ページネーションとは?利便性を高める作り方や実装方法、SEO効果など徹底解説!
ページネーション(pagination)とは、直訳すると「丁付け」や「ページ割り」という意味で、Webサイトにおいては、検索結果一覧やカテゴリ一覧などのリスト化された縦長ページを複数ページに分割する機能のことです。
このページネーションをうまく実装すれば、SEOへの良い効果が期待できます。
一方、ページネーションを不適切に実装すれば、丁度良いページの長さに分割できません。
そうなれば、スクロールを繰り返して目的のコンテンツを見つけるまでのストレスが増加します。
また、記述ミスから重複URLが大量に生成されます。
結果、ユーザーの利便性が下がって、Googleから評価されづらくなるというわけです。
こうした悪い状況を回避する為に、ページネーションを適切に実装して、ユーザーの利便性を高めましょう。
この点踏まえて、今回は、ページネーションの定義、利便性を高める作り方や実装方法などについて、初心者にもわかりやすくポイントをまとめて解説したいと思います。

ページネーションとは?
ページネーション(pagination)とは、直訳すると「丁付け」や「ページ割り(ページ分割)」という意味です。
さらには、「ページ送り」や「ページング」「ページャー」などとも呼ばれます。
このページネーションは、Webサイトにおいても良く使われる語句です。
Webサイトにおいては、検索結果一覧やカテゴリ一覧などのリスト化された縦長ページを適度な長さに区切って複数ページに分割する機能が”ページネーション”となります。

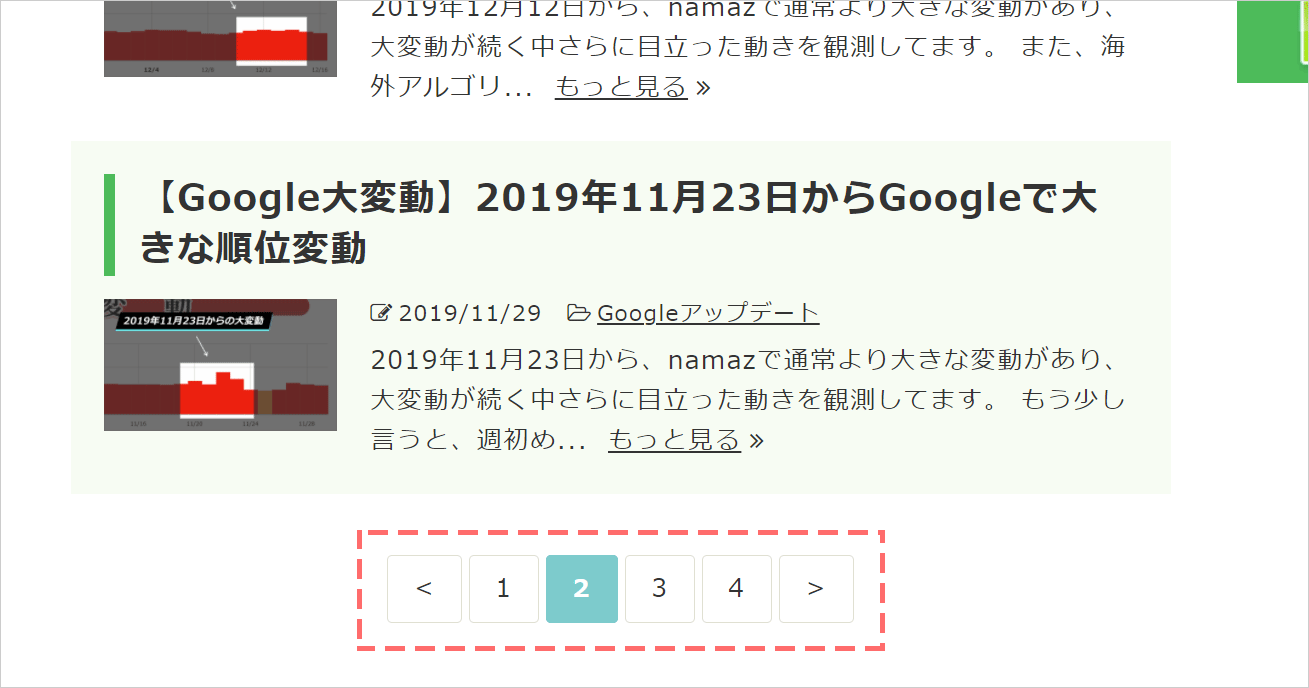
このように、例えばブログサイトの一覧ページの下部に、リンク付きのページ番号が羅列したコンテンツを見かけます。
これがページネーションです。
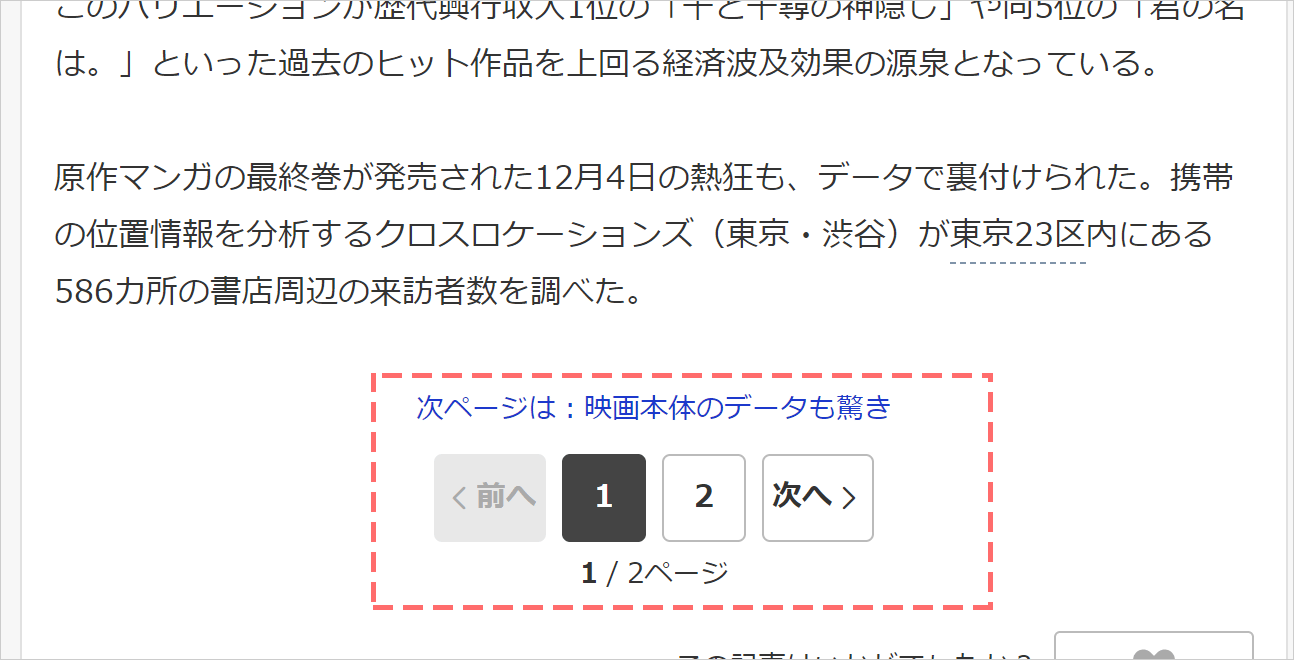
また、一覧ページだけでなく、通常のブログ記事(ニュース記事)ページの長い文章を分割して、閲覧ユーザーの操作に応じて切り替えれるページング機能としても”ページネーション”が使われます。

ページネーションの必要性とSEO効果
ページネーションは、基本的に必要ありません。
なぜかというと、ユーザーは、1ページに全ての情報が含まれたコンテンツの方を好むからです。
これは、Google公式に調査した独自データによるものです。
ユーザーは、情報の一部だけが表示されているページを適宜めくっていく (「次へ」をクリックして次のページを閲覧する)コンテンツよりも、1 ページに情報のすべてが表示されたコンテンツの方を好むということが、我々が実施した調査の結果、判明しました。
※引用元:Google ウェブマスター向け公式ブログ [JA] : 検索結果に「すべて表示」ページを優先的に表示する方法
ですが、ページネーションがないことで、不便に感じるユーザーも少なからずいます。(ユーザーの利便性が低下することがあります。)
例えば、一覧ページのリストの多さなどによって、ロード時間が非常に長くなることがあります。
また、根本的に1ページよりも複数ページの構成を好んでるとします。
そうなれば、離脱が増えるなどして、ユーザー行動が悪くなるでしょう。
そして、これが、ページエクスペリエンスに関われば、SEO効果に悪影響が出ます。
こうした場合に、ページネーションの必要性が高まります。
もう少し言えば、1ページ構成における直帰率や離脱率、ページ/セッション、平均滞在時間などのユーザー行動指標が悪ければ、ページネーションの活用を検討しましょう。
ちなみに、ページネーションを構成するためにHTMLタグのheadタグ内にマークアップする「rel=”next”」と「rel=”prev”」は、現在Google公式にサポートされてません。
なので、ページ間の関係を示して、リンク効果などのインデックス属性を統合することによる明確なSEO効果は、以前よりも期待できなくなりました。
