パンくずリストとは?SEO効果などWebサイトの基本を徹底解説!
パンくずリストとは、Webサイトを訪れたユーザーの位置を視覚的にわかりやすく示すナビゲーションのことです。
このパンくずリストによって、ユーザビリティやクローラビリティが良くなるので、SEO(SEO対策)の良い効果も期待できます。
一方、パンくずリストを設置しなければ、訪問したユーザーは閲覧してるページの位置や属性がわかりません。
また、クローラーはリンクを辿る機会が減るので、ページの発見や属性の認識が難しくなります。
この場合、ユーザビリティやクローラビリティが低下するので、SEOの良い効果が見込めなくなります。
こうした良くない状況を回避する為に、パンくずリストの基本を理解して、適切に活用しましょう。
この点踏まえて今回は、パンくずリストの定義などWebサイトの基本となる部分を中心に、初心者にもわかりやすくポイントをまとめて解説したいと思います。

パンくずリストとは?
パンくずリストとは、現在閲覧中のページに該当する階層やカテゴリーを訪問ユーザーや検索エンジンに正しく伝えるもので、ぱっと見ただけで現在サイト内のどのページを閲覧していて、それがどういったテーマのコンテンツなのか?といったページの内容を理解してもらうためのものです。
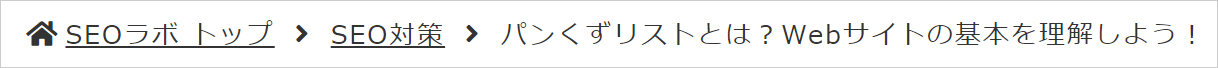
そして、パンくずリストを設置する場合は以下の通りトップページから現在のページまでの経路をわかりやすくリンク付きで表示することが基本となっています。
もちろん、このパンくずリストとはクリックしてサイト内を回遊してもらうことが目的ではありませんので、そもそもグローバルメニューにも気を配り、使いやすいUIを心がけることも大切です。
また、このパンくずリストに現在のページを表示するかどうかで悩むかもしれませんが、根本的にユーザーが迷わない見せ方を選ぶと良いでしょう。(現在のページへのリンクは付ける必要がありませんので、恐らくそこで現在のページであることが伝わるかと思われます。)
特に最近はサイトにランディングしてくるページはトップページとは限りませんので、ユーザビリティを考慮するとパンくずリストはあった方がどんな内容の記事なのかわかりやすいケースが多いため、自然に・あくまでさり気なく表示しておくと良いでしょう。
パンくずリストの名前の由来
パンくずリストの名前の由来は、童話「ヘンゼルとグレーテル」が関わってます。
このヘンゼルとグレーテルの話の中で、主人公の兄弟が森に入るときに迷子にならないように自分たちが通ってきた道にパンくずを置いてくというエピソードがあります。
このエピソードに出てくる「パンくず」は、主人公の兄弟の現在位置と辿ってきたルートを示してます。
これをWebサイトに置き換れば、ユーザ自身の現在位置と辿ってきたディレクトリ階層を示す役割を「パンくずリスト」が担ってます。
つまり、エピソードに出てくる「パンくず」という語が、パンくずリストの名前の由来というわけです。
パンくずリストの種類
パンくずリストの種類が主に3つあります。
- 位置型パンくずリスト
- 属性型パンくずリスト
- パス型パンくずリスト
位置型パンくずリスト
位置型パンくずリストとは、Webサイト内の階層構造においてユーザーが現在どの場所にいるか示すパンくずリストのことです。
このパンくずリストは、最もよく利用され、とくに当ブログ「SEOラボ」のようにコンテンツが複数あって多くの階層を持つサイトで利用されてます。

また、位置型パンくずリストは静的なので、アンカーテキストの文言が変化しません。
なので現在より1つ前の階層やより上位レベルの階層に、1クリックで簡単に戻ることができます。
このように、ユーザーの利便性を高まりやすいタイプが、位置型パンくずリストです。
属性型パンくずリスト
属性型パンくずリストとは、ユーザーの操作によって絶えず変化して検索フィルタのような機能を持つパンくずリストのことです。
