canonicalタグとは?意味や書き方・設定方法など徹底解説!
canonicalタグとは、コンテンツが類似または重複してるページURLを正規化するためのHTMLタグのことです。
canonicalの読み方は、カノニカルと呼びます。
このcanonicalタグを適切に使えば、SEOの良い効果が期待できます。
一方、canonicalタグの設定を間違えれば、無駄なクロールのリソースが減りません。
この場合、重要なページにクロールが行き渡らない可能性が高まります。
結果、重要度の低いページがインデックスされて、リンクやコンテンツの評価が分散するというわけです。
こうした良くない状況を回避する為に、canonicalタグを適切に使って、サイトの品質を上げましょう。
この点踏まえて、今回は、canonicalタグの意味や書き方・設定方法など中心に、初心者にもわかりやすくポイントをまとめて解説したいと思います。

canonicalタグとは?
canonicalタグとは、コンテンツが類似または重複してるページURLを正規化するためのHTMLタグのことです。
canonicalの読み方は、「カノニカル」と呼びます。
例えば、1ページに対して、www有り無しの複数のURLでアクセスできるとします。
- https://seolaboratory.jp
- https://www.seolaboratory.jp
この場合「https://seolaboratory.jp」と「https://www.seolaboratory.jp」は、異なるURLですが、同じコンテンツに行き着きます。
つまり、重複URL(重複コンテンツ)です。
なので、一方のページURLに正規化するために、canonicalタグが活用できるというわけです。
canonicalタグの必要性とSEO効果
1ページ(同じコンテンツ)に対して、複数のURLでアクセスできる場合があります。
この場合、canonicalタグを活用して、Googleに正規のページURLを伝える必要があります。
正規のページURLがGoogleに伝われば、ユニークなページが増えるので、ユーザーの利便性が高まるでしょう。
また、とくに大規模サイトであれば、クロールバジェットの最適化(無駄なクロールのリソースを減らして、重要なページのクロール・インデックスを促進すること)にもつながります。
結果的に、サイトの品質が上がって、Googleから評価されやすくなるでしょう。(SEO効果が期待できるでしょう。)
一方、canonicalタグを設定しないと、重複URL(重複コンテンツ)となります。
そうなれば、同じコンテンツに複数のページURLでユーザーがアクセスできる状態となるので、ユーザーの利便性が低下します。
