OGPとは?設定すべき理由や適切な設定方法など徹底解説!
OGPとは、Open Graph Protcol の略で、FacebookやTwitterなどのSNSでシェアした際に、Webページのタイトルや概要、イメージ画像、URL含めた詳細情報を正しく伝えるためのHTML要素のことです。
このOGPを設定すれば、共有されたときにユーザーへの訴求力が高まります。
一方、OGP設定をしなければ、ユーザーへの訴求力が低くなります。
もう少し言うと、SNS側で不適切なWebページの情報が自動的に抽出されやすくなります。
そうなれば、わかりずらいWebページの情報が共有されて、ユーザーへの訴求力が下がります。
結果、共有が限定的になるので、参照される機会(被リンク獲得)が減る分SEOの効果が薄れるでしょう。
こうした良くない状況を回避する為に、OGPを適切に設定して、効果的な共有につなげましょう。
この点踏まえて、今回は、OGPの定義や、OGPの設定方法など中心に、初心者にもわかりやすくポイントをまとめて解説したいと思います。

OGPとは?
OGPとは、Open Graph Protcol の略で、FacebookやTwitterなどのSNSでシェアした際に、Webページのタイトルや概要、イメージ画像、URL含めた詳細情報を正しく伝えるためのHTML要素のことです。
例えば、OGPを使用するための宣言として、HTMLファイルのheadタグにprefix属性を使って記述します。
そして、headタグ内にmetaタグのproperty属性を使って、タイトルや説明文(ディスクリプション)、画像など属性値をマークアップしてWebページの詳細情報を記述します。
これらの記述したHTML要素の総称のことが、OGPというわけです。
OGPを設定すべき理由
OGPを設定すべき理由は、ユーザーへの共有が限定的になるからです。
例えば、OGPを設定しなかったとします。
この場合、TwitterやFacebookなどのSNSのクローラーがOGPを認識できません。
そうなれば、SNSのクローラーが自動的にWebページ内の情報を抽出します。
とくに、自動的に抽出される概要や画像が不適切なものになりやすいです。
つまり、不適切なWebページの情報が自動的に抽出された状態になります。
