Test My Site(テストマイサイト)の使い方!Googleの無料ツールを使いこなそう
Test My Site(テストマイサイト)とは、モバイルサイトの速度を測定して、速度の改善に必要な最適化案がわかるGoogle提供の無料ツールのことです。
このTest My Siteをうまく活用すれば、モバイル速度が改善できるのでSEOへの良い影響が期待できます。
一方、Test My Siteなどの専用ツールを使わなければ、モバイルサイトの速度がわかりません。
具体的には、自身のモバイルサイトの速度が「高速」「平均」「低速」といった基準がわかりません。
この場合、モバイルサイトの速度が「低速」なのにそのまま放置する可能性が高まります。
結果、モバイルサイトの速度が上がらないので、検索順位も上がりづらくなるというわけです。
こうした良くない状況を回避する為に、Test My Siteなどの専用ツールでチェックして、速度の基準把握して必要な改善をしましょう。
この点踏まえて今回は、Test My Siteの使い方など中心に、初心者にもわかりやすくポイントをまとめて解説したいと思います。

Test My Siteとは?
Test My Site(テストマイサイト)とは、モバイルサイトの速度を測定して、速度の改善に必要な最適化案がわかるGoogle提供の無料ツールのことです。
例えば、モバイルサイトの速度が検索順位に影響するので、改善に踏み切りたいとします。
この場合、自身のモバイルサイトの現在の速度や評価、問題点などをチェックする必要があります。
これをチェックできるツールのが、Test My Siteというわけです。
Test My Siteでわかること
Test My Siteでわかることがいくつかあります。
- モバイルサイトの速度や評価がわかる
- モバイルサイトの速度向上につながる最適化案がわかる
- モバイルサイトの速度が向上した場合の費用対効果がわかる
モバイルサイトの速度や評価がわかる
Test My Siteでは、モバイルサイトの速度や評価がわかります。
例えば、主に、入力したドメイン(TOPページ)や入力したURL(ドメイン配下の下層ページ)のモバイル速度やその速度の評価(低速、平均、高速といった評価)がわかります。
また、前四半期から現在のモバイル速度の変化具合がわかります。
さらに、競合サイトのURLを追加入力して、競合他社ページと自社ページのモバイル速度が比較できます。
このように、モバイルサイトの速度や評価が、Test My Siteでわかります。
モバイルサイトの速度向上につながる最適化案がわかる
Test My Siteでは、モバイルサイトの速度向上につながる最適化案がわかります。
例えば、優先度の高い修正案が提示されて、その場で具体的な修正方法がわかります。
また、その他の細かい最適化案もわかります。
この最適化案は、専用フォームでメールアドレスや会社名を入力してレポート作成を申し込むことで入手できます。
このように、モバイルサイトの速度向上につながる最適化案が、Test My Siteでわかります。
モバイルサイトの速度が向上した場合の費用対効果がわかる
Test My Siteでは、モバイルサイトの速度が向上した場合の費用対効果がわかります。
例えば、「1か月の平均訪問者数」や「コンバージョン率」「平均注文額」といったモバイルサイトのパフォーマンス情報を入力します。
これに加えて、改善後の速度(秒数)を入力します。
そうすれば、改善後の速度によって増加する収益額が表示されます。
つまり、モバイルサイトの速度が向上した場合の費用対効果がわかるというわけです。
このように、モバイルサイトの速度が向上した場合の費用対効果が、Test My Siteでわかります。
Test My Siteの使い方
Test My Siteの使い方は、とても簡単です。
以下使い方を手順を追って解説したいとおもいます。
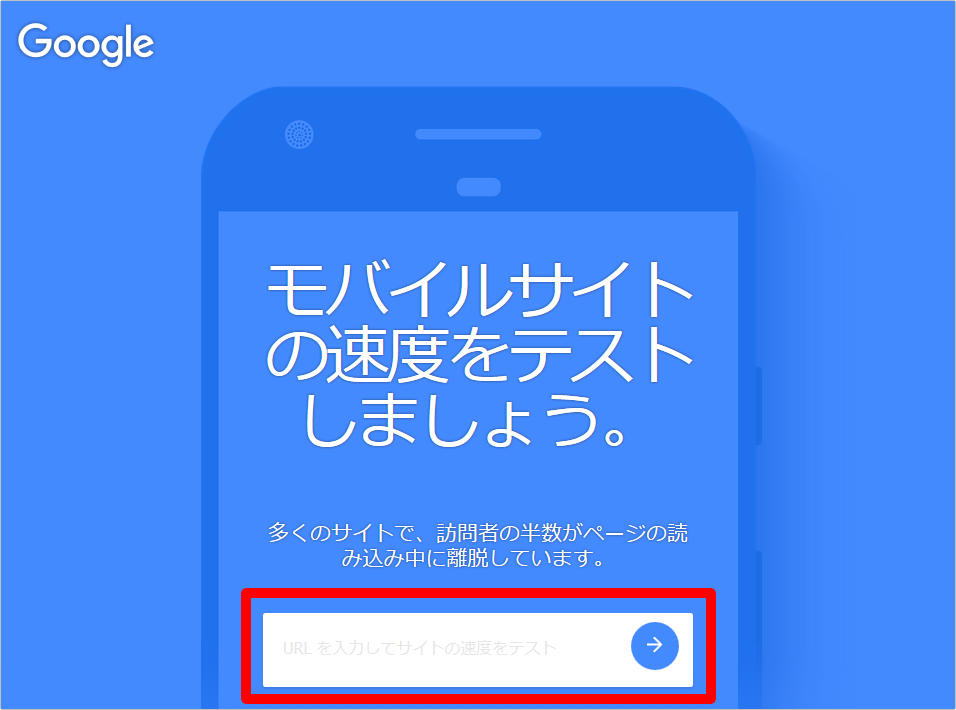
①「Test my site」のサイトにアクセス後、「速度を計測したいモバイルサイトのURL」を入力し、「丸矢印ボタン」をクリックします。