かといって、「rel=”next”」と「rel=”prev”」の設定が不要というわけではありません。
例えば、「rel=”next”」と「rel=”prev”」といったナビゲーションノードは、W3Cで推奨されており、WebアクセシビリティとADAコンプライアンスに使用されてます。
また、Bingのような他の検索エンジンでは、まだサポートされてます。
こうしたことを踏まえれば、「rel=”next”」と「rel=”prev”」を用いてページネーションを構成する必要があるでしょう。
ページネーションの実装方法(WordPressの場合も解説)
ページネーションを実装にするには、まず、ページ送りを表示するためのHTMLマークアップをします。
そして、CSSで見栄えを良くするデザインを施して、ユーザビリティ面からページネーションを実装しましょう。
ちなみに、WordPressの場合は、専用のプラグインやタグを活用することでページネーションが表示できます。
最後に、検索エンジンのクローラビリティを考慮するために、metaタグの「rel=”next”」と「rel=”prev”」をマークアップしましょう。
そうすれば、SEOまで考慮されたより効果的なページネーションが実装できます。
- HTMLとCSSで見栄えをデザインする
- HTMLのheadタグ内にmetaタグ「rel=”next”」と「rel=”prev”」をマークアップする
HTMLとCSSで見栄えをデザインする
HTMLとCSSで見栄えをデザインするには、まずページ番号が横並びになるように調整します。
例えば、長い一覧ページのリストを途中で区切って、10件や20件程度に短縮して分割されたページが3ページあるとします。
この場合、分割したページごとの下部に、リンクなしやリンク付きのページ番号などをHTMLマークアップします。
HTMLサンプルコード(1ページ目の場合):
|
1 2 3 4 5 6 |
<ul class="example"> <li>1</li> <li><a href="/page/2/">2</a></li> <li><a href="/page/3/">3</a></li> <li><a href="/page/2/" rel="next">次へ</li> </ul> |
CSSサンプルコード(全ページ共通):
|
1 |
.example li {display:inline;} |
このようなHTMLやCSSをベースにコピペしてマークアップすれば、一般的な横並びのページネーションがデザインできます。
また、1ページ目なら上記のHTMLマークアップとなりますが、ページごとにHTMLマークアップが変わります。
例えば、2ページ目なら「<a href=”/page/1/” rel=”prev”>前へ</a>」「<a href=”/page/1/”>1</a>」を追記して、「ページ番号2」のアンカーリンクを削除することが必要です。
3ページ目なら「<a href=”/page/1/” rel=”prev”>前へ</a>」「<a href=”/page/1/”>1</a>」を追記して、「ページ番号3」のアンカーリンクと「次へ」のアンカーリンクを削除することが必要です。
さらに、色や位置、サイズなどのCSSも調整してさらに見栄えを良くしたり、レスポンシブデザインでモバイルフレンドリーを考慮したページネーションをデザインしましょう。
ちなみに、WordPressで構築したサイトなら、専用のプラグインを活用してページネーションが表示できます。
例えば、「WP-PageNavi」のプラグインをインストールして、専用のWPタグを一覧ページのテンプレート(archive.phpなど)の下部にマークアップして更新します。
専用のWPタグサンプル:
|
1 |
<?php wp_pagenavi(); ?> |
そうすれば、WordPress側で設定した表示件数に合わせて一覧ページが複数に分割されて、各一覧ページごとにページネーションが自動的に表示されます。
