サイトマップとは?XMLサイトマップ(sitemap.xml)作成方法やSEO効果など初心者にわかりやすく解説!
サイトマップとは、検索エンジンやユーザーにWebページの認識を促すことができるファイルのことです。
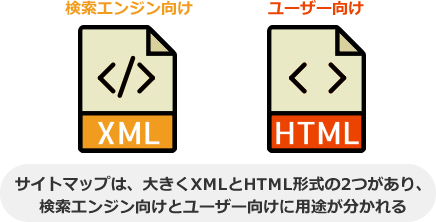
このファイルは、主に検索エンジン向けのXMLサイトマップ(sitemap.xml)とユーザー向けのHTMLサイトマップの2種類あります。
とくに重要なのがXMLサイトマップです。
XMLサイトマップとは、Webサイト内の各ページ情報(URLや優先度、最終更新日、更新頻度などの情報)を検索エンジン向けに記載したXML形式のファイル(sitemap.xml)のことです。
このXMLサイトマップをうまく活用すれば、SEOに良い効果が期待できます。
一方、XMLサイトマップを活用しなければ、クロール頻度が向上しません。
とくに、リンク構造が貧弱なサイトであればクローラビリティが悪いのでクロール頻度が向上しません。
そうなれば、クロールされないWebページが出てくる可能性が高まります。
結果、重要なWebページがインデックスされないので、Googleに最大限評価されないというわけです。
こうした良くない状況を回避する為に、サイトマップの基礎を理解して、XMLサイトマップを適切に作成・設置しましょう。
この点踏まえて、今回は、サイトマップの定義やGoogle推奨のXMLサイトマップ(sitemap.xml)作成方法など中心に、初心者にもわかりやすくポイントをまとめて解説したいと思います。

サイトマップとは?
サイトマップとは、ホームページ内の各Webページ(ブログ記事)の情報を検索エンジンやユーザーに伝えるためのファイルのことです。
例えば、サイトのユーザビリティやクローラビリティを向上させたいとします。
そのために、ユーザーがサイト内で目的のページを見つけやすいようにしたり、検索エンジンにサイト内のページ情報の認識を促すなどの対策をします。
これらの対策は、専用のファイルを作成して設置することで解決します。
その専用のファイルが「サイトマップ」というわけです。
サイトマップのSEO効果

XMLサイトマップとHTMLサイトマップの両方とも重要なファイルですが、SEO観点においてXMLサイトマップはとくに欠かせないファイルとなります。
なぜかというと、サイト状況によってWebページが検索エンジンにしっかり認識されずにちゃんと評価されない可能性があるからです。
もう少し言うと、とくにリンクが少ないサイトや新規サイトでは、クローラービリティが低いため、作成したWebページがクロールされずに検索エンジンにインデックスされないことが起こりえます。
つまり、良質なWebページを作ったのに、そのWebページがクロールされずらいため検索エンジンに最新のコンテンツがなかなかインデックスされず検索順位がうまく付かない状態になってしまうということです。
このような状況を防ぐために、XMLサイトマップの設置が効果的となります。
設置したXMLサイトマップにより、サイト内の各Webページへのクロールが促進されるので、それらのWebページが検索エンジンにインデックスされやすくなります。
結果的に、良質なWebページを提供すれば、そのWebページがインデックスされやすくなるので、検索順位も付きやすくなりSEO効果が見込めるというわけです。
サイトマップの必要性
サイトマップを設置しなくても、通常、GoogleのクローラーはほとんどのサイトのWebページを検出します。
これが、サイトマップが不要ではないか?と言われる理由です。
ですが、Webページの数が膨大な大規模サイトやリンク構造が複雑なサイトなどは、クローラビリティの低下が懸念されます。
こうしたサイトの場合は、サイトマップを設置する必要性が高いです。
- サイトのサイズが非常に大きい
- サイトにどこからもリンクされていない、または適切にリンクされていないコンテンツ ページのアーカイブが大量にある
- サイトが新しく、外部からのリンクが少ない
- サイトに動画や画像などのリッチメディア コンテンツが多数含まれている、またはサイトが Google ニュースに表示されている
こうしたサイト状況であれば、サイトマップを積極的に設置して、サイトのクローラビリティを高めましょう。
サイトマップの種類と違い

