ユーザーエクスペリエンス(UX)とは?基本など事例とともに理解しよう
ユーザーエクスペリエンスとは、製品やサービスを使用することで得られるユーザー体験(ユーザーが感じる使いやすさ、感動、印象などの体験)のことを意味し、UX(User Experienceの略)とも呼ばれます。
このユーザーエクスペリエンスが良ければ、UXによるSEOの良い効果が期待できます。
一方、ユーザーエクスペリエンスが悪いと、ユーザーがサイトから離脱しやすいです。
具体的には、誤字脱字が多くて読みづらかったり、スマホで見たときに文字が小さすぎて文章が見づらい、全画面のポップアップ広告が表示されて使いづらいなどユーザビリティが低ければ、ユーザーがサイトから離脱しやすいです。
つまりこのサイトはユーザーにとって扱いづらいでしょう。
この場合、Googleから評価されづらくなります。
結果、検索順位が上がらなかったり、検索流入が増えづらくなるというわけです。
こうした良くない状況を回避する為に、ユーザーエクスペリエンスの基本を理解して、ビジネスにうまく活かしましょう。
この点踏まえて今回は、ユーザーエクスペリエンスの意味や基本など事例とともに、初心者にもわかりやすくポイントをまとめて解説したいと思います。

ユーザーエクスペリエンスとは?
ユーザーエクスペリエンスとは、製品やサービスを使用することで得られるユーザー体験(ユーザーが感じる使いやすさ、感動、印象などの体験)のことを意味し、UX(User Experienceの略)とも呼ばれます。
ユーザーエクスペリエンスの「エクスペリエンス」は「体験、経験」を意味します。
Wikipediaでは以下のように定義されてます。
ユーザーエクスペリエンス(英: user experience)とは、人工物(製品、システム、サービスなど)の利用を通じてユーザーが得る経験である。しばしば「UX」と略される[1]。「ユーザー経験」「ユーザー体験」などと訳される。
例えば、UXは、「ユーザー体験(つまりユーザーが得る経験) = Webサイトを利用した感想」に置き換えることができます。
Webサイトを利用すると以下のような感想を持つことがあります。
- 使いやすいサイトだった
- サイトのデザインが良かった
- サイトが見やすかった
- 欲しい情報をすぐに見つけやすいサイトだった
- サイトの導線が分かりやすかった
これらの感想は、Webサイトを利用した体験・経験です。
つまり、ユーザーが得る経験(ユーザー体験)であり、「UX」を意味します。
上記はすべて良い感想なので、「UXが優れてる」という言い方になります。
ユーザーエクスペリエンス(UX)とユーザーインターフェース(UI)の違い
ユーザーエクスペリエンス(UX)に関連して、ユーザーインターフェース(UI)という言葉が良く使われ、それぞれ意味が違います。合わせて覚えておくと便利です。
UIとは、ユーザーインターフェイス(User Interface)の略語で、「ユーザーが触れる情報・部分」を意味します。
ちなみに、インターフェイスは「接点」を意味します。
例えば、UIは、「ユーザーが触れる情報・部分 = Webサイトのコンテンツ」に置き換えることができます。
Webサイトには以下のようなコンテンツが存在します。
- サイトのデザイン(色や形、文字など)
- PC,スマホページの切り替え
- サイト内の導線
これらのコンテンツは、Webサイトで触れる情報・部分です。
つまり、ユーザーが触れる情報・部分であり、「UI」を意味します。
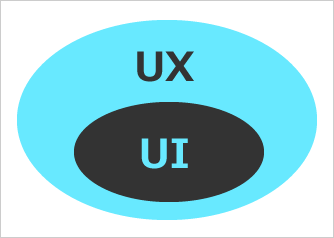
UIは、UXの一部になります。