さらに、無駄なクロールのリソースが増えて、重要なページがクロールされずインデックスされない可能性が高まります。
結果的に、サイトの品質低下につながって、Googleから評価されづらくなるでしょう。
また、長くサイト運営してると、CMSでの構築ミスやスパム攻撃を受けるなどで意図しないパラメータ付きのページURLが生成されてインデックスされてることがあります。
これよって、重複URLが自動的に増えて気付かないうちにサイトの品質が低下してることもあります。
こうした良くない状況を回避するために、作成した重要なページには、あらかじめcanonicalタグでページURLを正規化しておく必要があります。
ちなみに、canoncalタグを適切に設定することで、正規URLへリンクの評価を引き継ぐことができます。
類似ページや重複ページについてリンクのシグナルを統合するため。これにより、検索エンジンで、個々の URL について得られた情報(その URL へのリンクなど)を、選んだ 1 つの URL に統合できるようになります。つまり、他のサイトから http://example.com/dresses/cocktail?gclid=ABCD へのリンクが、https://www.example.com/dresses/green/greendress.html へのリンクに統合されます。
※引用元:重複した URL を統合する | Google 検索セントラル | Google Developers「正規 URL の指定が重要な理由」
なので、この点においてもSEO効果が期待できるでしょう。
canonicalタグの書き方・設定方法(WordPressの場合も解説)
canonicalタグは、HTMLファイルのheadタグ内にマークアップします。
マークアップするページは、基本的にインデックス対象とする全ページに記述します。
記述した後は、サーチコンソールなどの専用ツールでcanonicalタグが適切に動作してるか?確認しましょう。
HTMLのheadタグ内に専用のlink属性をマークアップする(記述位置・場所・ページ)
HTMLのheadタグ内に専用のlink属性をマークアップするには、rel属性とahref属性を活用します。
例えば、relの属性値に「canonical」、hrefの属性値に「https://seolaboratory.jp」を記述します。
|
1 2 3 |
<head> <link rel="canonical" href="https://seolaboratory.jp"> </head> |