この状態の内容が、SNSのタイムライン上に共有されれば、ユーザーの興味関心を最大限引きことができません。(ユーザーへの訴求力が低くなります。)
結果、多くのユーザーに共有されずらくなるでしょう。
このように、ユーザーへの共有が限定的になるので、OGP設定が必要というわけです。
OGPの設定方法
OGPの設定方法がいくつかあります。
基本的な記述
OGPを設定するために、まず基本的な形式を記述します。
|
1 2 3 4 5 6 7 |
<head prefix="og: https://ogp.me/ns#"> <meta property="og:url" content=" ページのURL" /> <meta property="og:type" content=" ページの種類" /> <meta property="og:title" content=" ページのタイトル" /> <meta property="og:description" content=" ページの説明文" /> <meta property="og:site_name" content="サイト名" /> <meta property="og:image" content=" サムネイル画像のURL" /> |
OGPの使用を宣言する
|
1 |
<head prefix="og: https://ogp.me/ns#"> |
OGP設定では、OGPの使用を宣言するために、まずhead要素にprefix属性を指定します。
その属性値には、og: https://ogp.me/ns# を記述します。
ちなみに、head要素でなく、html要素にprefix属性とその属性値を指定することも可能です。
ページのURLを指定する
|
1 |
<meta property="og:url" content=" ページのURL" /> |
OGP設定では、ページのURLを指定します。
例えば、meta要素にproperty属性を指定して、その属性値に og:url をマークアップします。
さらに、meta要素にcontent属性を指定して、その属性値に「https://seolaboratory.jp/64252/」などのWebページのURLを記述します。