サイトマップは、主にXMLサイトマップとHTMLサイトマップの2種類があります。
XMLサイトマップは、ファイル形式がXMLです。
このXMLサイトマップは基本的にWebサイト内から直接リンクしないので、クローラビリティの向上が目的(検索エンジン向け)のサイトマップとなります。
一方、HTMLサイトマップは、ファイル形式がHTMLです。
このHTMLサイトマップは、Webサイト内から直接リンクしてユーザーが回遊できるので、ユーザビリティの向上が目的(ユーザー向け)のサイトマップとなります。
このように、形式や用途、目的においてサイトマップが違います。
XMLサイトマップとは?
XMLサイトマップとは、Webサイト内の各ページ情報(URLや優先度、最終更新日、更新頻度などの情報)を検索エンジン向けに記載したXML形式のファイル(sitemap.xml)のことです。
このファイルをサーバー上に用意することで、ホームページにクローラーを呼び込み、検索エンジンへのインデックスを促進する効果が期待できます。
また、XMLサイトマップはGoogleが公式にサポートして推奨してるファイル形式であり、サイズや指定できるURLの数に制限があります。
XMLサイトマップの基本構造

サイトマップでは、とくにXMLサイトマップの基本構造を理解しておくことがサイト運用において役立ちます。
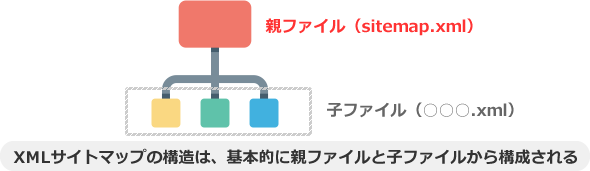
XMLサイトマップの構造は、大きく2つのファイルから構成されており、親ファイルと子ファイルの2つに分かれます。
構造を理解する上でのポイントとなるのが子ファイルであり、この子ファイルの有無で記述するXMLタグが変わってくるため、基本構造も変わってきます。
これは、サイトのディレクトリ構造をイメージするとわかりやすいです。
例えば、通常サイトのディレクトリ構造は、トップページがあり、その下層にディレクトリファイルがあります。
これと同様に、トップページが「親ファイル(sitemap.xml)」であり、下層のディレクトリファイルが「子ファイル」に当たります。
この子ファイルには以下のようなものがあり、これら子ファイルが存在するか否かで、XMLサイトマップの基本構造が変わってくるというわけです。
| 子ファイル | 用途 |
| category.xml | カテゴリーページのURLが記載されたファイル |
| 2018-08.xml | サイトに新規追加されたページURLが月別に記載されたファイル |
| misc.xml | トップページとHTMLサイトマップのURLが記載されたファイル |
| news.xml | Googleニュースに送信するコンテンツ(URL)を含むファイル |
| movie.xml | 動画コンテンツを検索エンジンに認識させるためのファイル |
| images.xml | 画像コンテンツを検索エンジンに認識させるためのファイル |
※ファイル名はわかりやすく書き換えたものなので、FTP上に実在するファイルではありません。
また、親ファイルと子ファイルとでは、利用するXMLタグも異なります。
| 親ファイルで利用するタグ | 用途 |
| sitemapindex(必須) | すべての情報を囲むタグ。HTMLファイルでいうbodyタグのようなもの。 |
| sitemap(必須) | 個別の情報を囲むタグ。HTMLファイルでいうsectionタグのようなもの。 |
| loc(必須) | 子ファイル(XMLファイル)のURLを記述するタグ。 |
| lastmod | ファイルの最終更新日を記すタグ。 |
| 子ファイルで利用するタグ | 用途 |
| urlset(必須) | 子ファイルのすべての情報を囲むタグ。親ファイルでいうsitemapindexタグ、HTMLファイルでいうbodyタグのようなもの。 |
| url(必須) | 個別の情報を囲むタグ。親ファイルでいうsitemapタグ、HTMLファイルでいうsectionタグのようなもの。 |
| loc(必須) | 個別のページURLを記述するタグ。 |
| lastmod | ページの最終更新日を記すタグ。 |
| changefreq | ページの更新頻度を示すタグ。(クロール頻度) |
| priority | ページURLの優先度を示すタグ。優先度が高い順にクロールされてインデックされる。 |
このような基本形があることを念頭にXMLサイトマップが存在することを認識しておきましょう。
ちなみにXMLサイトマップは、プラグインや手動作成により生成することが多いですが、これらの作成過程の違いにより、sitemap.xmlの記述内容が異なる場合があります。