この場合、「https://seolaboratory.jp」のページURLを正規URLとしてGoogleに伝える設定となります。
ちなみに、hrefの属性値で記述するページURLは、相対パスではなく絶対パスで記述しましょう。
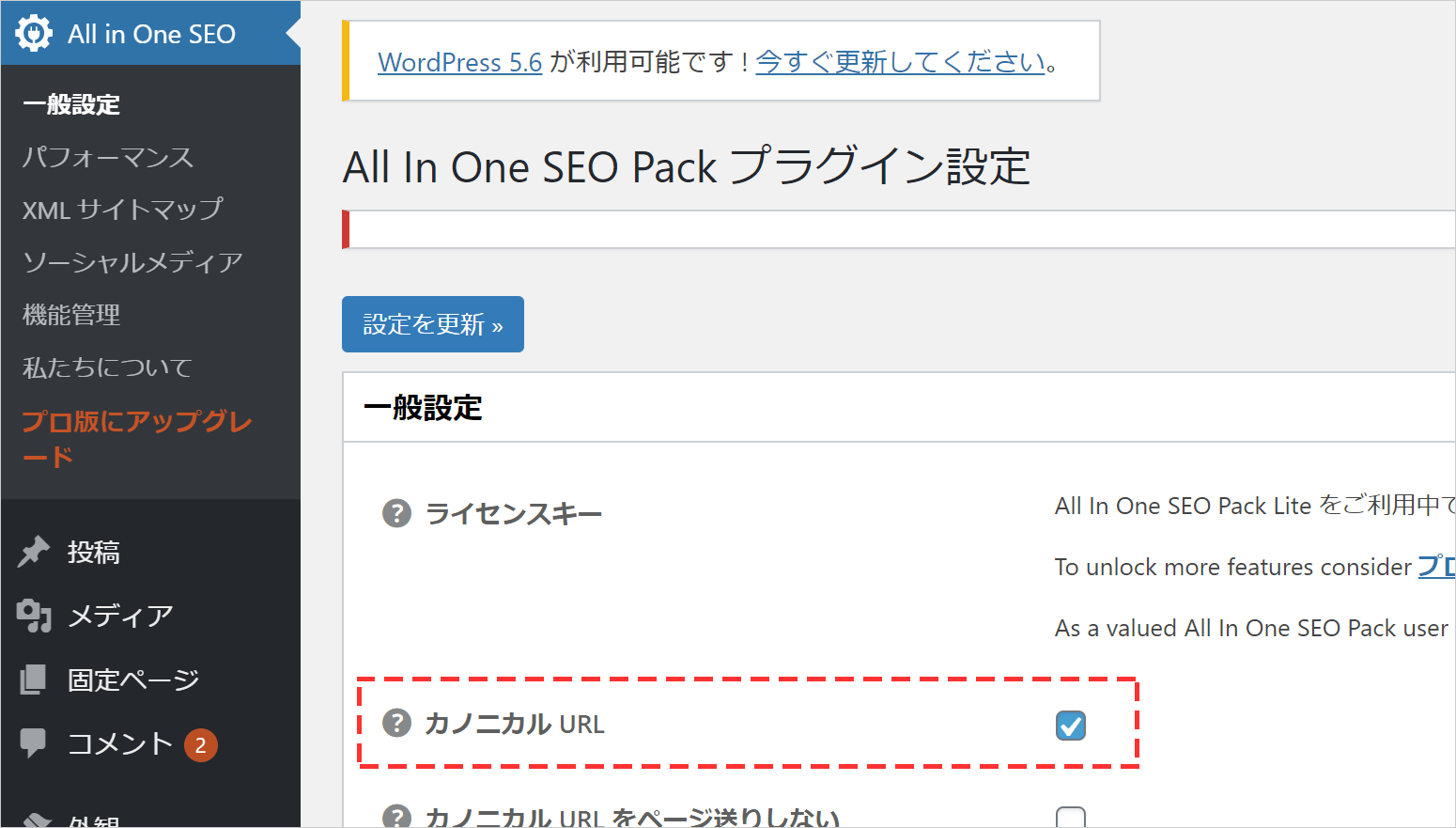
また、WordPressで構築したサイトなら、専用のプラグインを活用してcanonicalタグが設定できます。
例えば、「All in One SEO Pack」のプラグインをインストールして、一般設定から「カノニカルURL」にチェックを入れ、更新します。

そうすれば、サイト内の各Webページにcanonicalタグが自動的に挿入されるので、簡単に設定できます。
このように、canonicalタグをマークアップするときは、基本的に、検索エンジンにインデックスさせるページ全て(全ページ)が対象です。
専用ツールで動作を確認する
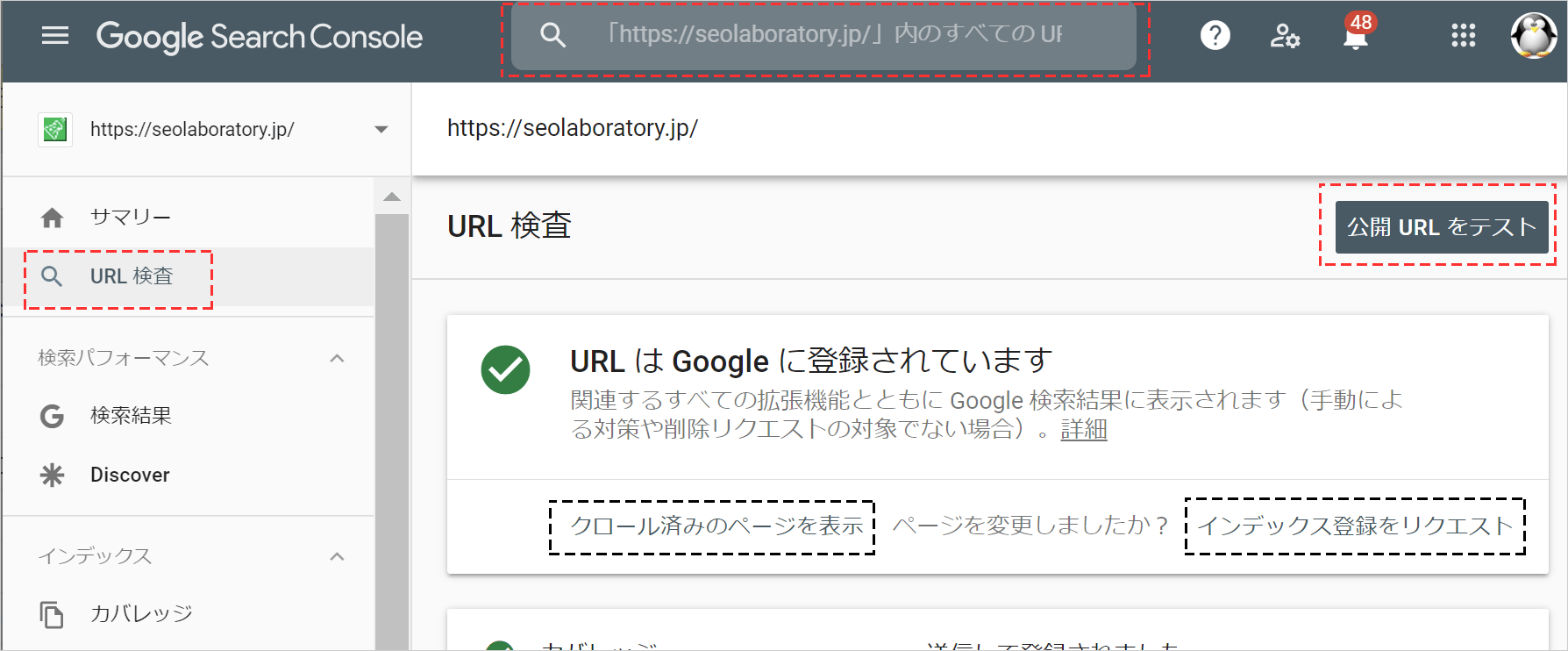
専用ツールで動作を確認するには、サーチコンソールを活用します。
例えば、サーチコンソールにログイン後、URL検査をクリックし、canonicalタグを設定して公開したページURLを入力します。
情報取得の画面が遷移後、「公開URLをテスト」をクリックしましょう。

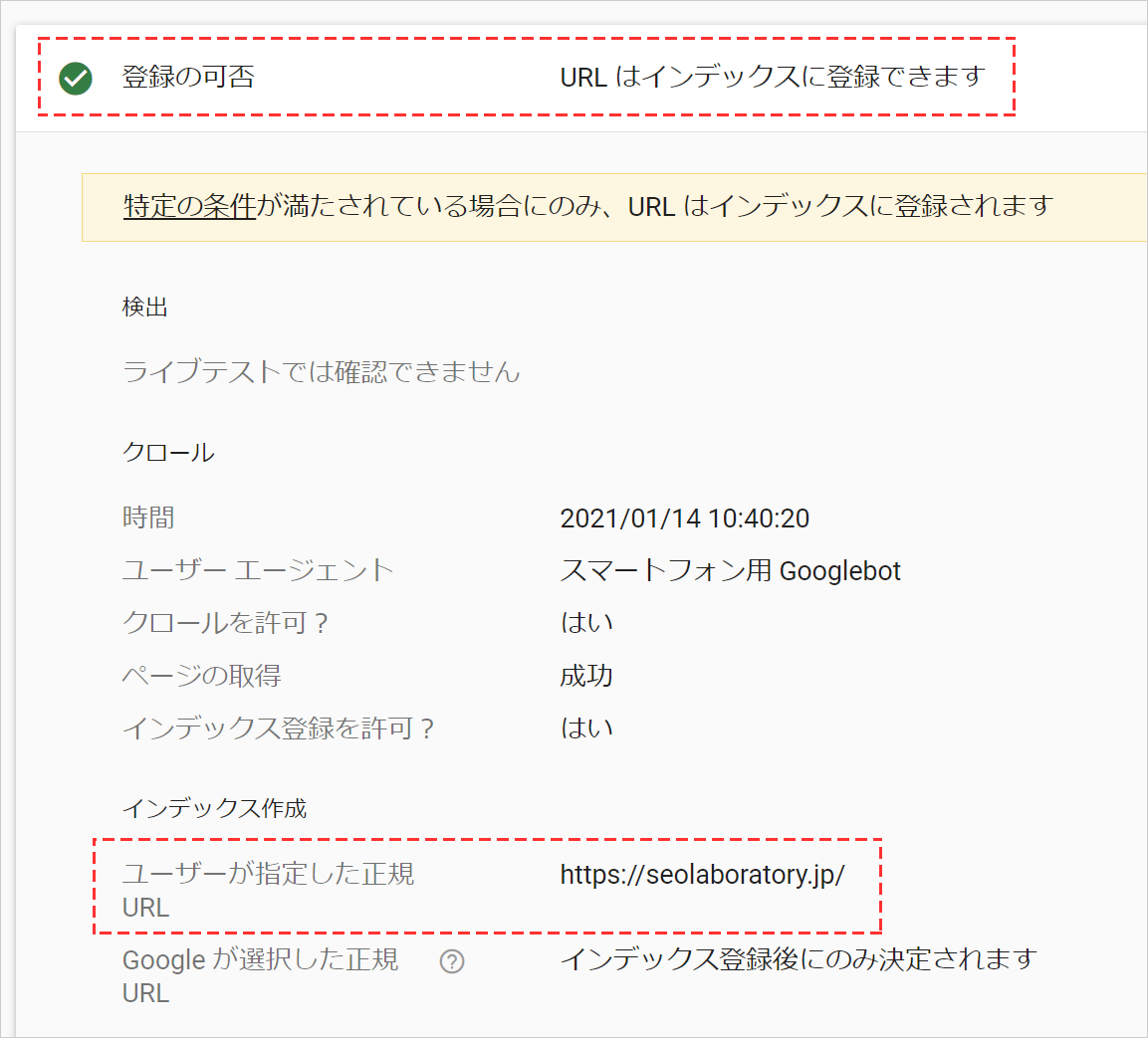
すると、「登録の可否 URL はインデックスに登録できます」が表示されるのでクリックします。
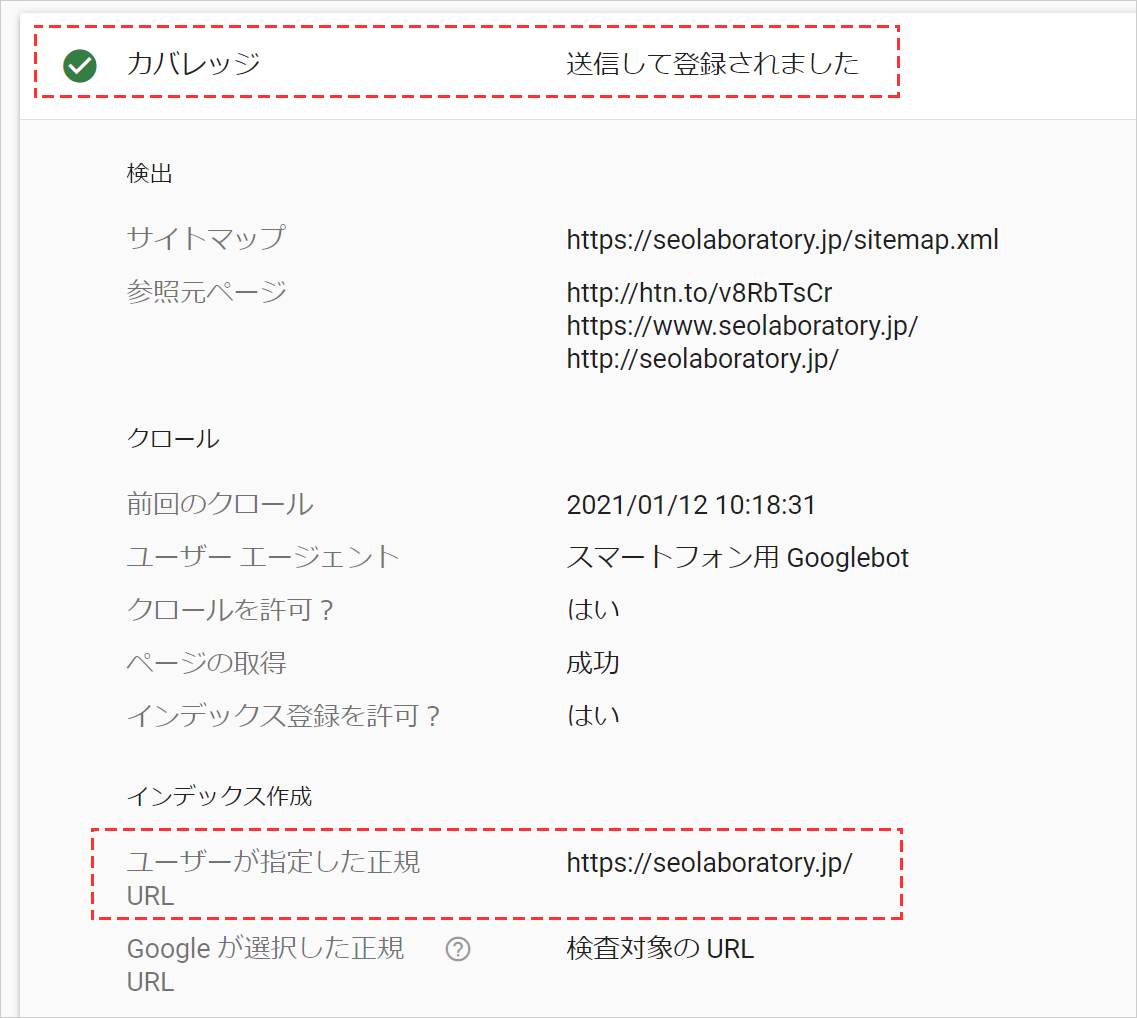
そこに表示される「ユーザーが指定した正規URL」がcanonicalタグのahref属性値に記述したページURLと一致してれば、ちゃんと設定されてることになります。
もう少し言えば、この設定した正規URLをもとに、最終的にGoogleが正規URLを選択する形となります。

ちなみに、canonicalタグを設定してもすぐにクローラーがページ情報を読み取って正規URLを認識するわけではありません。
なので、canonicalタグ設定後、「カバレッジ 送信して登録されました」から確認して「ユーザーが指定した正規URL」を確認してみましょう。
もし、「ユーザーが指定した正規URL」が更新されてなければ、設定した正規URLの認識が遅延する可能性があります。
この場合、「インデックス登録をリクエスト」しておくと良いでしょう。

このサーチコンソール以外にも「Lighthouse」といったGoogle Chromeの拡張機能を活用して、設定したcanonicalタグの状態を確認できます。