ページのURLは、相対パスではなく絶対パスを記述しましょう。
ページの種類を指定する
|
1 |
<meta property="og:type" content=" ページの種類" /> |
OGP設定では、ページの種類を指定します。
例えば、meta要素にproperty属性を指定して、その属性値に og:type をマークアップします。
さらに、meta要素にcontent属性を指定して、その属性値に「article」などのWebページの種類を記述します。
ページのタイトルを指定する
|
1 |
<meta property="og:title" content=" ページのタイトル" /> |
OGP設定では、ページのタイトルを指定します。
例えば、meta要素にproperty属性を指定して、その属性値に og:title をマークアップします。
さらに、meta要素にcontent属性を指定して、その属性値に「OGPとは?設定方法など徹底解説!」などのWebページのタイトルを記述します。
ページの説明文を指定する
|
1 |
<meta property="og:description" content="ページの説明文" /> |
OGP設定では、ページの説明文を指定します。
例えば、meta要素にproperty属性を指定して、その属性値に og:description をマークアップします。
さらに、meta要素にcontent属性を指定して、その属性値に 「OGPとは、”Open Graph Protcol”の略で、FacebookやTwitterなどのSNSでシェアした際に、Webページのタイトルや概要、イメージ画像、URL含めた詳細情報を正しく伝えるためのHTML要素のことです。 このOGPを設定すれば、共有されたときにユーザーへの訴求力が高まります。」などのWebページの説明文(概要)を記述します。
サイト名を指定する
|
1 |
<meta property="og:site_name" content="サイト名" /> |
OGP設定では、サイト名を指定します。
例えば、meta要素にproperty属性を指定して、その属性値に og:site_name をマークアップします。
