が残念ですが、イラストに特化し、webデザイン参考サイトの中でもオリジナル性が高いです。
webデザインのリンク集+α |Design-trigger

webデザインのリンク集+α |Design-trigger
評価 ★★★★☆
シンプルで、意外と使いやすい無限スクロール系のwebデザインのギャラリーサイトです。
一見他と比べデザインは見劣りしますが、ギャラリーにマウスを置いたときのナビゲーション表示など、要所で使いやすさを感じます。
業界、カラー、レイアウト・構成、テイスト・タイプからサイトが絞れ、登録サイト数が豊富です。
オシャレなウェブサイトの参考デザインリンク集 | ウェブ・ファインダー

オシャレなウェブサイトの参考デザインリンク集 | ウェブ・ファインダー
評価 ★★★☆☆
オシャレなウェブサイトを集める、webデザインのギャラリーサイトです。
ギャラリーが大きく、一つ一つのwebデザインの印象が良く伝わるイメージです。
キーワード、カテゴリ、業種、テイスト、カラーからサイトが絞れ、サイト数もそれなりに豊富です。
無限スクロール系の表示形式で、時折読み込み速度が遅い点、ナビゲーションまわりの操作性が気になりました。
ズロック|Webデザインのリンク集

ズロック|Webデザインのリンク集
評価 ★★★★★
世界中の優れたWebサイトをまとめたWebデザインのギャラリーサイトです。
キーワード、業種、レイアウト、カラー・イメージ、種類からサイトが絞れ、アーカイブタブから最新のwebデザインを閲覧することが可能です。
ギャラリーの上にマウスを置いて表示されるナビゲーションは要所で使いやすさを感じます。
また、ギャラリーのサイズ変更ができ、他のwebデザイン参考サイトに無い大きな特徴を持ってます。
操作性もスムーズで、使い勝手が良いイメージです。
81-web.com【Webデザイン リンク集】