とくに、サイト内に数十、数百のWebページあるのに、子ファイルが存在せず、たった数行のページURLのみ記載されてるだけのXMLサイトマップであれば、うまくクロール促進が出来てない可能性があります。
なのでこのような場合は、内容を見直して、網羅的にサイト内のページURLがクローラーに認識されるようなXMLサイトマップに改善する必要があります。
重要なのは、サイト内のWebページが網羅的にクロールできるURLが記載されたXMLサイトマップ構造にすることです。
このような構造にするために、基本的なサイトマップの作成方法をこれから紹介していきます。
XMLサイトマップの作成方法(書き方)【Google推奨】
XMLサイトマップを作成するには、基本的に、Googleが公式に言及してる記述形式を参考にします。
また、sitemap.xmlを生成できる専用のツールを活用したり、WordPressで構築したサイトであれば、専用のプラグインを導入してXMLサイトマップを作成することができます。
そして、作成したsitemap.xmlファイルを本番環境にアップロードし、アップロード先のURL(XMLサイトマップURL)をサーチコンソールから送信しておきましょう。
- 基本的な書き方・記述
- ツールを使って作成する
- WordPressプラグイン「Google XML Sitemaps」を使って作成する
- 拡張機能を使って作成する
基本的な書き方・記述
Googleが推奨するMLサイトマップの基本的な作成方法として、以下のような書き方・記述が例として紹介されてます。
<?xml version=”1.0″ encoding=”UTF-8″?>
<urlset xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9″>
<url>
<loc>http://www.example.com/</loc>
<lastmod>2005-01-01</lastmod>
<changefreq>monthly</changefreq>
<priority>0.8</priority>
</url>
</urlset>
※引用元:sitemaps.org – プロトコル
上記のよう、 先頭の記述でUTF-8エンコードを宣言し、続けて専用のXMLタグを記述しながら、XMLサイトマップファイルを作成する必要があります。
「urlset」「url」「loc」は、記述必須のXMLタグです。
その他オプションとして、「lastmod」「changefreq」「priority」のXMLタグが使用できます。
使用できるXMLタグ
▼記述必須
<urlset> 全体を囲むタグで、現在のプロトコル標準を参照。
<url> 各 URL エントリの親タグ。
<loc> ページのURLを記述。▼オプション
<lastmod> ファイルの最終更新日。
<changefreq> ページの更新頻度。
<priority> URL の優先度。0.0 から 1.0 までの値が指定できる
※引用元:sitemaps.org – プロトコル
XMLタグを手動で記述し、ファイルの拡張子を(.xml)とすればファイル作成できますが、ツールやプラグインを活用し、自動化してXMLサイトマップを作成・運用することが好ましいです。
とくに、WordPressを使ったサイトでは、プラグイン「Google XML Sitemaps」が導入できるので、もっとも簡単に作成でき、効果的にXMLサイトマップ運用できます。
ツールを使って作成する
ツールを使うことで、手間をかけずにXMLサイトマップを作成することが可能です。
「sitemap xml editor」や「sitemap xml generator」といったツールが有名で、以下それぞれ使い方を紹介したいと思います。
- 「sitemap xml editor」の使い方
- 「sitemap xml generator」の使い方
「sitemap xml editor」の使い方
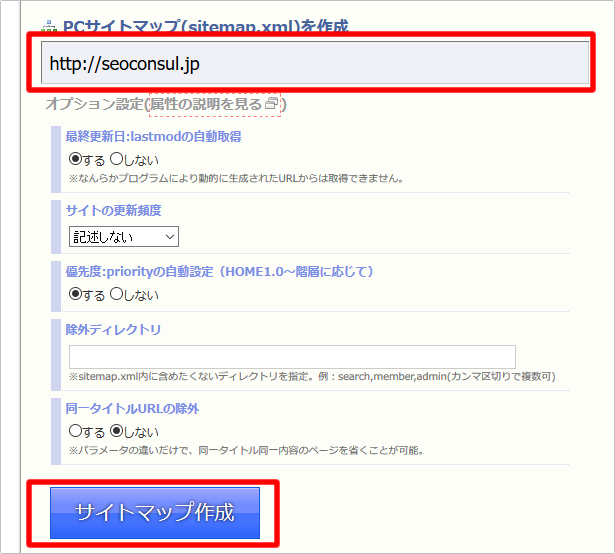
①「sitemap xml editor」のサイトにアクセス後、URLを入力し、「サイトマップ作成」ボタンをクリックします。
最終更新日(lastmod)やサイトの更新頻度(changefreq)、URLの優先度(priority)などにチェックを入れることで、XMLサイトマップにオプションを反映させることが可能です。
最大1,000URL取得可能ですが、それ以上URLが存在する場合は、「除外ディレクトリ」を指定した方がよさそうです。
指定した除外ディレクトリは、個別にsitemap.xmlを作成しましょう。