さらに、meta要素にcontent属性を指定して、その属性値に 「SEOの疑問を実験で解明しブログ配信|SEOラボ」などのサイト名を記述します。
サムネイル画像のURLを指定する
|
1 |
<meta property="og:image" content=" サムネイル画像のURL" /> |
OGP設定では、サムネイル画像のURLを指定します。
例えば、meta要素にproperty属性を指定して、その属性値に og:image をマークアップします。
さらに、meta要素にcontent属性を指定して、その属性値に 「https://seolaboratory.jp/images/200_200_fb_logo.jpg」などのサムネイル画像のURLを記述します。
Twitterでシェアする場合の記述
OGPを設定するときに、Twitterでシェアする場合の記述があります。
この場合、先述した基本的な記述と合わせて、「Twitterカードの種類」と「@Twitterユーザー名」を追記します。
|
1 2 |
<meta name="twitter:card" content="Twitterカードの種類" /> <meta name="twitter:site" content="@Twitterユーザー名" /> |
Twitterカードの種類を指定する
Twitterでシェアする場合、Twitterカードの種類を指定します。
例えば、meta要素にname属性を指定して、その属性値に twitter:card をマークアップします。
さらに、meta要素にcontent属性を指定して、その属性値に 「summary」「summary_large_image」「app」「player」といったTwitterカードの種類を記述します。
Twitterユーザー名を指定する
Twitterでシェアする場合、Twitterユーザー名を指定します。
例えば、meta要素にname属性を指定して、その属性値に twitter:site をマークアップします。
さらに、meta要素にcontent属性を指定して、その属性値に 「@seolabo85」などのウェブサイト単位で利用してるTwitterユーザー名を記述します。
