hタグとは?見出しタグ(h1/h2/h3…h6)の正しい使い方やSEO効果など徹底解説!
hタグとは、ユーザーや検索エンジンにページの重要なテーマを伝えるために、HTMLでマークアップする見出しタグ(h1/h2/h3/h4/h5/h6)のことです。
このhタグを適切に使えば、SEOの良い効果が期待できます。
一方、hタグを使わなければ、HTMLの構造がわかりずらいです。
具体的には、重要なテーマを明示できなかったり、際立ちません。
そうなれば、検索エンジンが理解しづらかったり、ユーザーの利便性が低下しやすいです。
結果、Googleから評価されづらいコンテンツ(Webページやブログ記事)になるというわけです。
こうした良くない状況を回避する為に、hタグを適切に使って、わかりやすいコンテンツにしましょう。
この点踏まえて今回は、hタグの定義や正しい使い方など中心に、初心者にもわかりやすくポイントをまとめて解説したいと思います。

hタグとは?
hタグとは、ユーザーや検索エンジンにページの重要なテーマを伝えるために、HTMLでマークアップする見出しタグ(h1/h2/h3/h4/h5/h6)のことです。
Google公式では、以下のように定義してます。
見出しタグはタグに囲まれているテキストをページ上の通常のテキストよりも大きく表示するため、ユーザーにとってはそのテキストが重要であるという視覚的な手がかりとなり、見出しテキストの下に続くコンテンツの内容について理解しやすくなります。
※引用元:検索エンジン最適化(SEO)スターター ガイド – Search Console ヘルプ
また、Googleは、別途以下のように定義してます。
Headings give you the opportunity to tell both Google and users what’s important to you and your website. The lower the number on your heading tag, the more important the text, in the eyes of Google and your users.
※引用元:Official Google Webmaster Central Blog: Holiday source code housekeeping: Website clinic for non-profits
翻訳すると、
見出しタグは、あなたとあなたのウェブサイトにとって重要なことをGoogleとユーザーの両方に伝える機会を与えます。
このように、ユーザーと検索エンジン双方の利便性を高めるために、hタグは重要な役割を担ってることがわかります。
とくに「ユーザーの利便性」は、以下のようにGoogleが公式に掲げる最も重要な要素です。
- ユーザーに焦点を絞れば、他のものはみな後からついてくる。
Google は、当初からユーザーの利便性を第一に考えています。※引用元:Google が掲げる 10 の事実
また、別途Googleは以下のようにも言及してます。
- 検索エンジンではなく、ユーザーの利便性を最優先に考慮してページを作成する。
このことから、hタグを適切に活用し、わかりやすいコンテンツに仕上げながら、ユーザーの利便性を考慮したサイトを運用することが重要です。
hタグのSEO効果について
hタグは、ユーザーと検索エンジン双方に重要なテキストを伝えてコンテンツ内容の認識を手助けするので、利便性が高まり、サイト評価向上によるSEO効果が期待できます。
※参考:hタグとは?