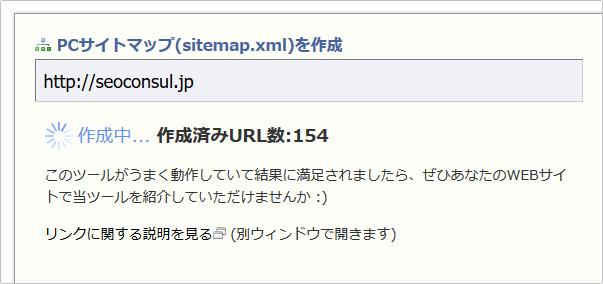
②作成中画面が表示され、サイト内のURL数がどんどんカウントされます。

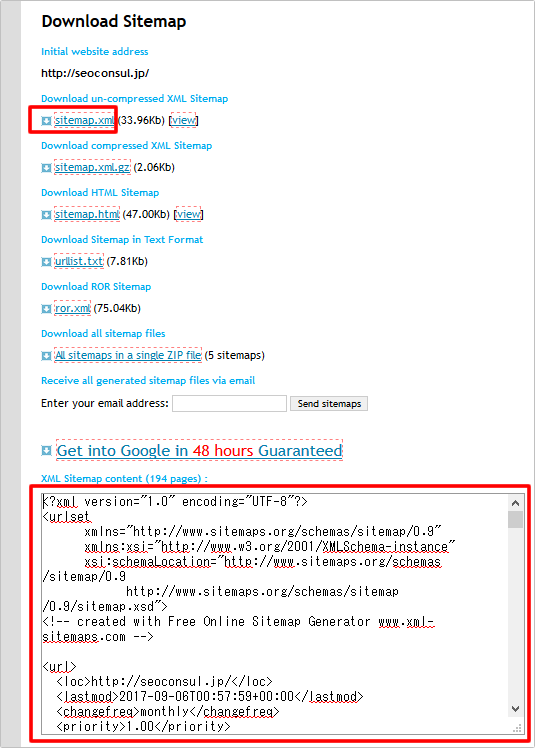
③作成完了後、「sitemap.xml」のリンクをクリックすれば、XMLサイトマップがダウンロードできます。

サイト内の注意書きにもありますが、最終更新日(lastmod)がうまく取得できないケースがあるようです。
「sitemap xml generator」の使い方
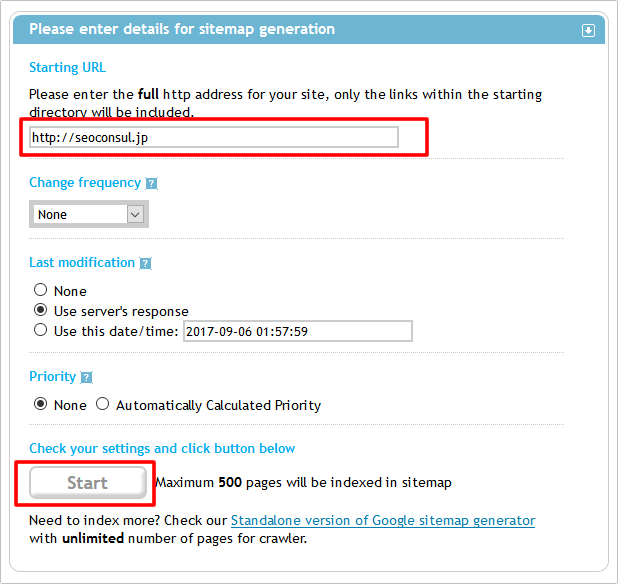
①「sitemap xml generator」のサイトにアクセス後、URLを入力し、「Start」ボタンをクリックします。
「Change frequency(サイトの更新頻度)」「Last modification(最終更新日)」「Priority(URLの優先度)」が指定でき、オプションとしてXMLサイトマップ(sitemap.xmlに反映できます。
最大500URLまで取得可能です。