canonicalタグを設定する際の注意点
canonicalタグを設定するときに、hrefの属性値に記述するページURLの記述ミスに気を付けましょう。
また、headタグ内以外に設定したり、リンク先ページにnoindexページを指定しないようにしましょう。
さらに、canonicalタグを設定したら、XMLサイトマップの正規URLを精査する必要があります。
レスポンシブ未対応でモバイルURLが別途あれば、alternateタグの追記も必要です。
- URLの記述ミスをしない
- headタグ内以外に設定しない
- noindexページを指定しない
- XMLサイトマップ内の非正規URLを除く
- レスポンシブ未対応でモバイルURLが別途ある場合、alternateタグを併記する
URLの記述ミスをしない
URLの記述ミスをすれば、正規URLがGoogleに伝わりません。
例えば、正規URLが「https://seolaboratory.jp」なのに、文字列のlをrに間違えて「https://seoraboratory.jp」と記述してcanonicalタグを設定したとします。
URLの文字列を書き間違えたcanonicalタグ例:
|
1 |
<link rel="canonical" href="https://seoraboratory.jp"> |
この場合、href属性の属性値「https://seoraboratory.jp」のページURLにアクセスしても、ページのコンテンツが見当たりません。
そして、「https://seoraboratory.jp」のページURLに対してクローラー(Googlebot)が巡回できないので、正規URLのページ情報が取得できません。
そうなれば、URLの正規化ができません。
結果的に、サイトの品質が上がりづらいので、Googleに評価されづらくなるというわけです。
こうした状況を回避するために、URLの記述ミスをしないように、canonicalタグを設定しましょう。
headタグ内以外に設定しない
headタグ内以外に設定すれば、正規URLがGoogleに伝わりません。
例えば、bodyタグ内にcanonicalタグを記述したとします。
|
1 2 3 |
<body> <link rel="canonical" href="https://seolaboratory.jp"> </body> |
この場合、headタグ内以外にcanonicalタグが記述されてるので、そのcanonicalタグの内容が、クローラーに認識されない可能性が高まります。
そうなれば、最悪、正規URLがGoogleに認識されないので、URLの正規化ができません。