ちなみに、jQueryやjavascript、php、ajax、apiなどのスクリプトを活用することでも、ページネーションが表示できます。
こうしてページネーションを表示してデザインすれば、ユーザビリティ面においては実装完了となります。
さらに、検索エンジンのクローラビリティ面を考慮したページネーションにするために専用のmetaタグをマークアップします。
HTMLのheadタグ内にmetaタグ「rel=”next”」と「rel=”prev”」をマークアップする
metaタグをマークアップするには、「rel=”next”」と「rel=”prev”」のHTML属性を活用します。
例えば、3ページに分割された一覧ページがあるとします。
- 1ページ目:https://seolaboratory.jp
- 2ページ目:https://seolaboratory.jp/page/2/
- 3ページ目(最後のページ):https://seolaboratory.jp/page/3/
この場合、まず、1ページ目のHTMLのheadタグ内にlink要素の「rel=”next”」属性を含めたコードを記述します。
|
1 |
<link rel="next" href="https://seolaboratory.jp/page/2/"> |
そして、2ページ目のHTMLのheadタグ内にlink要素の「rel=”prev”」属性を含めたコード、link要素の「rel=”next”」属性を含めたコードをそれぞれ記述します。
|
1 2 |
<link rel="prev" href="https://seolaboratory.jp/"> <link rel="next" href="https://seolaboratory.jp/page/3/"> |
最後に、3ページ目のHTMLのheadタグ内にlink要素の「rel=”prev”」属性を含めたコードを記述します。
|
1 |
<link rel="prev" href="https://seolaboratory.jp/page/2/"> |
こうして、専用のmetaタグをマークアップすれば、分割されたページ同士の関連性をよりわかりやすくクローラーに伝えることができます。
また、分割されたページごとの評価を全て1つに統合させることができます。
結果的に、サイトの品質が上がりやすくなるので、その分Googleに評価されやすくなるでしょう。
ページネーションを実装する際の注意点
ページネーションを実装する際に、2ページ目以降を1ページ目に正規化すること控えましょう。
また、ページネーションを実装したページにnoindexやnofollowを使ったり、robots.txtでクロール拒否することは控えましょう。
さらに、metaタグの「rel=”next”」「rel=”prev”」のURLの記述ミスに気を付けましょう。
- canonicalで2ページ目以降を1ページ目に正規化しない
- noindexやnofollowを使わない
- robots.txtでクロール拒否しない
- 「rel=”next”」と「rel=”prev”」のURLの記述ミスをしない
canonicalで2ページ目以降を1ページ目に正規化しない
canonicalでページ分割された2ページ目以降を1ページ目に正規化すれば、うまくいかない可能性が高いです。
なぜかというと、2ページ目以降の各ページのコンテンツは、1ページ目と全く同様または、同様に近いコンテンツが含まれてないためです。
つまり、根本的に正規化の基準が間違ってるということです。
こうした状況を回避するために、分割されたページごとに自身のページURLに向けたcanonicalタグを設置して正しく正規化しましょう。
そうしたうえで、metaタグの「rel=”next”」と「rel=”prev”」を併用して、適切にページネーションを実装しましょう。