②作成中画面が表示され、サイト内のURL数がどんどんカウントされます。

③作成完了後、「sitemap.xml」のリンクからXMLサイトマップがダウンロードできます。
また、下部に別途生成されるXMLサイトマップのコードを参照することも可能です。

こちらでは、最終更新日(lastmod)の値がすんなり取得できました。
WordPressプラグイン「Google XML Sitemaps」を使って作成する
WordPressでサイト運営し、XMLサイトマップの導入を検討してる場合、「Google XML Sitemaps」専用プラグインが便利です。
Google XML Sitemapsは、XMLサイトマップを自動で作成し、送信してくれる優れモノです。
はじめだけ、サーチコンソールから送信しておく必要があります。
その後はGoogle XML Sitemapsプラグインの設定をしておくことで、サーチコンソールと連携し自動で最新のXMLサイトマップを送信してくれます。
実際に、Google XML Sitemapsプラグインの導入方法を以下簡単に紹介したいと思います。
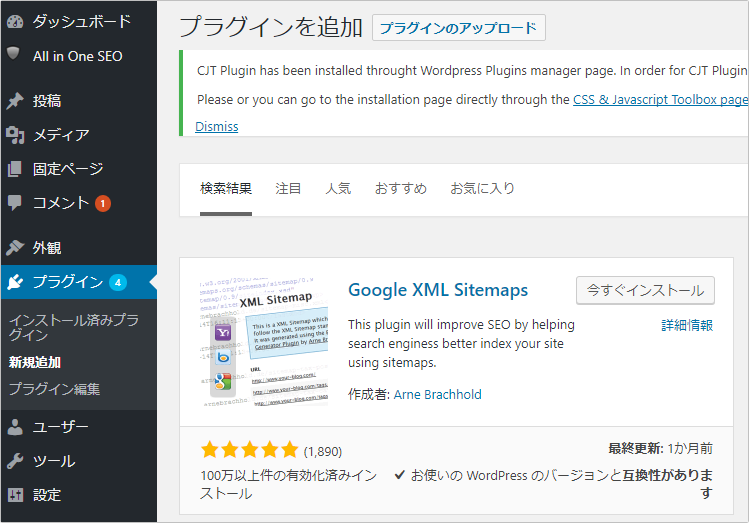
①WordPressの管理画面メニュー「プラグイン」の「新規追加」>「Google XML Sitemaps」で検索し、「今すぐインストール」ボタンをクリックし、「有効化」しましょう。
インストールの際、FTP情報の入力が必要となります。

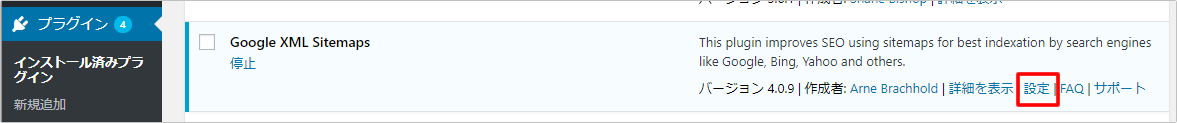
②インストール後、WordPress管理画面左メニューから「インストール済みプラグイン」>Google XML Sitemapsの「設定」をクリックします。

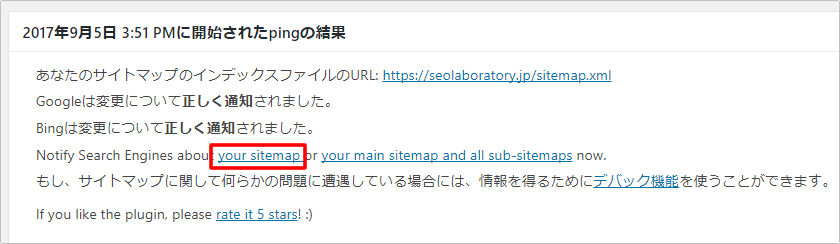
③取り急ぎ作成したい場合は、「your sitemap」のリンクをクリックすることで、仮想のXMLサイトマップが作成されます。
プラグインのバージョンが変わり、サーバー上にファイル(sitemap.xml)が存在しない形式となりますが、ちゃんと http://●●●.jp/sitemap.xml といったURLでアクセスできます。
初めて作成した場合、仮想のURLをサーチコンソールから通知しておきましょう。その後は、設定することで自動更新されるようになります。