すると、以下のよう、「reCAPTCHA」と呼ばれる私はロボットではないことを認証するシステムが表示されることがあるので、アナウンスに従ってアクションし、「確認」ボタンをクリックしましょう。

②「評価が終了まで1分ほどかかる場合があります」のアナウンスが表示され、モバイルサイトの速度がテスト中であることが確認できます。

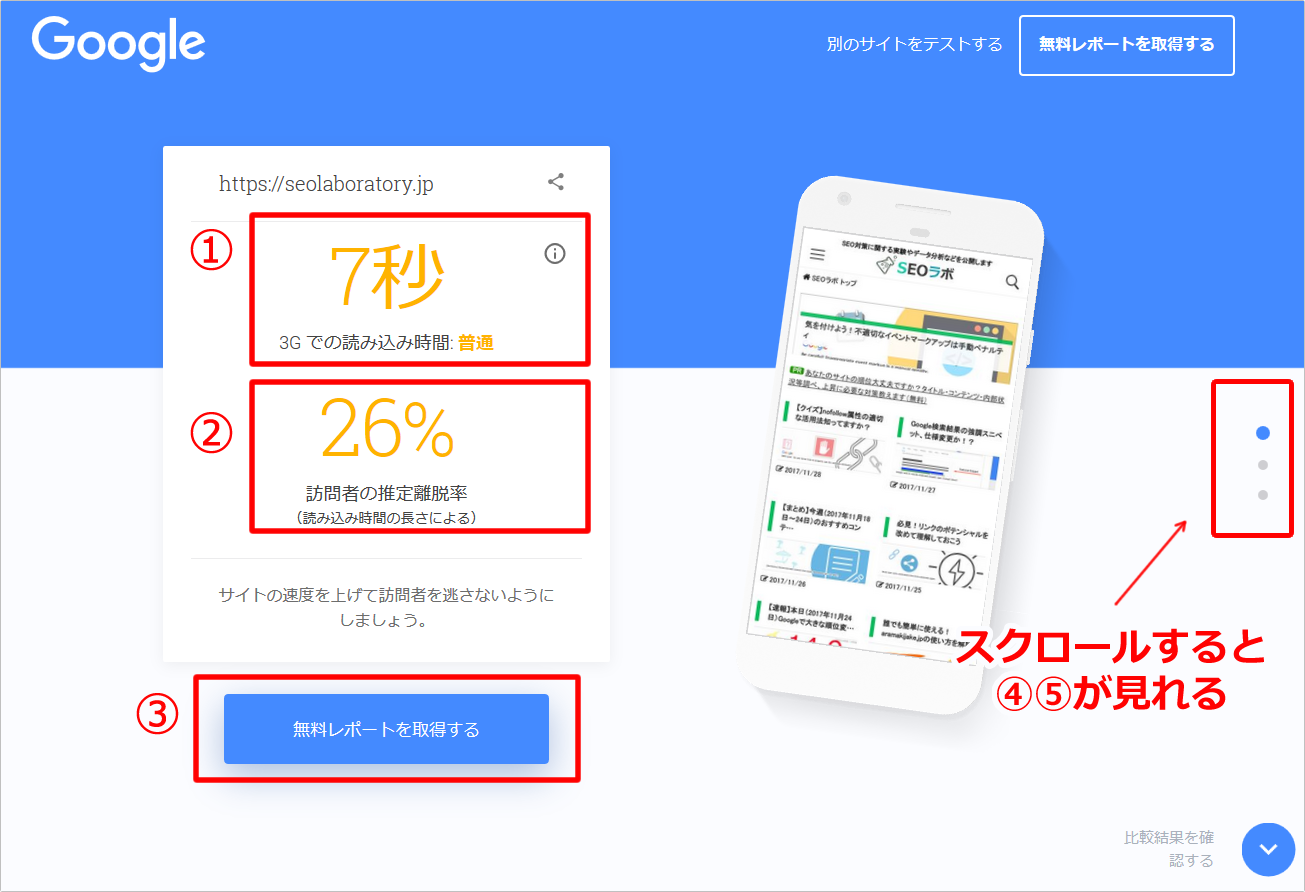
③チェック結果、モバイルサイトに関する以下5つの情報が得られます。
- 読み込み速度
- 訪問者の推定離脱率
- 無料レポートを取得による、テスト結果の詳細情報
- 同じ業種内の比較
- サイトの速度を上げる