「UIを改善したので、UXが向上した」という言い方ができます。
つまり、「Webコンテンツを改善したので、サイトが使いやすくなった」と同じ意味になります。
このように、UXとUIの関係性を理解し、違いをしっかり把握しながら用語を活用しましょう。
ユーザーエクスペリエンスの重要性
Googleは、「ユーザーエクスペリエンス(UX) = ユーザー体験」の重要性について、以下のように公式に掲げてます。
- ユーザーに焦点を絞れば、他のものはみな後からついてくる。
Google は、当初からユーザーの利便性を第一に考えています。※引用元:Google が掲げる 10 の事実
上記と関連して、別途Googleのウェブマスター向けガイドラインの「一般的なガイドライン」で以下のように記載があります。
一般的なガイドラインに沿ってサイトを作成すると、Google がサイトを認識し、インデックスに登録し、ランク付けをするプロセスをスムーズに行う手助けとなります。
一般的なガイドライン
- Google がページを検出できるよう手助けする
- Google がページを理解できるよう手助けする
- 訪問者がページを利用しやすいよう手助けする
このことから、検索エンジンにもわかりやすいページを提供することが、UX(ユーザー体験)を考慮するポイントであり、SEOにおいて重要と言えます。
ユーザーエクスペリエンスについてGoogleのゲイリー氏が言及
また、Googleのスポークスパーソン、ゲイリーは、2015年5月に開催されたビジネスイベント「SMX」で「サイトの使いやすさは順位に影響しない」と断言しました。
下記はSMXのゲイリーの講演を聞いたユーザーによるツイートです。
UX not a ranking factor and will never be more important than content via @methode #smx #smxsyd15
— Stelios Moudakis (@realSEyOda) 2015年5月12日
ツイート翻訳:
UXは検索ランキングを決める要素ではない。
これからもUXがコンテンツよりも重視されることは、決してないだろう。
このことから、2015年5月にすでに、ユーザーエクスペリエンスがGoogleで話題に上っており、最も重要なSEO要因(SEO要素)である「コンテンツ」と比較してることがわかります。
その直後、2015年秋頃に、AI(人工知能)検索アルゴリズム「ランクブレイン」をGoogleが発表し、その後のSEOに大きな変化をもたらしました。
つまり、この変化によりSEOにおいてユーザーエクスペリエンスの重要性が増してきたのではないかと考えます。
ユーザーエクスペリエンスを考慮したWebデザインに改善して上位化した事例
ユーザーエクスペリエンスを考慮したWebデザインにすることで、上位化した事例があります。
弊社の顧客で、5000文字以上の文章があり、○○については素人でもそのページを読むだけでわかるといったページを運営されていたお客様がいました。
少し順位が低下してきたので、「ユーザーが見やすい」ように、以下のように対策したことで、ページが上位化しました。
- 導線を整える
- 見出しを追加
- 要約を追加
- 要点を絞る
- コンテンツの配置を再考
- ターゲットユーザーのレベルに合わせた記事の書き方
上記の内容を実施したところ、他の多数のドメインでも順位が上昇しています。
また、他のお客様では、「コンテンツの配置を再考」しただけで順位が大きく上昇したケースもあります。
このように上位化したのは、Webコンテンツの改善によって、ユーザーの利便性が向上したからと考えられます。 つまり、サイトが使いやすくなった(ユーザビリティが良くなった)ことで、ユーザーのパフォーマンスが向上し、サイトの価値が高まって上位化したということです。このように、UI(Webコンテンツ)を改善して、UX(ユーザー体験)を考慮したWebデザインにすることがSEO対策のポイントと言えます。
付け加えると、UXを考慮したWebデザインにするために、以下のようなポイントもあります。
- わかりやすくする 画像の内容やテキストの内容を熟考し、検索ユーザーが求める情報をより理解しやすいものにしながら、わかりやすいサイトにする。
例えば、キーワードを適切に含めてページを作成したり、alt属性にわかりやす文言を記述して画像を提供することもわかりやすいサイトにする方法の1つです。 - 見やすくする 画像や余白(行間、文字間)、テキスト(色・サイズ・フォント・太字・下線)など調整し、重要な要素を際立たせてデザインにメリハリを効かせながら、見やすいサイトにする。
- 使いやすくする あらゆるデバイスで同様のコンテンツを提供し、PC・モバイル・タブレット用に閲覧対応(レスポンシブ対応)しながら、使いやすいサイトにする。
AMP対応やファイルのリソースを減らすなどし、ページの読み込み速度を改善しながら、使いやすいサイトにする。
「パンくずリスト」や「グローバルメニュー」「フッターメニュー」「サイドナビゲーション」「目次」「ページのTOPへ戻る」などのナビゲーションを設置し、目的のコンテンツへたどり着きやすくしながら、使いやすいサイトにする。
こうして、検索ユーザーが求める情報をより満足のいくように完成度を高めたWebデザインを提供して、UX(ユーザー体験)を高めながら、SEO対策を進めましょう。
ちなみに、UXを考慮したWebデザインの必要性が高まった背景として、以下のような歴史があります。
2016年頃、以下のような情報を元に記事を外注してまで、コンテンツ作成を取り組む人が増加しました。
- コンテンツSEOが重要
- 順位が付くコンテンツは、3000~5000文字以上
このような対策で情報量に特化しても、見やすさも考慮したページの方が高い評価を受けるようになったことで、UXを考慮したWebデザインの必要性が高まりました。
まとめ:ユーザーエクスペリエンスの基本を理解して、ビジネスにうまく活かそう
ユーザーエクスペリエンスを向上させるように、サイトを最適化しましょう。
もう少し言うと、コンテンツのデザインやコンテンツの読み込み速度を考慮して、よりユーザーが扱いやすいサイト(ユーザビリティの良いサイト)に仕上げましょう。
ですが、これだけで、Googleに最大限評価されるわけではありません。
Googleに最大限評価されるためには、ユーザーの検索意図を考慮したページを作成する必要があります。
具体的には、1キーワードにおけるユーザーの検索意図を考慮して、Webページを作成します。
さらに、ユーザーの求める情報の量(網羅性/包括性)や手に入れやすさ(簡便性)、信憑性、独自性まで加味して良質なページに仕上げます。
こうした良質なページを増やして、E-A-Tやクローラビリティまで織り交ぜた、より信頼できるサイトにすることが、SEO対策で上位表示を目指すためのポイントとなります。
SEO対策しても検索順位が上がらない…なぜ?

SEO対策しても検索順位が上がらない…なぜ?
検索順位が上がらない理由は、SEO対策の質が低いからです。
例えば、ユーザーの検索意図を無視したり、関連性の低いコンテンツを増やす、内部リンクの最適化など疎かにします。
この場合、SEO対策の質が下がります。
そうなれば、ページやサイト自体の品質が上がらないので、Googleに評価されづらくなります。
結果、検索順位が上がらないというわけです。
こうした悪い状況を回避する為に、サイトの欠点を調査して上位化に必要な対策をご案内します(無料)。