結果的に、サイトの品質が上がりずらいので、Googleに評価されずらくなるというわけです。
こうした状況を回避するために、headタグ内以外にマークアップしないように、canonicalタグを設定しましょう。
noindexページを指定しない
noindexしたページURLを指定すれば、正規URLがインデックスされません。
例えば、canonicalタグのhref属性値にnoindexメタタグを記述したページURL「https://seolaboratory.jp/example/」を指定します。
|
1 |
<link rel="canonical" href="https://seolaboratory.jp/example/"> |
この場合、「https://seolaboratory.jp/example/」は正規URLです。
そして、この正規URLをクロールしてページ情報を読み取ったとき(noindexメタタグを見つけたとき)に、検索エンジンのインデックス対象外として認識します。
つまり、正規URLが検索エンジンにインデックスされないということです。
これは、canonicalタグのそもそもの目的として矛盾します。
canonicalタグの目的は、インデックス対象の正規URLをGoogleに伝えることです。
こうした本来の目的に反しないために、noindexページのURLを指定しないようにcanonicalタグを設定しましょう。
XMLサイトマップ内の非正規URLを除く
XMLサイトマップ内の非正規URLを残せば、クロールのリソースを浪費します。
例えば、XMLサイトマップに登録してるページURLの数が10000あります。
そのうちcanonicalタグを設定したページURL(非正規URL)の数が3000、正規URLの数が7000の割合でXMLサイトマップをGoogleに登録してるとします。
この場合、最終的にインデックスさせない非正規URLにも常にクローラーが巡回して、無駄なクロールが消費されます。
そうなれば、重要な正規URLのクローラビリティが低下して、ページ情報がしっかり読み取られない可能性が高まります。
結果的に、正規URLのページ情報が中途半端に認識されるので、Googleから評価されづらくなるというわけです。
こうした状況を回避するために、XMLサイトマップ内の非正規URLを除外することも考慮して、canonicalタグを活用しましょう。
レスポンシブ未対応でモバイルURLが別途ある場合、alternateタグを併記する
レスポンシブ未対応のサイトでは、PCページとモバイルページのURLがそれぞれ異なることがあります。