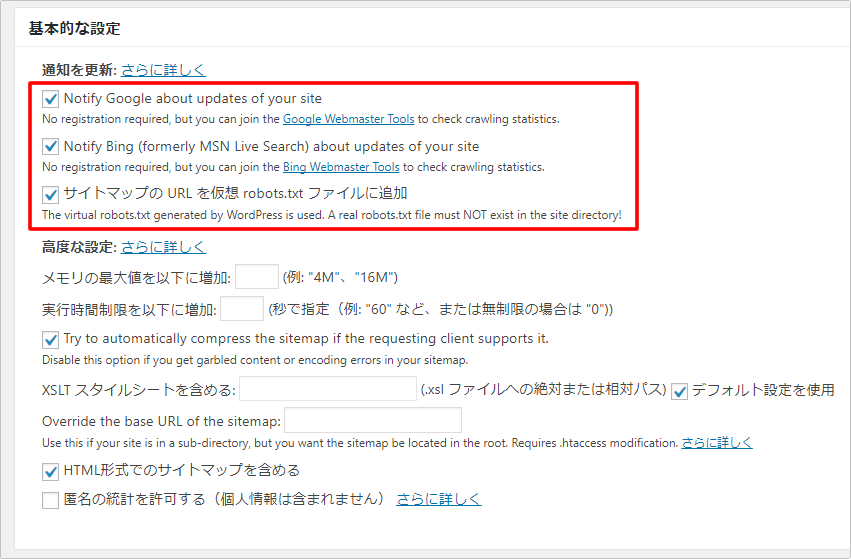
④基本的な設定では、以下にチェックを入れることで、このプラグインの魅力が最大限に引き出せます。
とくに一番上の項目「Notify Google about updates of your site」にチェックを入れ、GoogleにXMLサイトマップを自動通知する設定にしておきましょう。
つまり、このチェックを入れておけば、サーチコンソールからサイトマップを都度送信する手間が省けます。
その他は、XMLタグのオプション「Change frequency(サイトの更新頻度)」「Last modification(最終更新日)」「Priority(URLの優先度)」や、対象のコンテンツなど中心に設定しておくとよいと思います。
設定が一通り終わったら、ページ下部の「設定を更新」ボタンをクリックすれば完了です。

設定した内容が反映されてるか、実際に http://●●●.jp/sitemap.xml といったURLにアクセスして、XMLサイトマップを確認してみるといいと思います。
また、サーチコンソールのサイトマップ機能から、認識状況(処理日やインデックス登録済などの項目)を確認してみましょう。
「処理日」が最新だったり、「インデックス登録済み」が増えてれば、うまく「Google XML Sitemaps」プラグインが動き、サーチコンソールから最新のXMLサイトマップが自動で送信されてるはずです。
拡張機能を使って作成する