81-web.com【Webデザイン リンク集】
評価 ★★★☆☆
国内のサイトのみピックアップし、優れたデザインのサイトを集めたwebデザインのギャラリーサイトです。
カテゴリー、カラー、タグからサイトを絞れますが、ナビゲーションが少しわかりづらい印象を受けました。
ギャラリーの上にマウスを置いて表示されるナビゲーションは、使いやすさを感じます。
無限スクロールタイプで、ギャラリーの表示はわりとスムーズでした。
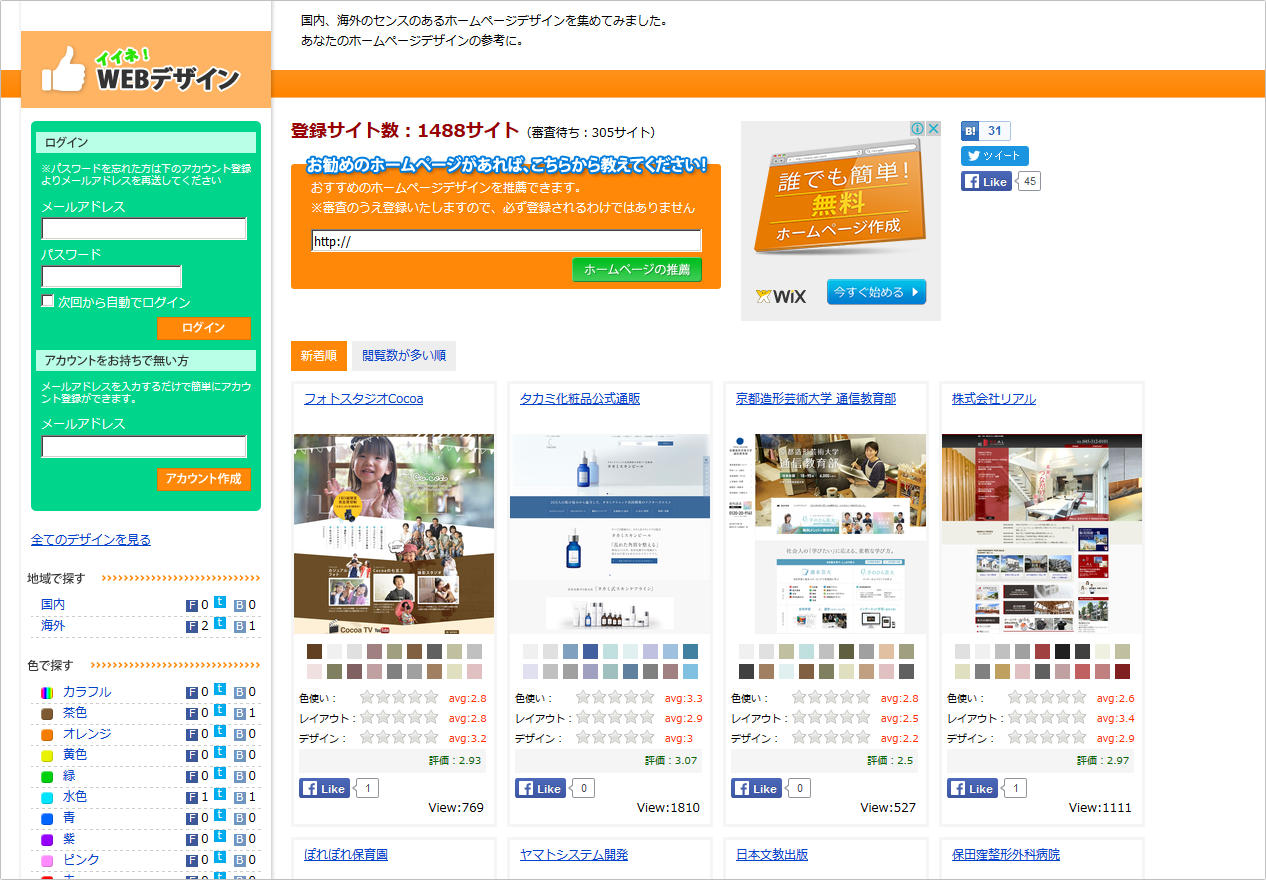
ホームページデザイン制作の参考に。かっこいいホームページデザインを探すなら「イイネ!WEBデザイン」で検索。