ちなみに、meta要素にname属性を指定して、その属性値に twitter:creator をマークアップすることもできます。
この場合、meta要素にcontent属性を指定して、その属性値に、コンテンツ作成者/著者単位で利用してるTwitterユーザー名を記述します。
Facebookでシェアする場合の記述
OGPを設定するときに、Facebookでシェアする場合の記述があります。
この場合、先述した基本的な記述と合わせて、「FacebookアプリID」を追記します。
|
1 |
<meta property="fb:app_id" content="FacebookアプリID" /> |
例えば、meta要素にproperty属性を指定して、その属性値に fb:app_id をマークアップします。
さらに、meta要素にcontent属性を指定して、その属性値に 「1493230860910249」などのFacebookアプリIDを記述します。
この記述によって、Facebookからサイトへのトラフィック分析ができるFacebookインサイトを利用できるようになります。
OGPを設定するときに避けたいこと
OGPを設定するときに避けたいことがいくつかあります。
全ページ全く同じ内容を設定する
全ページ全く同じ内容を設定すれば、ユーザーへの訴求力が低下します。
例えば、2つのWebページがあり、それぞれのページタイトルが「Facebookの使い方をわかりやすく解説」と「Twitterの使い方を徹底解説」だとします。
この場合、2つのページのコンテンツ内容は全く異なります。
なので、og:urlやog:title、og:description、og:imageといったOGPもそれぞれ異なる内容で設定する必要があります。
ですが、2つのページで全く同じ内容のOGPを設定したとします。
そうなれば、共有されたときにユーザーは同じシェア内容を目にする機会が増えます。
結果、ユーザーにシェア内容をスルーされて、興味関心が引きづらくなります。
つまり、ユーザーへの訴求力が下がるというわけです。
このように、全ページ全く同じ内容を設定することが、OGPを設定するときに避けたいことです。
OGP設定できるサイトか否か?確認を怠る
OGP設定できるサイトか否か?確認を無視すれば、予期せぬ不具合を招きます。