読み込み速度
3G接続の Moto G4 端末でChromeを使って読み込んだ際、ページ上の可視コンテンツが表示されるまでにかかる時間
訪問者の推定離脱率
3秒以内に読み込みが終わらない場合に、ユーザーがウェブページを離れる確率
無料SEOレポートを取得する
モバイルサイトの速度テスト結果の詳しいレポートが取得できます。
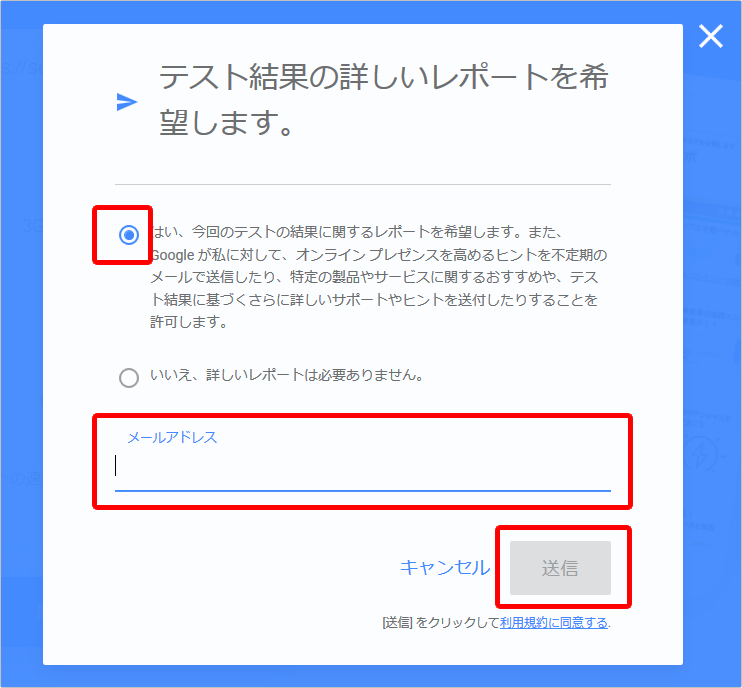
「無料SEOレポートを取得する」ボタンをクリックすると、ポップアップ画面が表示されるので、「はい」を選択し、メールアドレスを入力して「送信」ボタンをクリックします。

入力したメールアドレス宛に、分析結果が1時間程度で届くことがアナウンスされます。

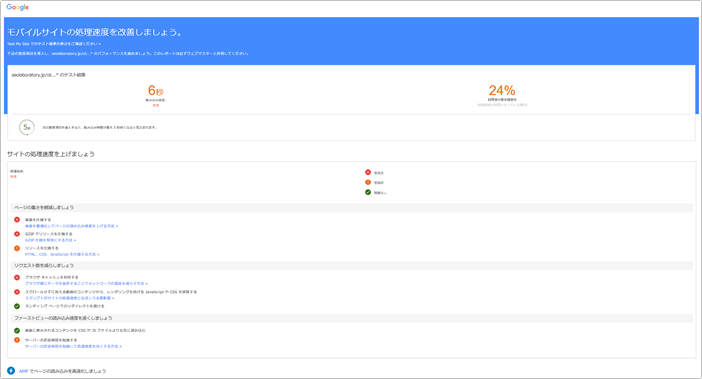
差出人「Test My Site with Google」、件名「モバイルサイトのURL のテスト結果 | Test My Site with Google」という内容で届いたメールの中身を見ると、
サイトの処理速度を上げるためのアドバイスが詳しく記載されてるので、モバイルサイトの速度改善の参考になります。
実際のメール内容