ホームページデザイン制作の参考に。かっこいいホームページデザインを探すなら「イイネ!WEBデザイン」で検索。
評価 ★★★★☆
国内、海外のセンスのあるホームページデザインを集めてるwebデザインのギャラリーサイトです。
登録サイト数が1488(2016年5月18日時点)と豊富です。
一つ一つwebデザインが評価され、色合い、レイアウト、デザインの3つでレーティングされてるのが他に無い大きな特徴です。
また、サイトごとに使われてる色がカラービットで表示されてるため、色をその場で拾え、webデザイン時の利便性が高まりそうです。
地域、色、スタイル、業種、目的からサイトが絞れます。
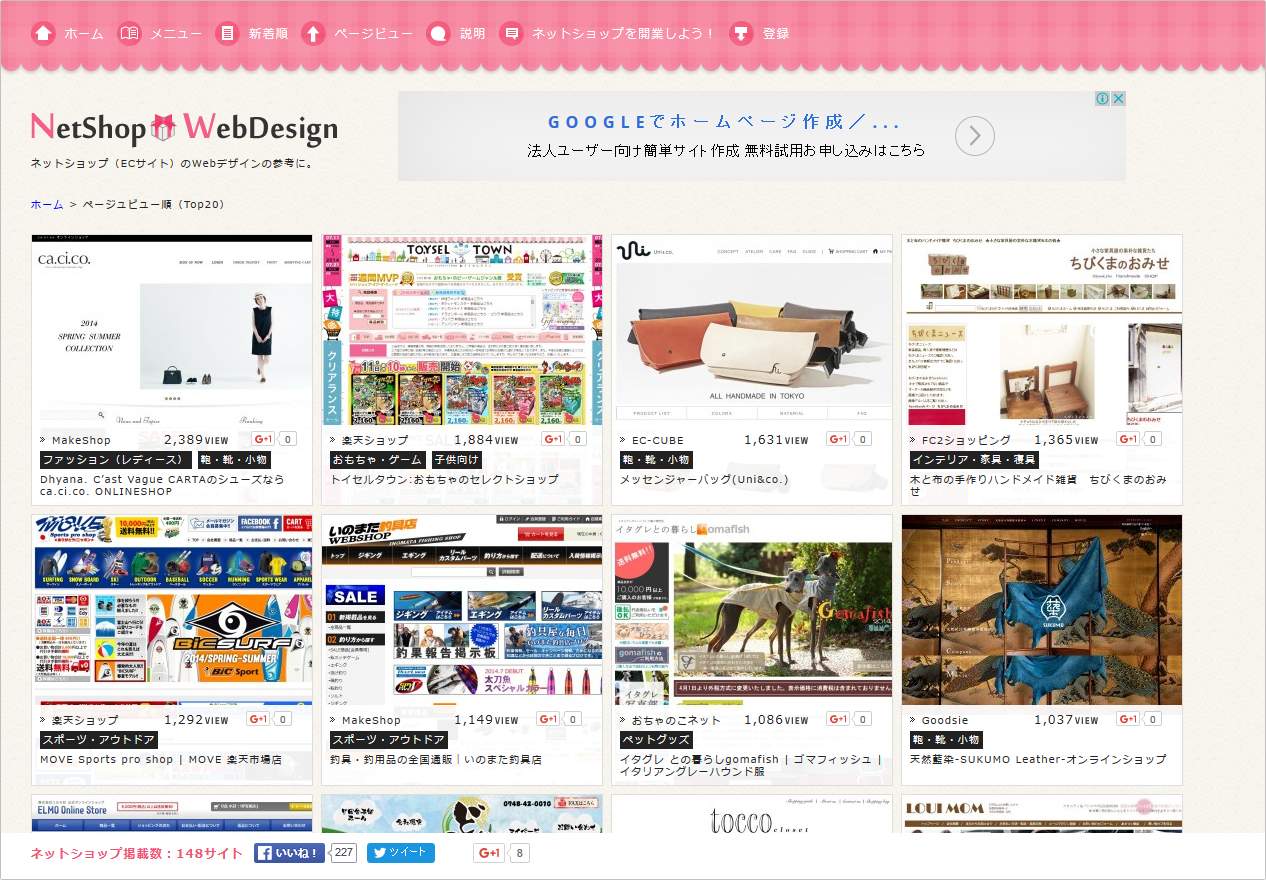
ネットショップWebデザイン参考集|ネットショップを開業しよう