とくに、「ユーザーの利便性」は、以下のようにGoogleが公式に掲げる重要な要素の一つです。
- ユーザーに焦点を絞れば、他のものはみな後からついてくる。
Google は、当初からユーザーの利便性を第一に考えています。※引用元:Google が掲げる 10 の事実
また、別途Googleは以下のようにも言及してます。
- 検索エンジンではなく、ユーザーの利便性を最優先に考慮してページを作成する。
このことから、ユーザーの利便性を考慮してhタグを活用することが、SEOにおいて重要と言えます。
つまり、hタグを適切に使って利便性を高めることで、サイトの評価が上がって順位上昇するといったSEO効果が期待できるでしょう。
hタグの使い方(h1~h6の正しい使い分けルール)
hタグの使い方として、以下のようなポイントを押さえて正しく使い分けましょう。
コンテンツの要所にhタグを使う
コンテンツの要所にhタグを使うことを、以下のようにGoogle公式に言及してます。
概要を書く場合を想像する
長い論文の概要を書く場合と同様に、ページ上のコンテンツの主要なポイントと下位のポイントは何かを検討し、それに応じてどこに見出しを使用するか決定します。ページ全体で控えめに見出しを使用する
見出しタグは意味のある場所で使用してください。ページ上の見出しが多すぎると、ユーザーがコンテンツを読みにくくなり、1 つのトピックがどこで終了して次のトピックがどこから始まっているのか判断しにくくなります。
このことから、要所を重要なテキストとして際立たせて、ユーザーによりわかりやすいコンテンツを提供しながら、hタグを使うことが重要です。
hタグを順番に使う
hタグを順番に使うことを、以下のようにGoogle公式に言及してます。
複数の見出しサイズを正しい順序で使用すると、コンテンツの階層構造が作成され、ユーザーがドキュメント内を移動しやすくなります。
このことから、最も重要な大見出しにh1タグ、小見出しをh2タグ、次の小見出しをh3タグというように、必要に応じてh1から順番にh6タグまでをマークアップしながら、正しい順序でhタグを使うことが重要です。
これらのポイントに沿うと、hタグで以下のようにマークアップすることができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<h1>hタグとは?見出しタグ(h1/h2/h3…)の正しい使い方</h1> <h2>hタグとは</h2> <p>コンテンツ~</p> <h2>hタグの使い方(h1~h6の正しい使い分けルール)</h2> <p>コンテンツ~</p> <h3>コンテンツの要所にhタグを使う</h3> <p>コンテンツ~</p> <h3>hタグを順番に使う</h3> <p>コンテンツ~</p> |
まとめこのように、簡潔な文言にし、h1タグから重要な見出しを順番にマークアップして際立たせながら、利便性を考慮してhタグを使いましょう。
ちなみに、はてなブログやワードプレスを使ったブログサイトでは、例えばTOPページのサイト名が「h1」、記事ページのタイトル名が「h1」というように、ページの属性によってhタグを使い分ける必要があります。
hタグに画像を使う場合に意識すること
見出しは主にテキストで記述されますが、画像にも適用することが可能です。
|
1 |
<h1><img src="midashi.jpg" alt="大見出し"/></h1> |
このように、hタグに画像を使っても良いですが、以下のような画像に関連する一般的な公式ガイドラインを意識して使うことが大切です。
重要な名前、コンテンツ、リンクを表示するときは、画像ではなくテキストを使用します。テキスト コンテンツの代わりに画像を使用する必要がある場合は、alt 属性を使用して簡単な説明テキストを組み込みます。
また、Googleは、別途以下のように言及してます。
重要なテキストを、リンク ページの見出しやメニュー項目などの要素の画像に埋め込まないでください。ユーザーによっては、その要素にアクセスできないことがあるからです。重要なテキスト ベースのコンテンツにすべてのユーザーが確実にアクセスできるようにするには、通常の HTML 内に記述してください。
このことから、重要なテキストをマークアップするhタグに画像を使うことは、ユーザーの利便性を考慮すると、基本的にお勧めできません。
つまり、hタグにテキストを使って、重要なテキストを確実にユーザーに認識させながら、サイト運用することがベースと言えます。
hタグ(見出しタグ)の入れ子ルールについて
hタグ(見出しタグ)の入れ子ルールは、以下の「インライン要素」と「ブロック要素」の関係を理解しておくとわかりやすいです。
一般的に、ブロックレベル要素はインライン要素と他のブロックレベル要素を含むことができます。この固有の構造による区別は、ブロック要素がインライン要素よりも「大きな」構造を構築するという考え方です。
ブロックレベル要素とインライン要素という区分は、 HTML 4.01 までの仕様で使用されていました。
「ブロックレベル」カテゴリはおおむね HTML5 のフローコンテンツに、また「インライン」はフレージングコンテンツに対応しています
このことから、hタグは、HTML5の「フローコンテンツ」であり、HTML 4.01における「ブロック要素」となります。
つまり、hタグの中に、基本的に「span」「img」「strong」「em」などのインライン要素を以下のように含めながら、入れ子にすることができます。
HTML記述例
|
1 |
<h1><span>hタグとは?</span>使い方について</h1> |
このように、HTMLタグの区分を確認し、使える要素を正しくマークアップしながら、hタグの入れ子を行うことが重要です。
h1タグの複数使用について
h1タグの複数使用に関する質疑応答について、Googleのジョンミュラー氏が以前にTwitter上で、以下のようにつぶやいてます。
As many as you want.