- PCページのURL:https://seolaboratory.jp
- モバイルページのURL:https://m.seolaboratory.jp
これらのURLからアクセスできるページのコンテンツ内容は、まったく同じです。
この場合、重複コンテンツなので、Googleから評価されづらくなります。
こうした良くない状況を回避するために、モバイルページのHTMLのheadタグ内にcanonicalタグを記述します。
そして、PCページのHTMLのheadタグ内には、canonicalタグとalternateタグを併記します。
モバイルページのHTMLのheadタグ内の記述例:
|
1 |
<link rel="canonical" href="https://seolaboratory.jp"> |
PCページのHTMLのheadタグ内の記述例:
|
1 2 |
<link rel="canonical" href="https://seolaboratory.jp"> <link rel="alternate" media="only screen and (max-width: 640px)" href="https://m.seolaboratory.jp"> |
こうした記述をすれば、正規URLとモバイルURL(スマホページ)の存在をGoogleに伝えることができます。
結果的に、重複URLを回避してサイトの品質が維持できるので、Googleに評価されやすくなるというわけです。
このように、レスポンシブ未対応でモバイルURLが別途ある場合、alternateタグを併記するように、canonicalタグを活用しましょう。
canonicalタグを使うべきタイミング
canonicalタグを使うべきタイミングは、www有無やindex.html有無の各URLにアクセスできるときです。
また、SSL化によるhttpとhttpsの各プロトコル付きのURLがあったり、動的なパラメータ付きのURLがあるときです。
- https://www.seolaboratory.jp
- https://seolaboratory.jp
- https://seolaboratory.jp/index.html
- https://seolaboratory.jp
- https://seolaboratory.jp?example
これらのページURLにアクセスしたときのコンテンツ内容は、全く同じです。
つまり、重複コンテンツとなります。
これによって、ユーザーは幾度も同じコンテンツを見る可能性が高まります。
そうなれば、ユーザーの利便性低下につながるので、Googleから評価されづらくなるというわけです。