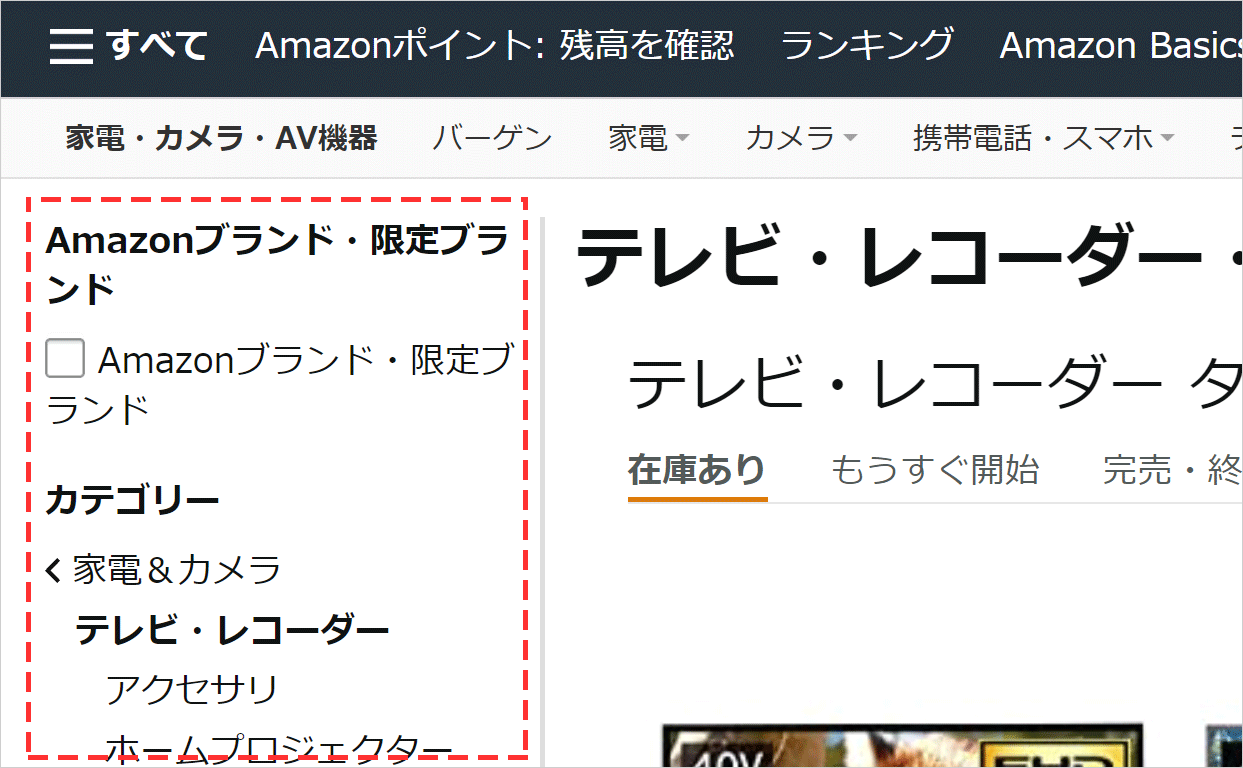
このパンくずリストは、amazonの商品カテゴリーページで表示されます。

また、属性型パンくずリストは動的なので、ユーザーが閲覧しているページの属性によって変化します。
なので、テレビ・レコーダーのカテゴリーページなら、アクセサリーやホームプロジェクターなどのテレビ・レコーダーに特化してフィルタリングされたリストが表示されます。
イヤホン・ヘッドホンのカテゴリーページなら、接続タイプやノイズコントロール、型式などイヤホン・ヘッドホンに特化してフィルタリングされたリストが表示されます。
このように、アクセスしたページに簡単に戻る機能はありませんが、ユーザーが「何を買いたいか」をフィルタでカスタマイズして検索できるタイプが、属性型パンくずリストです。
ちなみに、車の販売サイトなども属性型パンくずリストを使用してる例です。
パス型パンくずリスト
パス型パンくずリストとは、単にユーザーが辿ってきたものをリスト化したナビゲーションリンクのことで、「履歴型のパンくずリスト」とも呼ばれます。
このパンくずリストは、ブラウザの「戻る」ボタンとほとんど機能が同じで近年のホームページではほとんど採用されてません。
また、サイトの階層構造の深いレベルにあるページに直接アクセスしたユーザーは、サイト内を一度も辿ってないのでパス型パンくずリストが表示されません。
この場合、上位レベルの階層に移動しづらいので、ユーザーの利便性が低いです。
このように、UX上の問題が生じやすいタイプが、パス型パンくずリストです。
パンくずリストのメリット
このパンくずリストのメリットがいくつかあります。
- SEO効果が期待できる
- ユーザビリティの向上
- クローラーの巡回にも好影響
SEO効果が期待できる
パンくずリストのメリットとして、少なからずSEO効果があることに間違いありません。しかし、重要だと思われるカテゴリーにキーワードを不自然に詰め込み、内部リンクを集めたとしても効果的ではなく、恐らく検索順位としても良い結果になりません。(小手先の対策は効果的ではないということです。)
そのためカテゴリー名は非常に重要であることはもちろん、サイト構造も同じく重要視するべきで、その上でパンくずリストに内部リンクを設置することによって訪問ユーザー・検索エンジンどちらに対しても見やすいサイト・使いやすいサイトにすることができるというわけです。
ということは、パンくずリストにSEO効果を期待するべきではなく、間接的な効果として正しく設置することがなによりも重要な考え方となりますので、無意味な効果に期待するのは止めましょう。
それよりもユーザーの利便性・サイト構造の把握しやすさを元にパンくずリストを表記してあげた方がクローラーの最適化にも繋がりますし目的のページへ辿りやすくもなり、カテゴリーをまとめた方が専門性も高くなりますから、長い目で見てわかりやすいカテゴライズの方がパンくずリストも効果的と言えるでしょう。
ユーザビリティの向上
パンくずリストのメリットとして、ユーザビリティにも貢献するという点が考えられます。
というのも、ユーザーは検索結果ページに表示されている各ページタイトルやディスクリプションなどを参考に自分が求めているコンテンツを選んでランディングします。その際に何のカテゴリーに該当する記事なのか?といった簡単なヒントにもなり得るためであって、ページ遷移した後はグローバルメニューの一部としても機能することでしょう。
また、単純にパンくずリストをulなどのタグを使用して記述してもうまく表示されない場合があるため、検索結果ページにもパンくずリストを表示させるのであれば、正しく構造化データを用いることをおすすめします。
ちなみに構造化データを使わずにパンくずリストを記述している場合、万が一その前にリストされたコンテンツがあれば検索エンジンはそちらを優先するため正しく表示されません。(この場合URLの階層がパンくずリストとして表示されてしまうケースも珍しくありません。)