例えば、headタグ内などのHTMLソースを簡単に調整できないテンプレートやシステムなど使用してるとします。
この場合、OGP設定がスムーズにできない可能性が高まります。
ですが、こうした状況の確認を怠たったとします。
そうなれば、テンプレートやシステムをいじって重要なコードを消すなどの過ちを犯しやすくなります。
結果、サイトのレイアウトが崩れたり、エラーなどの予期せぬ不具合が起こる可能性が高まるというわけです。
このように、OGP設定できるサイトか否か?確認を怠ることが、OGPを設定するときに避けたいことです。
OGP設定が反映されないときの対処法
OGP設定が反映されないときの対処法は、キャッシュをクリアすることです。
例えば、FacebookやTwitterでページURL付きの投稿をしたときに、画像付きのリンクが表示されなかったり、古い情報の画像付きリンクが表示されることがあります。
この場合、FacebookやTwitterのクローラーが最新のページ情報を取得できてません。
なので、シェアデバッカーで「もう一度スクレイピング」したり、Card validatorでプレビューし直します。
そうすれば、FacebookやTwitterのクローラーが最新のページ情報を取得します。
つまり、キャッシュがクリアできるというわけです。
こうして、キャッシュをクリアすることが、OGP設定が反映されないときの対処法です。
OGP設定の確認方法
OGP設定の確認をするために、基本的にツールを活用します。
そのツールがいくつかあります。
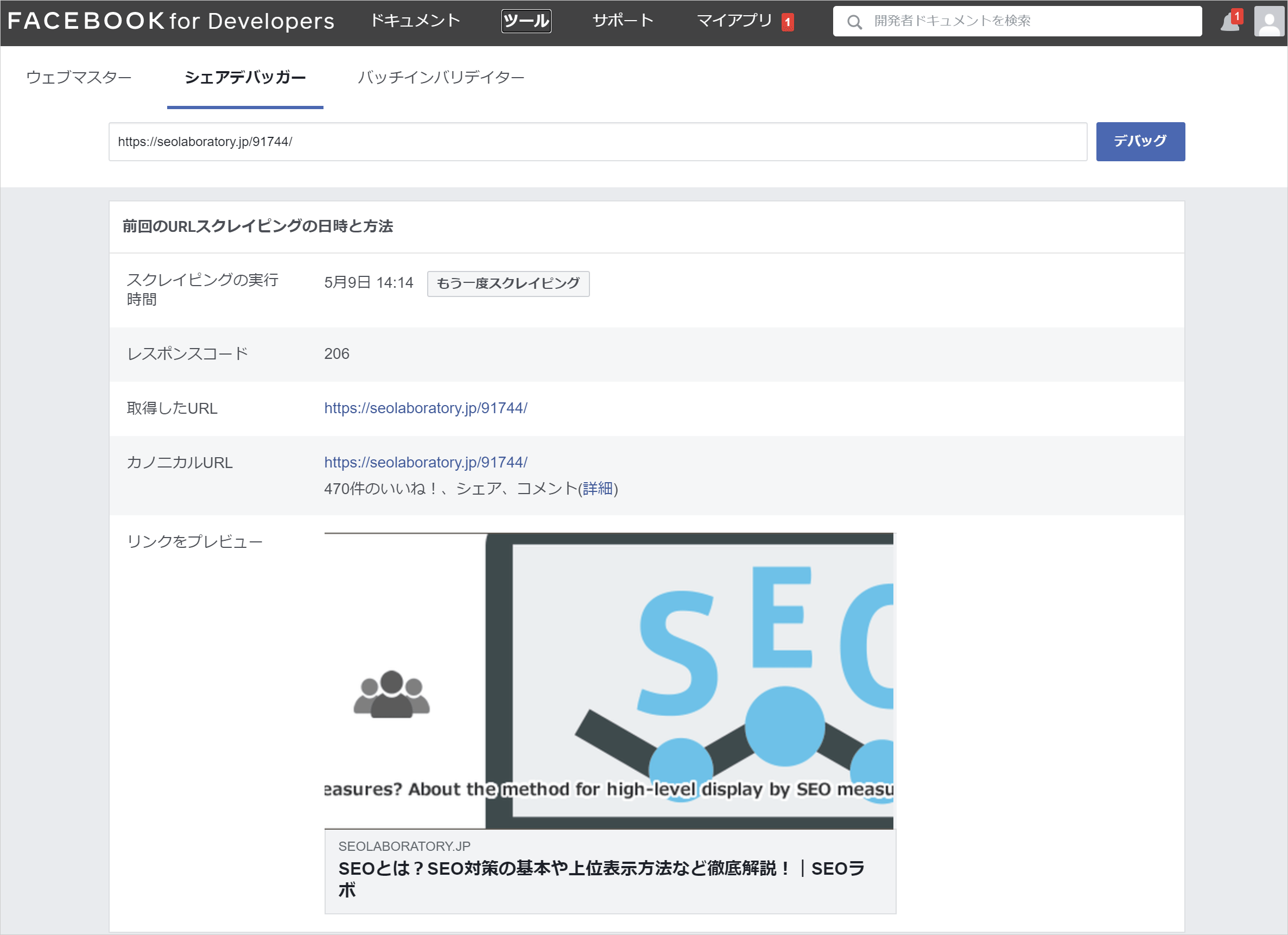
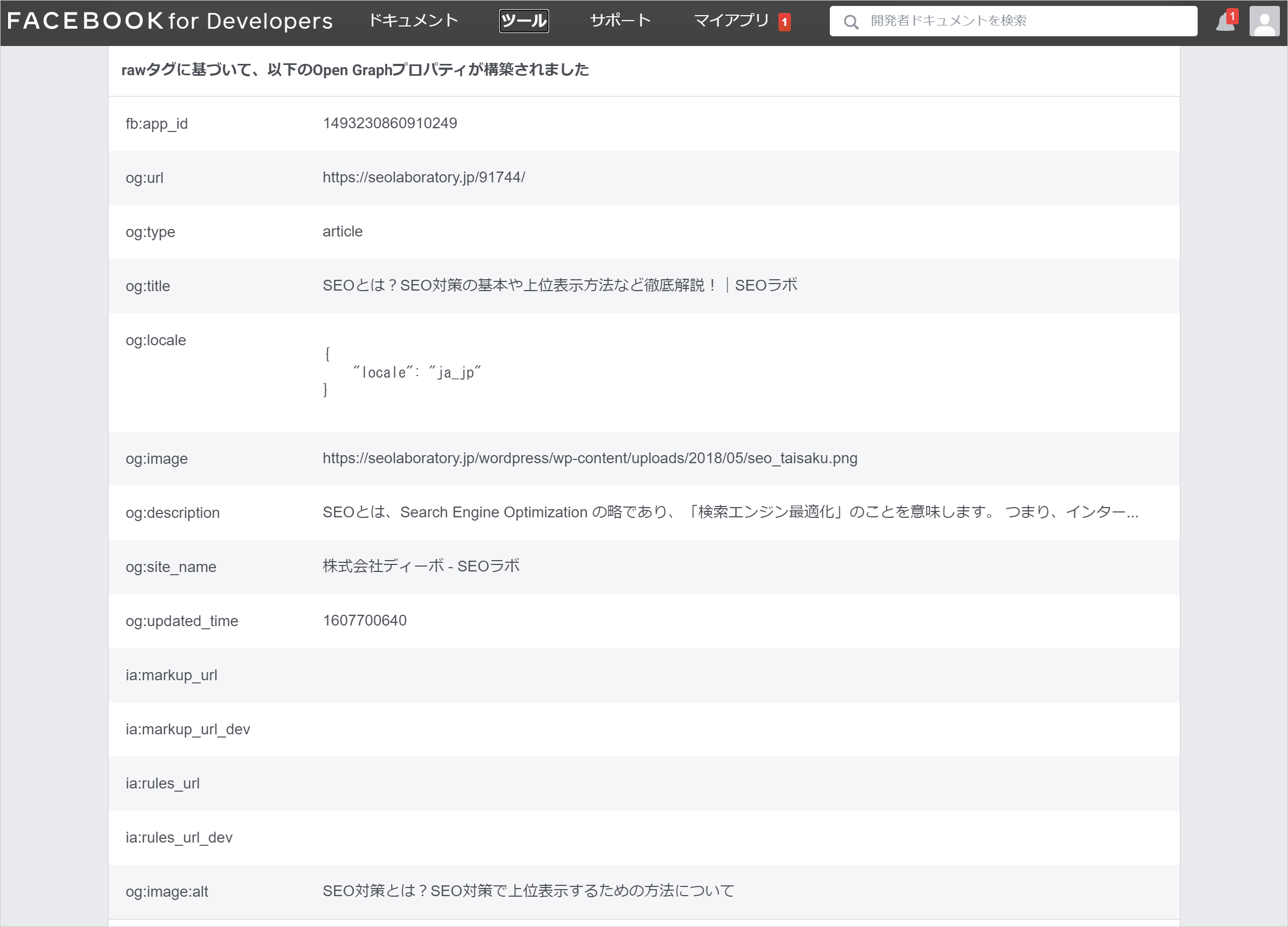
シェアデバッカーを使う
シェアデバッカーを使うには、Facebookにログイン後、OGP設定の確認をしたいページURLを入力して「デバッグ」ボタンをクリックします。

そうすれば、入力したページURLの「前回のURLのスクレイピングの日時とリンク情報」や「設定されてるOGPのタグ情報」が表示されます。
つまり、OGP設定が確認できるというわけです。

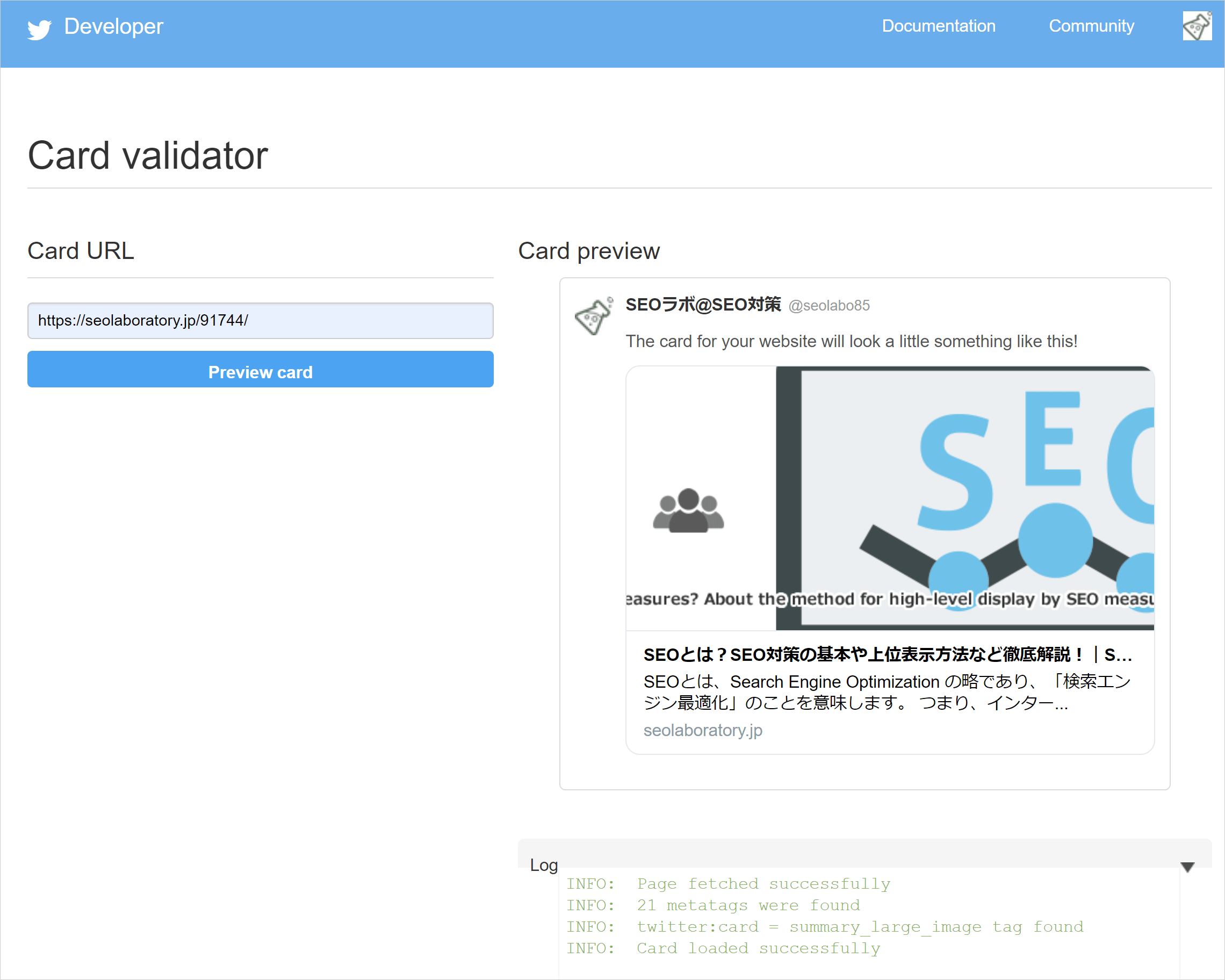