ネットショップWebデザイン参考集|ネットショップを開業しよう
評価 ★★★★☆
目を惹かれるネットショップかつ、「売れてそうだな~」と思ってしまう心を打つネットショップをブックマークしたwebデザインのギャラリーサイトです。
見た目がやわらかく、見やすく洗練された雰囲気のサイトです。
大きな特徴は、ネットショップのデザインに特化してる点です。
また、新着や人気のネットショップデザインが閲覧できるのも特徴的です。
ショップカテゴリー(販売ジャンル)、ショップカートでサイトを絞れ、ネットショップ掲載数は148サイト(2016年5月18日時点)です。
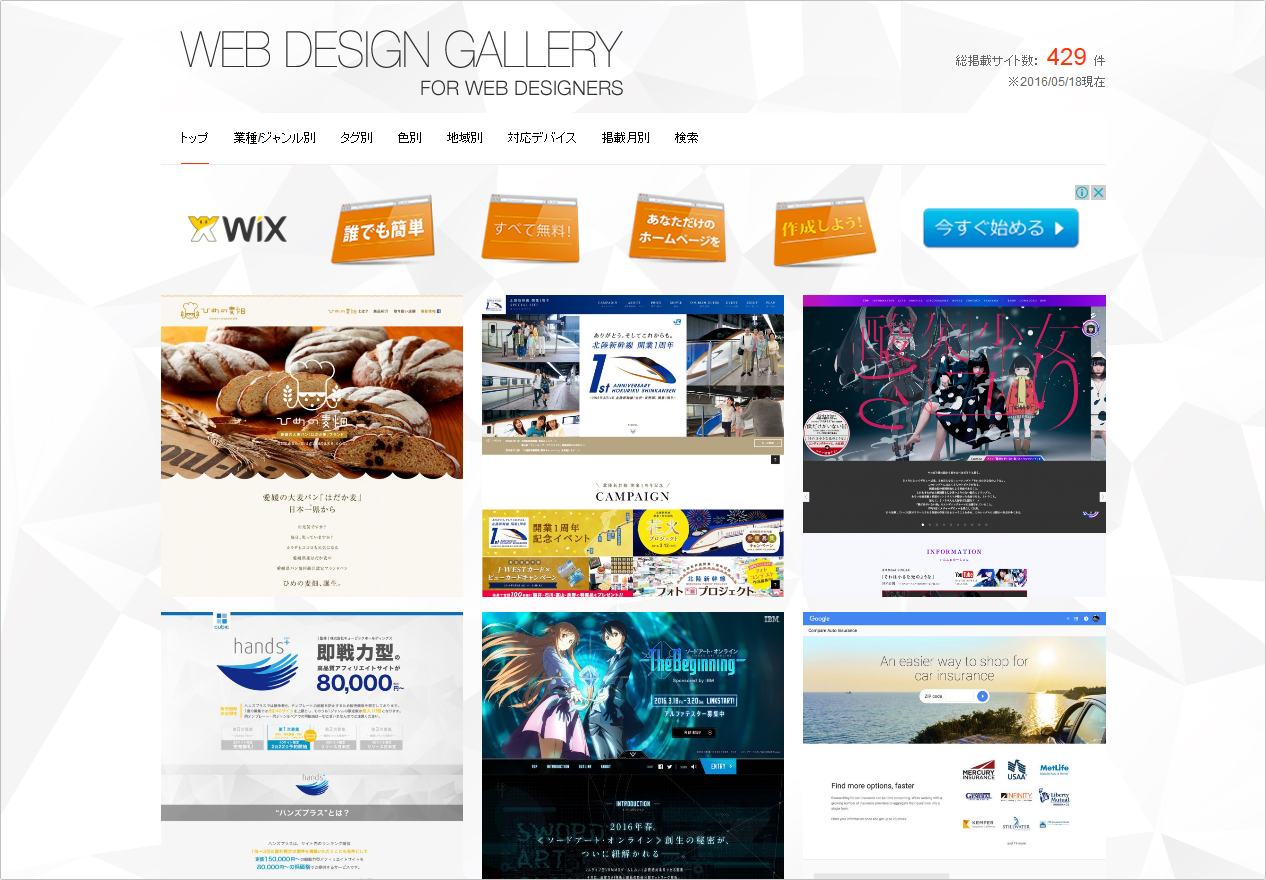
WEBデザイナーの為のWEBデザインギャラリー – WEB DESIGN GALLERY for WEB DESIGNERS