2ページ目の正規化の不適切な例:
|
1 2 3 |
<link rel="canonical" href="https://seolaboratory.jp/page/1/"> <link rel="prev" href="https://seolaboratory.jp/"> <link rel="next" href="https://seolaboratory.jp/page/3/"> |
2ページ目の正規化の適切な例:
|
1 2 3 |
<link rel="canonical" href="https://seolaboratory.jp/page/2/"> <link rel="prev" href="https://seolaboratory.jp/"> <link rel="next" href="https://seolaboratory.jp/page/3/"> |
noindexやnofollowを使わない
ページ分割された各ページにnoindexやnofollowを使えば、それらのページがインデックスされなかったり、クロールされづらくなります。
そうなれば、分割されたページ同士の関連性をわかりやすく明示したり、ページごとの評価を統合することによる良いSEO効果が薄れます。
結果的に、サイトの品質が上がりづらいので、その分Googleに評価されないでしょう。
こうした状況を回避するために、できるだけnoindexやnofollowを使わないようにページネーションを実装しましょう。
robots.txtでクロール拒否しない
分割されたページのURLをrobots.txtでクロール拒否すれば、そのページにGooglebotが巡回しません。
また、分割された各ページを取りまとめるディレクトリ内全て(カテゴリURL含めた配下URL全て)をrobots.txtでクロール拒否すれば、それらのページ全てにGooglebotが巡回しません。
分割されたページURLをクロール拒否する記述例:
|
1 2 3 4 5 |
User-Agent:* #分割された2ページ目のURLをクロール拒否 Disallow:/page/2/ #分割された各ページを取りまとめるディレクトリ内のページURL全てをクロール拒否 Disallow:/page/* |
このような記述をすれば、クローラーがコンテンツ内容を取得できないので、ページネーション用に設定した「rel=”next”」や「rel=”prev”」「canonical」といったmetaタグも認識されません。
結果的に、分割されたページ同士の関連性をわかりやすく明示したり、ページごとの評価を統合するためのサイト構造がしっかり伝わらないので、その分Googleに評価されづらくなるでしょう。
こうした状況を回避するために、できるだけrobots.txtでクロール拒否しないように、ページネーションを実装しましょう。
「rel=”next”」と「rel=”prev”」のURLの記述ミスをしない
metaタグの「rel=”next”」と「rel=”prev”」と一緒に、ahref属性のURLを記述します。
このURLの記述ミスをすれば、重複URLが生成される可能性があります。
例えば、WordPressのサイトでプラグインなしで、ページネーションを実装するとします。
このときに、カテゴリ一覧のテンプレートに手動でmetaタグの「rel=”next”」と「rel=”prev”」と一緒に、ahref属性のURLを書くことになります。
このURLのスラッシュ有無を忘れたり、多くスラッシュを書くなどして更新したとします。
そうなれば、パラメータが付与された重複URLが生成されることがあります。
ちなみに、当ブログでも実際にこの記述ミスで、重複URLが大量に生成されてインデックスされました。
結果的に、サイトの品質が低下して、Googleに評価されづらくなるでしょう。