— John ☆.o(≧▽≦)o.☆ (@JohnMu) 2017年4月12日
翻訳すると、
質問:
見出しタグの使用について:1つのWebページでいくつのh1タグを使用する必要がありますか?唯一?
Googleジョンミュラー氏の回答:
あなたが望むだけ多く。
このことから、h1タグを複数使用しても問題ないことがわかりますが、以下のようなGoogle公式のポイントを押さえてマークアップすることが大切です。
ページ全体で控えめに見出しを使用する
見出しタグは意味のある場所で使用してください。ページ上の見出しが多すぎると、ユーザーがコンテンツを読みにくくなり、1 つのトピックがどこで終了して次のトピックがどこから始まっているのか判断しにくくなります。
- 避けるべき方法:
- ページ内で見出しタグを過度に使用する。
このように、厳選してマークアップし、最も重要な見出しを強調してわかりやすいコンテンツにしながら、ユーザーの利便性を考慮してh1タグを使うことが重要です。
hタグの改行について
hタグは、brタグを使うことで以下のように改行できます。
HTML記述例
|
1 |
<h1>【見出しタグの使い方】<br>h1~h6の正しい使い分けについて</h1> |
デザイン例

上記から、brタグを挿入した箇所から折り返され、改行されてテキストが表示されてることがわかります。
このように改行する際、以下のようなGoogle公式のhタグのポイントを抑えたうえで改行を検討することをおすすめします。
- 避けるべき方法:
- 見出しが非常に長い。
つまり、改行する前に簡潔な内容に改善できなか検討したうえで、hタグでマークアップすることが重要と言えます。
hタグのリンク指定について
hタグは、基本的に以下のようにリンク指定をすることができます。
通常のリンク指定について
見出しタグには、通常、以下のようなHTMLマークアップで、リンク指定することができます。
HTML記述例
|
1 |
<h1><a href="/example.html">hタグとは?見出しタグ(h1/h2/h3…)の正しい使い方</a></h1> |
このように、ブロック要素であるhタグの中にインライン要素となる「aタグ」を含めて、hタグの子要素としてリンク指定することができます。
※参考:hタグ(見出しタグ)の入れ子ルールについて
また、「W3CのHTML5仕様書」をもとに、以下のようなhタグのリンク指定が紹介されてます。
このように、h1タグの外側にaタグを設置して、hタグの親要素としてリンク指定することもできます。
このことから、リンクする際に、以下のようなポイントを抑えながらhタグにリンク指定しましょう。
アンカー テキストが効果であるほど、ユーザーがナビゲートしやすくなり、Google がリンク先のページについて理解しやすくなります。
- わかりやすいテキストを選ぶ
- 簡潔なテキストを記述する
- 見つけやすいリンクの書式を設定する
つまり、認識しやすいアンカーテキストにし、ユーザーや検索エンジンの利便性を高めながら、hタグにリンク指定することが重要です。
また、ユーザーの利便性を考慮すると、画像よりもテキストを見出しタグでマークアップするのがおすすめです。
※参考:hタグに画像を使う場合に意識すること
ページ内リンクの指定について
ページの利便性を高めるために、よく目次などの「ページ内リンク」を設置しているページを見かけるかと思います。
こういった場合のように、h1、h2、h3などの見出しタグ内にアンカーリンク(aタグ)を使用しても、極端な数を設置するといった使い方を除けば、検索順位に悪影響を及ぼすことはありません。
下記のように、必要があれば通常のリンク設定と同じように設置しておきましょう。
移動先には「id」を設定して、リンク元には「#」を付けて指定します。
|
1 2 3 |
<p><a href="#midashi">見出しへジャンプする</a></p> <h1><span id="midashi">見出し</span></h1> |
この場合、pタグで囲まれた「見出しへジャンプする」リンクをクリックすると、h1タグへジャンプするhtml記述となります。