XMLサイトマップでは、Googleがサポートしてる拡張機能があり、ニュースサイトマップ、動画サイトマップ、画像サイトマップ、モバイルサイトマップの4つの拡張機能が設けられています。
これらのサイトマップは、Google公式に定義されてる手法に則って実装することでサイトパフォーマンスを高めることができる優れた機能となります。
ここでは、重要度が低いモバイルサイトマップを除いた3つの拡張機能によるサイトマップの概要や作成方法についてポイントをまとめて紹介したいと思います。
- ニュースサイトマップ
- 動画サイトマップ
- 画像サイトマップ
ニュースサイトマップ
ニュースサイトマップは、ニュース向けコンテンツ専用のサイトマップになります。
なので、基本的には速報や報道系のWebページ(ブログ記事ページ)が該当し、それらのWebページのURLを専用のXMLタグでマークアップしながら、ニュースサイトマップを作成します。
ニュースサイトマップで利用するXMLタグと用途は以下になります。
| ニュースサイトマップで利用するXMLタグ | 用途 |
| publication(必須) | 記事の発行元のサイト情報を記述するタグ。nameタグ(記事の発行元のサイト名を記述)とlanguageタグ(記事の発行元のサイト言語を記述※日本語なら「ja」)をpublicationの入れ子で指定する。 |
| genres(必須) | 「PressRelease」「Blog」といった記事内容の特徴(ジャンル)を示すプロパティをカンマ区切りで指定するタグ。 |
| publication_date(必須) | 記事の公開日を指定するタグ。 記事の公開日はW3C形式で記述します。 |
| title(必須) | ニュース記事のタイトルを指定するタグ。 |
このようなタグを使った記述例やその他注意点などの詳細がGoogleニュースサイトマップのガイドラインに書かれてるので、適宜確認しながらサイトマップを作成しましょう。
※参考:Google ニュース サイトマップを作成する – Search Console ヘルプ
動画サイトマップ
動画サイトマップは、サイト内にYoutubeなどの動画コンテンツが存在したり、動画コンテンツをメインに扱ってるサービスサイトの場合などが主に有効となります。
もう少し言うと、サイト内の動画コンテンツを専用のXMLタグでマークアップした動画サイトマップをGoogleに送信することで、その動画が検索エンジンに認識されやすくなるため、サイトパフォーマンスの向上が見込めます。
動画サイトマップで利用するXMLタグと用途は以下になります。
| 動画サイトマップで利用するXMLタグ | 用途 |
| loc(必須) | 動画のリンク先ページを指定するタグ。 |
| video:video(必須) | 動画に関するすべての情報を含めるタグ。 |
| video:thumbnail_loc (必須) | 動画のサムネイル画像のURLを指定するタグ。 |
| video:title (必須) | 動画のタイトルを指定するタグ。 |
| video:description(必須) | 動画の概要(説明)を指定するタグ。 |
| video:content_loc(場合による) | 動画メディアファイルのURLを指定するタグ。 |
| video:player_loc(場合による) | 個々の動画プレイヤーのURLを指定するタグ。YouTube動画の場合は、video:content_locでなく、「video:player_loc」を使用する。 |
| video:duration(推奨) | 動画の長さを指定するタグ。動画の再生時間(秒単位)。 |
このようなタグを使用した記述例やその他の注意点などは、動画サイトマップのガイドラインに詳しく記載があるので、このガイドラインもサイトマップを作成しましょう。
※参考:動画サイトマップとサイトマップの代わり – Search Console ヘルプ
また、用意されてる動画サイトマップのベストプラクティスに準拠することで、対象の動画コンテンツがGoogle検索結果に表示される可能性が高まるので、サイトパフォーマンスの向上もさらに期待できるようになります。
※参考:動画のベスト プラクティス – Search Console ヘルプ
画像サイトマップ
画像サイトマップは、サイト内に存在する画像が検索結果で検出されやすくするための画像専用のサイトマップのことです。
Webサイトでは、テキストコンテンツの次に多くみられるのが画像コンテンツなので、その画像コンテンツが画像検索に認識されやすくなれば、サイトパフォーマンスの向上が見込めます。
画像サイトマップで利用するXMLタグと用途は以下になります。
| 画像サイトマップで利用するXMLタグ | 用途 |
| image:image(必須) | 画像に関するすべての情報を含めるタグ。 |
| image:loc(必須) | 画像のURLを指定するタグ。 |
| image:caption(省略可) | 画像のキャプションを指定するタグ。 |
| image:tilte(省略可) | 画像のタイトルを指定するタグ。 |
このようなタグを使用した記述例やその他の注意点などは、画像サイトマップのガイドラインに詳しく記載があるので、このガイドラインもサイトマップを作成しましょう。
※参考:画像サイトマップ – Search Console ヘルプ
XMLサイトマップをサーチコンソールから送信する
作成したXMLサイトマップ(sitemap.xml)をサーチコンソールから送信し、既存のページURLや新しいページURLを定期的にクロールしてもらうことが大切です。
そうすることで、最新のサイト状況を検索エンジンへ認識(インデックス)させる手助けとなります。