Card validatorを使う
Card validatorを使うには、Twitterにログイン後、OGP設定の確認をしたいページURLを入力して「Preview card」ボタンをクリックします。

そうすれば、入力したページURLの「カードプレビュー」や「ログ(twitter:cardなどのOGPタグの情報)」が表示されます。
つまり、OGP設定が確認できるというわけです。
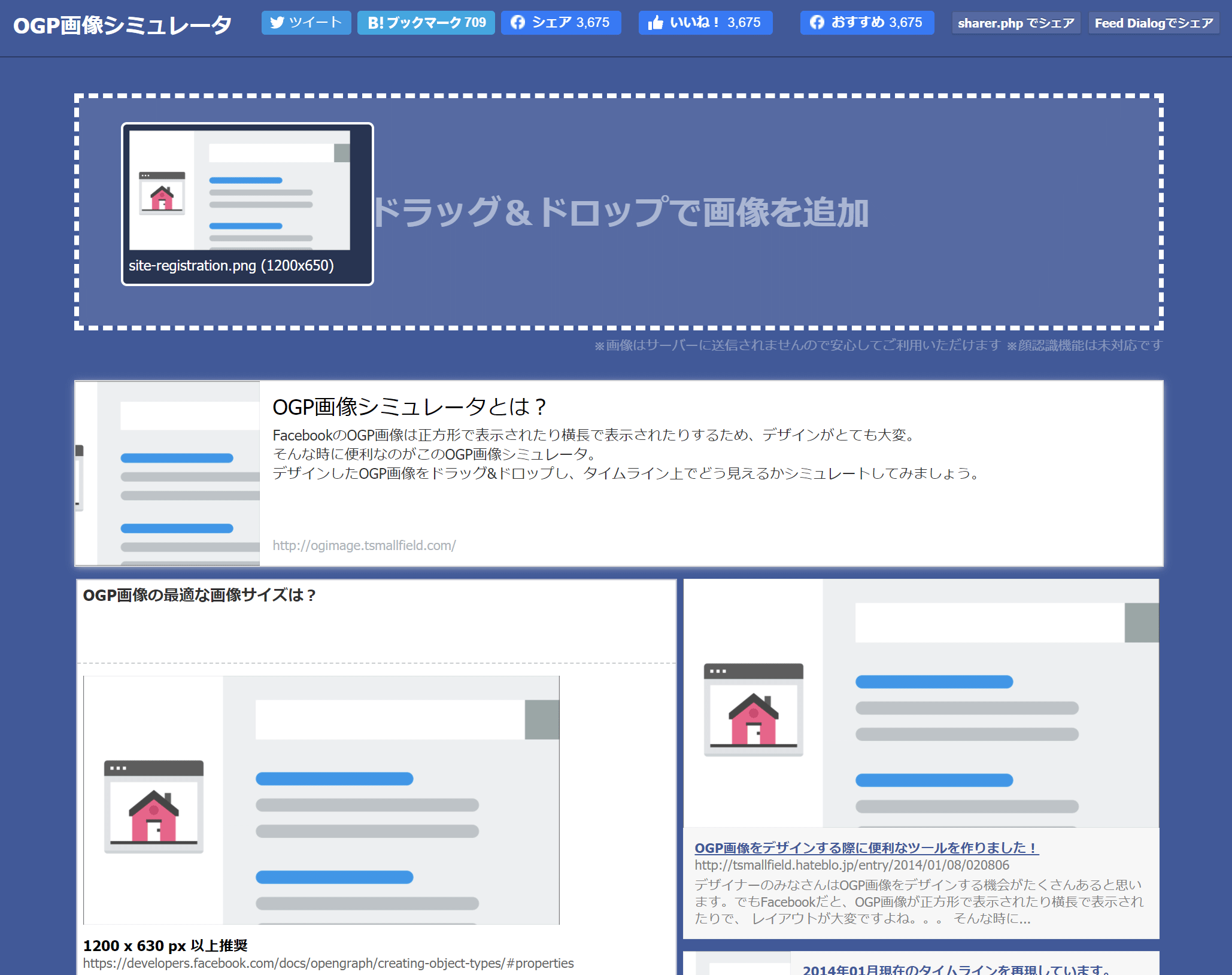
OGP画像シミュレーターを使う
OGP画像シミュレーターを使うには、まずサイトにアクセス後、上部の点線枠に「ドラッグ&ドロップで画像を追加」もしくは、上部の点線枠を「クリックで画像を追加」します。

そうすれば、デザインしたOGP画像が、タイムライン上でどう見えるかシミュレートできます。
つまり、OGP設定が確認できるというわけです。
ちなみに、シミュレートの見栄えが良くなければ、画像のデザインやサイズを変更して再度シミュレートできます。
まとめ:OGPを適切に設定して、効果的な共有につなげよう!
OGPを適切に設定して、効果的な共有につなげましょう。
一方、OGPの設定が不適切なら、ユーザーへの訴求力が下がります。
もう少し言うと、共有される内容や範囲が限定的になって、ユーザーの興味関心を引く機会が減ります。
結果、SNSでの拡散やSNSからの流入が期待できないというわけです。
こうした悪い状況を回避する為に、OGPを適切に設定して、効果的な共有につなげましょう。
SEO対策しても検索順位が上がらない…なぜ?

SEO対策しても検索順位が上がらない…なぜ?
検索順位が上がらない理由は、SEO対策の質が低いからです。
例えば、ユーザーの検索意図を無視したり、関連性の低いコンテンツを増やす、内部リンクの最適化など疎かにします。
この場合、SEO対策の質が下がります。
そうなれば、ページやサイト自体の品質が上がらないので、Googleに評価されづらくなります。
結果、検索順位が上がらないというわけです。
こうした悪い状況を回避する為に、サイトの欠点を調査して上位化に必要な対策をご案内します(無料)。
検索順位を上げたり、検索流入を増やすにはSEOが重要!