HTMLとCSSでhタグをデザインする(※サンプル例)
HTMLとCSSでhタグを、以下のようにデザインすることができます。
※このデザインでは、Webアイコンフォントを表示するため「Font Awesome」のCSSコードを別途HTMLファイルのheadタグ内に設置してます。
汎用的なhタグをデザインする
ページごとに同様で、サイト単位で汎用的に利用することが多いhタグを、以下のようにデザインすることができます。
HTML記述例
|
1 2 3 4 5 6 7 |
<h1>【HTMLの見出しタグの使い方】h1~h6の正しい使い分けについて</h1> <h2>見出しタグの使い方(h1~h6の正しい使い分けルール)</h2> <h3>コンテンツの要所に見出しタグを使う</h3> <h3>見出しタグを順番に使う</h3> |
CSS記述例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
h1 { padding: 0 0 0 20px; border-left: solid 7px #01bd5a; font-size: 30px; line-height: 1.4; } h2 { margin: 45px 0 0; padding: 0 0 4px; font-size: 30px; border-bottom: 4px solid #d2e3de; line-height: 1.4; } h3 { margin: 35px 0 0; padding: 0 0 6px; border-bottom: solid 1px #ccc; font-size: 26px; } h3::before { margin: 0 6px 0 0; content: "\f0dd"; color: #26990A; font-family: FontAwesome; position: relative; top: -4px; } |
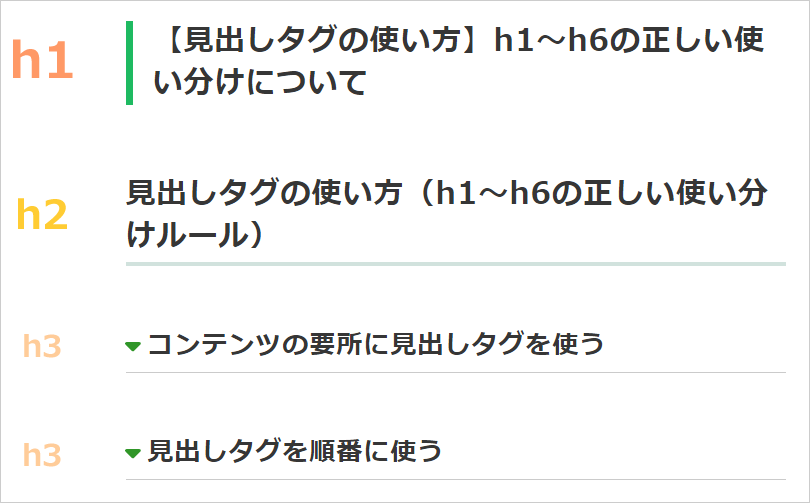
デザイン例

このように、最も重要な大見出しとなるh1タグを最初にマークアップし、次に小見出しをh2、h3と順番にマークアップし、CSSで調整して視覚的にわかりやすくしながらhタグをデザインしましょう。
hタグの色やフォントサイズを調整する
hタグの色やフォントサイズは、CSSの「color」プロパティ、「font-size」プロパティで値を指定して、以下のように調整します。
HTML記述例
|
1 |
<h1>【HTMLの見出しタグの使い方】h1~h6の正しい使い分けについて</h1> |
CSS記述例
|
1 2 3 4 5 6 7 |
h1 { padding: 0 0 0 20px; border-left: solid 7px #01bd5a; font-size: 30px; line-height: 1.4; color:#FF0000;/*見出しタグの色を「赤色」に調整する*/ } |
デザイン例

このように、CSSを使ってh要素を指定し、「color」プロパティや「font-size」プロパティで値を調整することで、好みの色やフォントの大きさに簡単に変更することができます。
うまく調整できない場合は、以下のように「!important」というキーワードを値の語尾に追記することで、最優先となり、指定したhタグの色が有効となります。
|
1 2 3 |
h1 { color:#FF0000 !important;/*最優先で、hタグの色を「赤色」に調整する*/ } |
先ほどもご説明した通り、hタグはh1が一番重要となります。
そのため、自然とh1から順にフォントサイズを落としていくデザインになるとわかりやすいでしょう。
あとは、見た目を工夫してデザインします。
背景画像を使う
htmlの見出しに背景画像を入れるには、以下のような方法があります。
cssに記述して表示させる
背景画像用のプロパティ・値を記述したcssファイルを読み込んでデザイン調整します。
|
1 2 3 4 5 6 7 |