こうした状況を回避するために、「rel=”next”」と「rel=”prev”」のURLの記述ミスをしないように、ページネーションを実装しましょう。
一方、WordPressのサイトで、All in One SEO Packなどのプラグインを活用すれば、metaタグの「rel=”next”」「rel=”prev”」「ahref属性のURL」を自動的に吐き出す設定ができます。
そうすれば、記述ミスが減らせるでしょう。
ページネーションを実装した無限スクロールコンテンツの有用性
ページネーションは、ページ下部に表示したページ番号のリンクをクリックすれば、URLが切り替わるとともに別ウィンドウで2ページ目以降に遷移するのが一般的です。
ですが、別ウィンドウではなく無限スクロール機能で遷移させることもできます。
具体的には、一覧ページ下部の分割点までスクロールしたタイミングでURLが切り替わるとともに2ページ目が同じウィンドウで表示されます。
さらにスクロールし続けて、2ページ目下部の分割点に到達すれば、3ページ目が同じウィンドウに表示されます。
スクロールを続ければ、4ページ目、5ページ目と同じウィンドウでどんどん表示されます。
つまり、1ページに全ての情報が含まれてるかのようにユーザーが閲覧できるのが、無限スクロールコンテンツというわけです。
このページネーションを実装した無限スクロールコンテンツは、ユーザーが好む仕組みであり、Google公式に推奨されてます。
ただし、先述したように、分割された一連のページ群にして、検索エンジンまで考慮した適切なページネーションを実装した無限スクロールコンテンツにする必要があります。
そうすれば、ユーザビリティとクローラビリティが加味されるので、有用性が高くなります。
しかし、有用性が高くても、サイトのタイプによっては、ユーザーの利便性が低くなる場合があります。
例えば、ECサイトの商品一覧ページで、気になった商品を見つけたあとも、もっと良い商品を見つけるためにさらに下部までスクロールし続けたとします。
この場合、一番最初に気になった商品(目的のコンテンツ)まで戻るのが難しくなります。
結果的に、ユーザーのストレスになるので、利便性の低下に繋がります。
こうした状況を回避するために、適宜アクセス解析して、ユーザー行動の傾向を把握することが重要です。
その傾向が悪ければ、ページネーション周りの調整を検討して最適化しましょう。
まとめ:適切にページネーションを実装して、サイトの品質を高めよう
主に、一覧ページのリストが長ければ、ページネーションの必要性が高まります。
このページネーションを適切に実装すれば、ユーザーの利便性が高まります。
また、ページネーション専用のmetaタグなど含めて適切にHTMLマークアップすれば、分割されたページ同士の関係性やページ群の評価を統合するように、検索エンジンに明示できます。
結果的に、サイトの品質が上がりやすくなるので、Googleに評価されやすくなります。
ですが、サイトによっては、ページネーションの見せ方で利便性が低下します。
なので、適宜アクセス解析しながら、ユーザー行動の傾向を把握しましょう。
もし、傾向が悪ければ、ページネーションを見直しが必要です。
こうして、ページネーションをうまく活用して、サイトの品質を高めるようにSEO対策することが重要となります。
SEO対策しても検索順位が上がらない…なぜ?

SEO対策しても検索順位が上がらない…なぜ?
検索順位が上がらない理由は、SEO対策の質が低いからです。
例えば、ユーザーの検索意図を無視したり、関連性の低いコンテンツを増やす、内部リンクの最適化など疎かにします。
この場合、SEO対策の質が下がります。
そうなれば、ページやサイト自体の品質が上がらないので、Googleに評価されづらくなります。
結果、検索順位が上がらないというわけです。
こうした悪い状況を回避する為に、サイトの欠点を調査して上位化に必要な対策をご案内します(無料)。
検索順位を上げたり、検索流入を増やすにはSEOが重要!