同じ業種内の比較
自分のサイトとパフォーマンス上位のサイトの読み込み速度が比較でき、自サイトが同業種内でどの程度のパフォーマンスか確認することが可能です。

サイトの速度を上げる
サイトの速度を上げるために、「修正して短縮できる読み込み時間」「優先度の高い修正点」が確認できます。

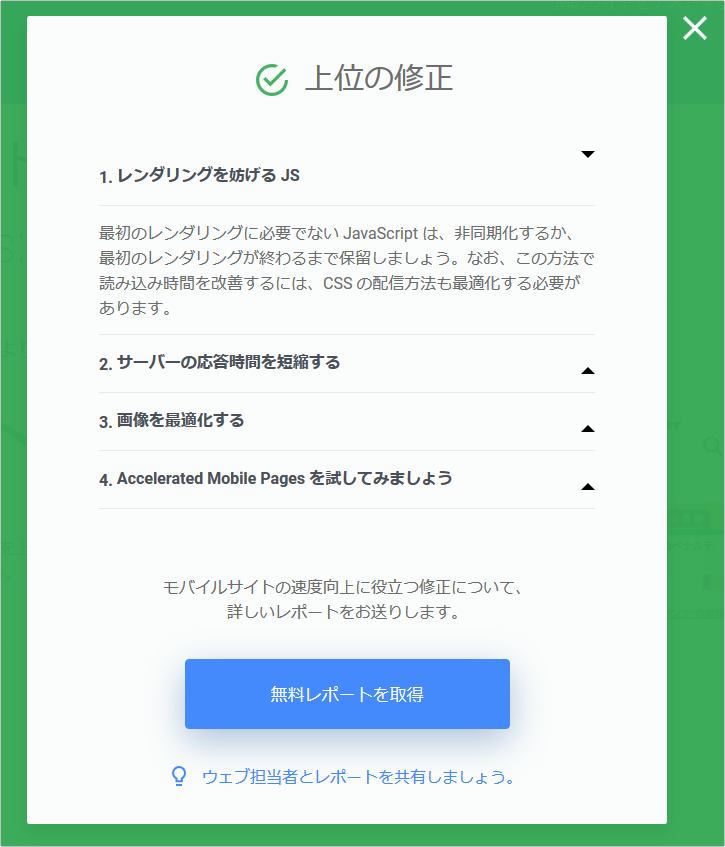
「優先度の高い修正点」のリンクをクリックすると、修正項目とその内容が以下のように表示されます。

Test My SiteとPageSpeed Insights(ページスピードインサイト)との違い
Test My SiteとPageSpeed Insights(ページスピードインサイト)の調査項目は似通った部分がありますが、具体的には違います。
主な共通点は、「モバイルサイトの読み込み速度とその改善内容がチェックできる点」です。
それぞれ簡単に機能を列挙すると、
Test My Siteの主な機能
- モバイルサイトのみチェック
- 読み込み速度(秒数)
- 訪問者の推定離脱率
- 無料レポートを取得による、テスト結果の詳細情報
- 同じ業種内の比較
- サイトの速度を上げる
PageSpeed Insights(ページスピードインサイト)の主な機能
- モバイルとPCサイト、両方チェック
- 読み込み速度(スコア)
- ユーザーエクスペリエンス(スコア)
- 修正の必要性を3段階表示
PageSpeed Insights(ページスピードインサイト)との大きな違いとしては、「PCサイトのチェック」と「モバイルフレンドリーチェック」がTest My Siteではできない点です。
Test My Siteを使ったモバイルサイトの速度の改善方法
Test My Siteを使ったモバイルサイトの速度の改善方法がいくつかあります。
ページの重さを軽減する
画像やHTML、CSS、Javascriptなどのリソースを圧縮したり、GZIPでリソースを圧縮する
リクエスト数を減らす
ブラウザキャッシュを利用したり、スクロールせずに見える範囲のコンテンツからレンダリングを妨げるJavaScriptやCSSを排除する
ファーストビューの読み込み速度を速くする
画面に表示されるコンテンツをCSSやJSファイルよりも先に読み込んだり、サーバーの応答時間を短縮する
AMPでページの読み込みを高速化する
通常のHTMLファイルとは別に、AMP HTMLで構成したWebページを公開する
まとめ:Test My Siteなどの専用ツールでチェックして、速度の基準把握して必要な改善をしよう
ファイルやサーバーまわりを最適化し、モバイルサイトの読み込み速度を改善しましょう。
速さだけでなくリンクやコンテンツの質を上げ、利便性の高いページにしながら、SEO対策を進めることが重要です。
SEO対策しても検索順位が上がらない…なぜ?

SEO対策しても検索順位が上がらない…なぜ?
検索順位が上がらない理由は、SEO対策の質が低いからです。
例えば、ユーザーの検索意図を無視したり、関連性の低いコンテンツを増やす、内部リンクの最適化など疎かにします。
この場合、SEO対策の質が下がります。
そうなれば、ページやサイト自体の品質が上がらないので、Googleに評価されづらくなります。
結果、検索順位が上がらないというわけです。
こうした悪い状況を回避する為に、サイトの欠点を調査して上位化に必要な対策をご案内します(無料)。
検索順位を上げたり、検索流入を増やすにはSEOが重要!