/* 外部cssファイル */ h1 { background-image:url(../images/midashi.gif); } <!-- htmlファイル --> <h1>見出し</h1> |
さらに、リストマークのようにワンポイントとして表示させたい場合は追記で「background-repeat」でリピートを指定し、「background-position」で位置などを調整して表示させます。
または、cssをhtmlファイルに直接記述し、見出しを調整することも可能です。
|
1 |
<h1 style=background-image:url(../images/midashi.gif);>見出し</h1> |
うまく背景画像が表示されない場合は、画像へのパスが正しいかどうか確認してみましょう。
背景色を表示する
見出しに背景色を表示させる場合にも、cssにその設定を記述します。
この場合は「background-color」、または「background」を使用して背景色を調整します。
|
1 2 3 4 5 6 7 |
/* 外部cssファイル */ h1 { background-color: #FF0000; } <!-- htmlファイル --> <h1>見出し</h1> |
また、この背景色にはグラデーションも設定することができます。
この場合、対応しているブラウザなどによって記述方法も異なりますので、こちらを参考に調整してみると良いでしょう。
参考:linear-gradient()-CSS3リファレンス
ボーダーを表示する
見出しを装飾するには、ボーダーを表示させるといったデザインもよく見かけるかと思います。
例えば、見出しの左にポイントとなる色を少し太めに表示させることによって、ユーザーは目に止まりやすくなります。
こういった見出しのデザインを工夫して読みやすいコンテンツにすることが大切です。
下記の場合だと、h1の見出しの左に6pxの赤い直線を表示させ、さらに下線として1pxの薄いグレーの直線を表示させています。
この場合、paddingで余白を調整してデザインしましょう。
|
1 2 3 4 5 |
h1 { padding:5px 0 5px 10px; border-left:solid 6px #F00; border-bottom:solid 1px #CCC; } |
位置(中央揃え・右寄せ・左寄せ)を調整する
見出しの位置を調整するには、フォントサイズ用のプロパティ「text-align」に表示させたい値を記述したcssを読み込ませて調整しましょう。
hタグは基本ブロック要素なので、単純に「text-align」でcenterやrightなどを指定することによって、位置を調整することができます。
|
1 2 3 4 5 6 7 |
/* 外部cssファイル */ h1 { text-align:center;/*中央揃え*/ } <!-- htmlファイル --> <h1>見出し</h1> |
まとめ:hタグを適切に使って、わかりやすいコンテンツにしよう
hタグを適切に使って、HTMLを最適化し、利便性を高めましょう。
ユーザーや検索エンジンにわかりやすいコンテンツにし、サイト評価を上げながら、SEO対策で上位表示を目指すことが重要です。
SEO対策しても検索順位が上がらない…なぜ?

SEO対策しても検索順位が上がらない…なぜ?
検索順位が上がらない理由は、SEO対策の質が低いからです。
例えば、ユーザーの検索意図を無視したり、関連性の低いコンテンツを増やす、内部リンクの最適化など疎かにします。
この場合、SEO対策の質が下がります。
そうなれば、ページやサイト自体の品質が上がらないので、Googleに評価されづらくなります。
結果、検索順位が上がらないというわけです。
こうした悪い状況を回避する為に、サイトの欠点を調査して上位化に必要な対策をご案内します(無料)。
- « 前の記事
リンク切れとは?影響やチェックツールなど徹底紹介! - 次の記事 »
YMYLとは?対象ジャンルや対策ポイントなど徹底解説!
検索順位を上げたり、検索流入を増やすにはSEOが重要!