そのため、検索ユーザーにとっては検索結果ページとページ遷移した後、この2通りに影響するものであって、検索結果ページならどんなカテゴリーに該当する記事なのか?ぱっと見で判断することができ、ページ遷移した後でも当然サイト内のどのページを閲覧しているのかがわかります。(そのカテゴリーに移動することも非常に簡単ですね。)
クローラーの巡回にも好影響
パンくずリストのメリットとして、検索エンジンにインデックスするために必要なクローラーの巡回にも役立つという点です。
これは必要以上に内部リンクを設置してしまうとクローラーの最適化とは言えませんし、無駄なクロールをさせていることにも繋がります。そのため、カテゴリーはなるべくシンプルにしておくことが大切で、記事数が多くて目的のページに辿り着けなければサイト内検索を活用してもらうべきでしょう。
というのもクローラーは全てのページを巡回するわけではないという点を理解しておく必要があり、あまりにも複雑なサイト構造だとクローラーが巡回しずらい環境となってしまいます。
これをわかりやすいサイト構造にすることによって様々なカテゴリーに分散してしまう評価をひとつのカテゴリーにまとめることができ、専門性も高まりますし、閲覧ユーザーに対しても利便性の高いサイト構造にすることも可能です。
つまり訪問したページのカテゴリーがひとつの場合、クローラーはそのひとつのパンくずリストだけの巡回で済みますから、そこに該当する各ページもクロールしやすくなります。そういった意味でシンプルな構造の方がクローラーの巡回にも好影響を及ぼすと言えるかと思われます。
パンくずリストを作成するときに心がけること
パンくずリストを作成するときに心がけることがいくつかあります。
- ウェブアイコンを活用してホームをわかりやすくする
- 矢印などのアイコンを使用してカテゴリーの親子関係をわかりやすくする
- 現在のページタイトルを含めるのならリンクはしない
- メインコンテンツよりも目立たせない
- サイト内の構造を分かりやすく明確にする
- 関連性のあるパンくずリストにする
とくにメインコンテンツより目立たせないことが重要です。
一方、目立ちすぎると当然ファーストビューにも影響して読み進められない可能性があります。
これを回避する為に、通常はシンプルなテキスト形式でリンクもわかりやすい色・下線付きのデフォルトのもの、もしくはサイトで統一されているcssに合わせましょう。
まとめ:パンくずリストの基本を理解して、適切に活用しよう
ということで今回はランディングしたユーザーがサイト内のどのページを閲覧しているのか目印になるもので、内部リンクにもなり得る“パンくずリスト”について詳しくご説明しました。
このようにパンくずリストとはユーザー・クローラーどちらに対してもメリットしかありませんので、検索結果ページに表示させるためにも構造化データを用いてリスト形式で設置しておきましょう。
この辺りを意識することでわかりやすいサイト構造にも繋がりますし、カテゴリーが絞られて専門性の高さにも良い影響を与えます。
そのため、細分化されたサイト構造よりもカテゴリーは簡潔にしておき、どうしてもアーカイブしておきたい内容の記事群があればタグもうまく活用するとパンくずリストにも影響しませんので、うまく使い分けてみると良いかと思われます。
SEO対策しても検索順位が上がらない…なぜ?

SEO対策しても検索順位が上がらない…なぜ?
検索順位が上がらない理由は、SEO対策の質が低いからです。
例えば、ユーザーの検索意図を無視したり、関連性の低いコンテンツを増やす、内部リンクの最適化など疎かにします。
この場合、SEO対策の質が下がります。
そうなれば、ページやサイト自体の品質が上がらないので、Googleに評価されづらくなります。
結果、検索順位が上がらないというわけです。
こうした悪い状況を回避する為に、サイトの欠点を調査して上位化に必要な対策をご案内します(無料)。
検索順位を上げたり、検索流入を増やすにはSEOが重要!