こうした場合に、canonicalタグを使うことを検討しましょう。
また、基本的には301リダイレクトや302リダイレクトでの対処を優先します。
ですが、301リダイレクトや302リダイレクトで正規化できない(正規URLを伝えて重複コンテンツを回避できない)こともあるでしょう。
- htaccessファイルが使えない、コードがわからない
- htaccessファイルでは、正規化できないURLがある
こうした場合に、canonicalタグを使うことを検討しましょう。
とくに、動的なパラメータ付きのURLは生成されやすいですが、htaccessファイルで正規化しづらいです。
なので、あらかじめcanonicalタグを設定した方が良いです。
ちなみに、当ブログ「SEOラボ」では、301リダイレクトとcanonicalタグを併用してます。
まとめ:canonicalタグを適切に使って、サイトの品質を上げよう
canonicalタグをうまく使えば、SEO効果が期待できます。
例えば、複数のURLで同じコンテンツにアクセスできる場合は、重複コンテンツとなります。
この場合に、適切にcanonicalタグを使えば、正規URL(重複するURLの中で最も重要なURL)をGoogleに伝えることができます。
そうすれば、重要なページだけがしっかりクロールされて、インデックスされます。
結果的に、サイトの品質が上がりやすくなるので、Googleに評価されやすくなるというわけです。
一方、canonicalタグを適切に設定しなければ、重複コンテンツを放置することになります。
そうなれば、URLが違うので、新しいコンテンツがあると思って、ユーザーがアクセスします。
結果的に、同じ内容のコンテンツを見せられたユーザーは不快に思うのでしょう。(ユーザーの利便性の低下を招く)
こうした良くない状況を回避するために、canonicalタグを適切に使って、サイトの品質をあげることが重要となります。
SEO対策しても検索順位が上がらない…なぜ?

SEO対策しても検索順位が上がらない…なぜ?
検索順位が上がらない理由は、SEO対策の質が低いからです。
例えば、ユーザーの検索意図を無視したり、関連性の低いコンテンツを増やす、内部リンクの最適化など疎かにします。
この場合、SEO対策の質が下がります。
そうなれば、ページやサイト自体の品質が上がらないので、Googleに評価されづらくなります。
結果、検索順位が上がらないというわけです。
こうした悪い状況を回避する為に、サイトの欠点を調査して上位化に必要な対策をご案内します(無料)。
検索順位を上げたり、検索流入を増やすにはSEOが重要!