ちなみに、被リンクや内部リンク、サイトマップが無いサイトは、リンク構造の貧弱さから重要なページがうまく認識されてない可能性も考えられます。
こうした状況を回避してリンク構造を強化するために、まずはXMLサイトマップを作成して、そのXMLサイトマップをサーチコンソールから送信しておくことをお勧めします。
HTMLサイトマップとは?
HTMLサイトマップとは、ホームページを訪問したユーザー向けにサイト内にどんなWebページがあるかを網羅的に認識させるためのファイルです。
また、HTMLサイトマップファイル(sitemap.html)へのリンクを重要なページに設置します。
そうすれば、クローラが巡回するので、HTMLサイトマップ(ナビゲーションページ)に書かれたサイト内の各ページURLをGooglebotが発見しやすくなります。
結果的に、サイト内の各ページへのクローラビリティが高まって、より検索エンジンに認識されやすくなるでしょう。
このように、基本的には、訪問したユーザー向けにサイト内のWebページの存在を伝えるためのファイルがHTMLサイトマップですが、検索エンジン向けに役立つファイルでもあります。
これに関連して、Google公式に以下のように言及してます。
ユーザー向けにナビゲーション ページを用意し、検索エンジン向けにサイトマップを作成する
ユーザー向けにサイト全体の(数千から数万ページある場合は最も重要なページ群の)簡潔なナビゲーション ページを用意します。検索エンジンがサイトの新しいページや更新されたページを検出できるように、XML サイトマップ ファイルを作成して、すべての関連 URL のリストをまとめて掲載し、主要なコンテンツの最終更新日を記載します。 ※引用元:検索エンジン最適化(SEO)スターター ガイド – Search Console ヘルプ「ユーザーにとってシンプルなナビゲーション ページを作成する」
HTMLサイトマップの作成方法(書き方)
HTMLサイトマップを作成するには、基本的に、サイト内の各ページへのリンクリストをHTMLタグでマークアップしたHTMLファイルを作成します。
また、WordPressでサイト構築してる場合は、専用のプラグインを導入することで簡単にHTMLサイトマップが作成できます。
HTMLサイトマップは、基本的に、HTMLタグのリストタグ(ulタグ/liタグ)でマークアップして、サイトのリンク階層構造をイメージしながら作成します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<ul> <li><a href="/">SEOラボ TOPページ</a></li> <li><a href="/seo/">SEO</a> <ul> <li><a href="/91744/">SEOとは?SEO対策についてについて<a></li> <li><a href="/95519/">ユーザビリティとは?正しい意味とUIとの関係性について</a></li> <li><a href="/94359/">SEOに効果的なタイトルの文字数について</a></li> </ul> </li> <li><a href="/ad/">広告</a> <ul> <li><a href="/35892/">リスティング広告とは?リスティング広告の基礎知識について<a></li> <li><a href="/50185/">PPC広告とは?料金(費用)・代行・比較・やり方攻略まとめ</a></li> </ul> </li> </ul> |
このように、サイト内で管理してる各ページのタイトル名をアンカーテキストとしてリスト状にマークアップしていきます。
そして、あるカテゴリに属したページであれば、リストタグで入れ子にして、マークアップしましょう。
そうすれば、各ページの属性が見た目でわかりやすいので、ユーザーの利便性の向上につながります。
こうして、サイト内の各ページへのリンクをわかりやすくリスト化してマークアップすることが、HTMLサイトマップ(sitemap.html)を作成するための基本的な記述方法となります。
また、WordPressでサイト構築してる場合は、「PS Auto Sitemap」などの専用のプラグインがいくつか用意されてます。
このようなプラグインをインストールして導入すれば、簡単にHTMLサイトマップが作成できます。
まとめ:サイトマップの基礎を理解して、XMLサイトマップを適切に作成・設置しよう
サイトマップをうまく活用して、SEO効果を高めましょう。
SEO効果を最大限引き出すには、サイトマップの設置以外にも対策が必要です。
例えば、まず、1ページに対して1キーワードを選定します。
そして、選定した1キーワードにおけるユーザーの検索意図やユーザーの求める情報の量(網羅性)、手に入れやすさ(簡便性)、信憑性、独自性を考慮して良質なページを作成しましょう。
こうした良質なページを増やして、専門性や権威性、ユーザビリティを加味したより信頼できるサイトにすることが、SEO対策で上位表示を目指すためのポイントとなります。
SEO対策しても検索順位が上がらない…なぜ?

SEO対策しても検索順位が上がらない…なぜ?
検索順位が上がらない理由は、SEO対策の質が低いからです。
例えば、ユーザーの検索意図を無視したり、関連性の低いコンテンツを増やす、内部リンクの最適化など疎かにします。
この場合、SEO対策の質が下がります。
そうなれば、ページやサイト自体の品質が上がらないので、Googleに評価されづらくなります。
結果、検索順位が上がらないというわけです。
こうした悪い状況を回避する為に、サイトの欠点を調査して上位化に必要な対策をご案内します(無料)。
検索順位を上げたり、検索流入を増やすにはSEOが重要!