WEBデザイナーの為のWEBデザインギャラリー – WEB DESIGN GALLERY for WEB DESIGNERS
評価 ★★★★☆
デザインのインスピレーションのために美しいのホームページを集めたwebデザインのギャラリーサイトです。
総掲載サイト数は429(2016年5月18日時点)です。
業種・ジャンル、タグ、色、地域、掲載月、キーワードでサイトが絞れ、特に対応デバイスで絞れる点がオリジナルの機能です。
ギャラリーにマウスカーソルを置いて表示されるナビゲーションは、要所で使いやすさを感じます。
ギャラリー表示もスムーズで使いやすいと思いました。
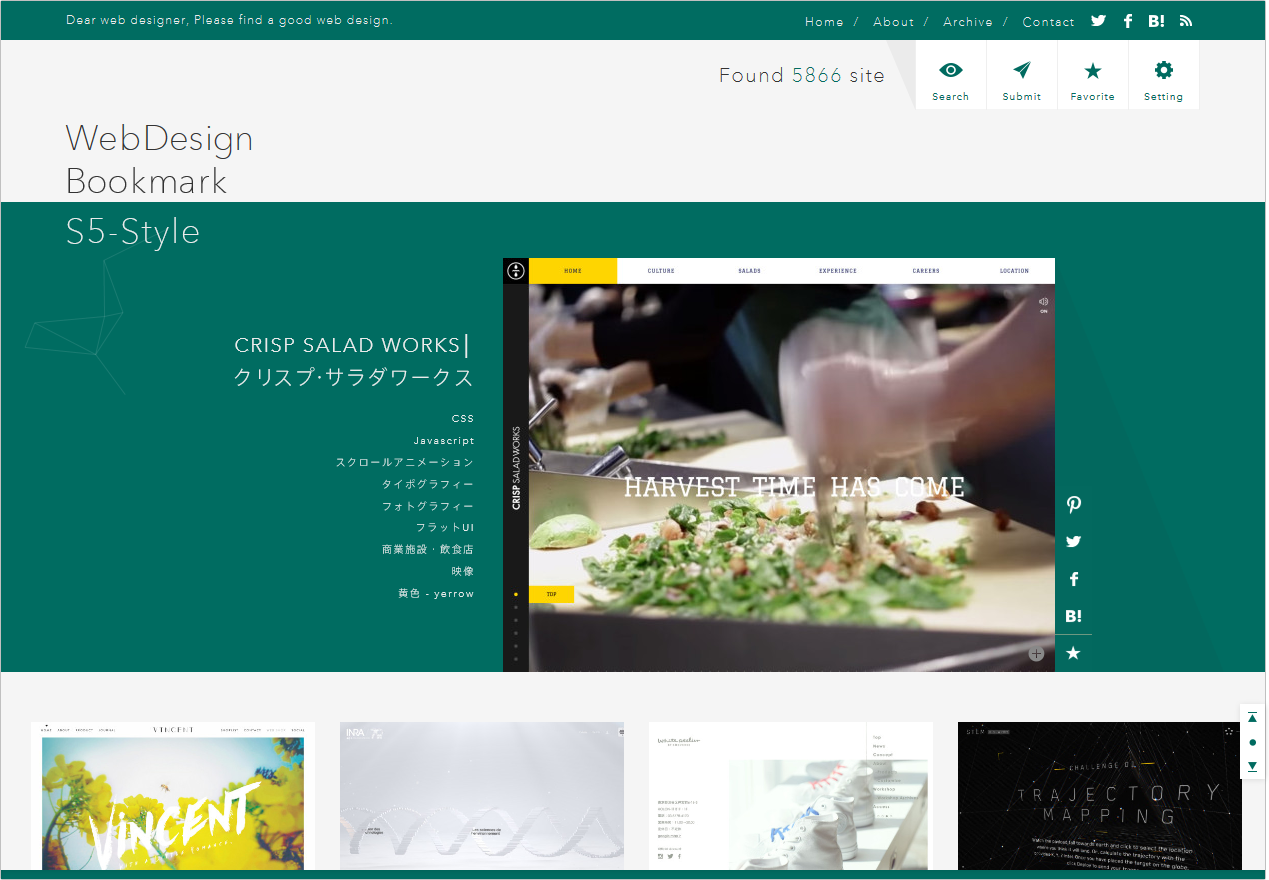
【S5-Style】Webデザインのリンク集・ポータルサイト

【S5-Style】Webデザインのリンク集・ポータルサイト
評価 ★★★☆☆
webデザイナーのための優れたwebデザインを集めたギャラリーサイトです。
登録サイト数は、5866(2016年5月18日時点)と他のサイトより圧倒的に豊富です。
サービス、クリエイティブ、カラー、テクニック、タイプからサイトが絞れます。
デザインチックな印象ですが、操作性や、レイアウト等で他より少し使いづらさを感じました。
Webデザインギャラリー | Choicely

Webデザインギャラリー | Choicely
評価 ★★★★☆
見ているだけでも刺激を受けることができるWebサイトを日本と海外から集めるwebデザインのギャラリーサイトです。
見やすいレイアウトや配色、美しいグラフィックを使ったwebデザインギャラリーを中心に、wordpressテーマ、動画、webサービス、ツール、企業の計959のインスピレーションが用意されるのが大きな特徴です。
見やすいギャラリーで、サイトごと概要が書かれてるのも特徴的です。
カテゴリ、色、国からサイトが絞れます。
ARTNOC.COM クリエイティブなWebデザインギャラリーサイト

Webデザインギャラリー | Choicely
評価 ★★★☆☆
クリエイティブの参考になる優れたWebデザインをまとめたギャラリーサイトです。
業種、サイトタイプ、カラー、レイアウト・ナビゲーション、デザインテイスト・視覚効果、タグ、キーワードからサイトが絞れます。
サイトごとに評価でき、レーティング機能が搭載されるのが大きな特徴です。
また、ページビュー数でカウントされた良く見られてるwebデザインランキングがわかります。
他サイトより読み込み速度が遅いのが少し気になりました。
Web Design Bookmarks | Webデザインの参考になるトレンドまとめ

Web Design Bookmarks | Webデザインの参考になるトレンドまとめ
評価 ★★☆☆☆
Webデザインのトレンドをまとめたギャラリーサイトです。
シンプルかつきれいで洗練され、サイトごとのデザインイメージがわかりやすい印象です。
サイトが絞れず、他と比べサイト数も少ないのが気になりました。
Webデザインリンク集・ソーシャルブックマーク – straightline bookmark | Web Design Bookmarking

Webデザインリンク集・ソーシャルブックマーク – straightline bookmark | Web Design Bookmarking
評価 ★★☆☆☆
Webデザインの参考・お手本となるサイトが集まってるギャラリーサイトです。
登録サイト数が7088(2016年5月18日時点)で、他サイトより圧倒的に豊富です。
カラー、ジャンル、レイアウト、言語からサイトが絞れますが、ナビゲーションがわかりずらく感じました。
ギャラリーのサイズが変更できるのが特徴的です。
ECサイト
ECサイトのデザインギャラリーサイトは「ECサイトのデザインで参考にしたいギャラリーサイト7選」で紹介してますので、ご覧ください。
レスポンシブ
レスポンシブデザインのギャラリーサイトは、「レスポンシブデザインの参考になるサイトなどまとめ」で紹介してますので、ご覧ください。
ランディングページ
ランディングページのデザインギャラリーサイトは「LPデザインの参考にしたいギャラリーサイト9選まとめ」で紹介してますので、ご覧ください。
まとめ
見やすいホームページにして、ユーザーをより満足させましょう。
そうすれば、SEO効果も期待できます。
そのためには、レイアウトやコンテンツを調整して、良くします。
また、実際に公開されてる見やすいホームページのデザインを参考にするのもよいでしょう。
こうして、ユーザーの利便性を考慮して、質の高いサイトに仕上げることが、見やすいホームページにするポイントとなります。
SEO対策しても検索順位が上がらない…なぜ?

SEO対策しても検索順位が上がらない…なぜ?
検索順位が上がらない理由は、SEO対策の質が低いからです。
例えば、ユーザーの検索意図を無視したり、関連性の低いコンテンツを増やす、内部リンクの最適化など疎かにします。
この場合、SEO対策の質が下がります。
そうなれば、ページやサイト自体の品質が上がらないので、Googleに評価されづらくなります。
結果、検索順位が上がらないというわけです。
こうした悪い状況を回避する為に、サイトの欠点を調査して上位化に必要な対策をご案内します(無料)。

